JavaScript 字元串 JavaScript 字元串 JavaScript字元串用於存儲和處理文本。 字元串可以存儲一系列字元,如"HAHA"; 字元串是可以插入到引號中的任何字元,可以使用單引號,也可以使用雙引號。 例如: 可以使用索引位置來訪問字元串中的每個字元; 字元串中的索引是從0開始 ...
JavaScript 字元串
JavaScript 字元串
JavaScript字元串用於存儲和處理文本。
字元串可以存儲一系列字元,如"HAHA";
字元串是可以插入到引號中的任何字元,可以使用單引號,也可以使用雙引號。
例如:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>時間</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你壞,你好壞!!'; </script> </html>
可以使用索引位置來訪問字元串中的每個字元;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>時間</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你壞,你好壞!!'; //通過索引訪問字元串中的每個字元 alert(stringb[3]); </script> </html>
字元串中的索引是從0開始的,也就是說第一個字元的索引值是[0],第二個是[1],以此類推。
可以在字元串中使用引號,字元串中的引號不要與引著字元串的引號相同。
例如:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 </head> 7 <body> 8 <span id="demo"></span> 9 <button onclick='this.innerHTML=Date()'>時間</button> 10 </body> 11 <script type="text/javascript"> 12 var stringa = "哈'dd'哈"; 13 var stringb = '你好,"你壞",你好壞!!'; 14 //通過索引訪問字元串中的每個字元 15 alert(stringb[3]); 16 </script> 17 </html>
也可以在字元串中添加轉義字元來使用 引號 \ 就是轉義字元
例如:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>時間</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你壞\",你好壞!!'; //通過索引訪問字元串中的每個字元 alert(stringb[3]); </script> </html>
字元串長度
可以使用內置屬性 length 來計算字元串的長度:
例如:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>時間</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你壞\",你好壞!!'; //通過索引訪問字元串中的每個字元 alert(stringb.length);//查看字元串stringb的長度 </script> </html>
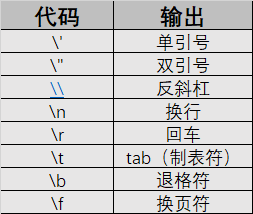
特殊字元
在JavaScript中字元中寫在單引號或者雙引號中。
要不然類似於這樣的字元串是無法解析的 →_→ "哇哈哈哈"啦啦"麽麽噠";
吶怎麼解決呢???使用轉義字元就好了,→_→ "哇哈哈哈\"啦啦\"麽麽噠";
\ 就是轉義字元,就是將特殊的字元轉換為字元串字元。詳細見下表
字元串可以是對象
通常JavaScript字元串是原始值,可以使用字元創建:var aa= "AA";
但是也可以使用new關鍵字將字元串定義為一個對象:var stringaa = new String("安然");
一般不建議創建String對象,會影響執行速度,並可能產生其他影響。
例如:
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因為 aa是字元串 bb 是對象
字元串屬性和方法
原始值字元串沒有屬性和方法,因為他們不是對象。
原始值字元串可以使用JavaScript的屬性和方法,因為JavaScript在執行方法和屬性時可以把原始值當做對象。
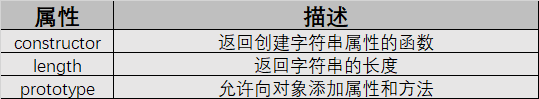
字元串屬性

字元串方法

--------------------------end------------------------