有朋友問我怎麼在vue-cli項目中使用layui中的layData組件,有時間從網上查了下寫下篇文章。 ...
有朋友問我怎麼在vue-cli項目中使用layui中的layData組件,有時間從網上查了下寫下篇文章。
1、首先去layData官網把文件包下載下來,解壓出來的laydate文件夾整個放在vue-cli腳手架根目錄static中


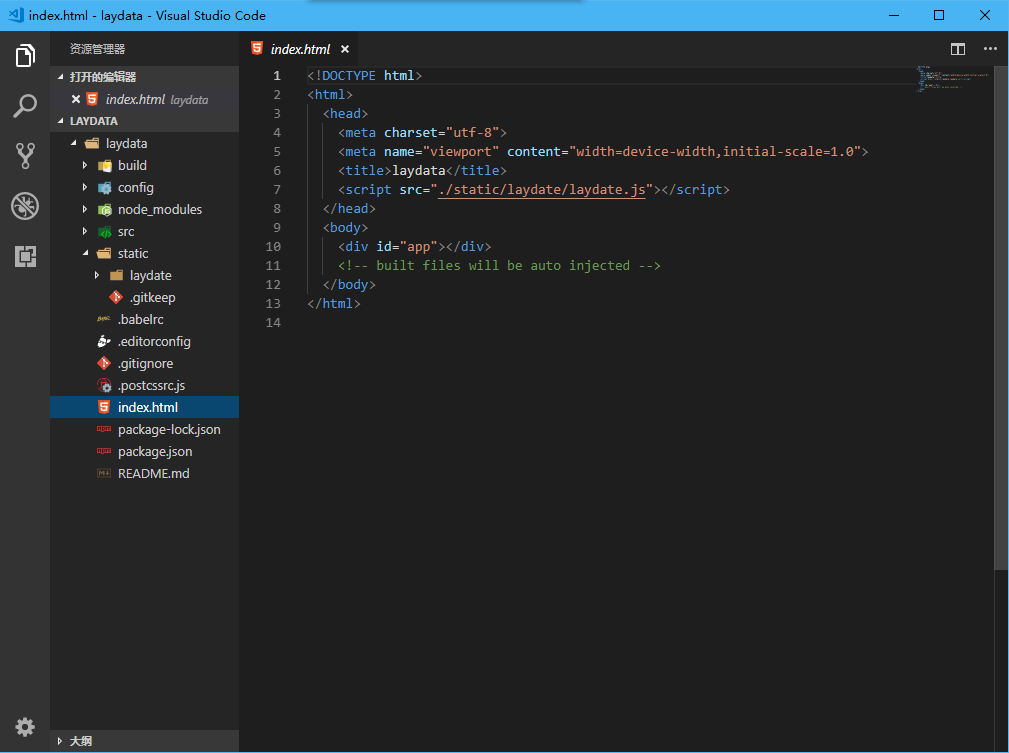
2、在入口文件index.html中head標簽中引入static/laydate/laydate.js

3、在組件中使用,話不多說直接上代碼
<template>
<div class="hello">
<p>你選擇的日期是:{{ date }}</p>
<p><input type="text" placeholder="點擊選擇日期" id="test1" v-model="date"></p>
</div>
</template>
<script>
export default {
name: "HelloLayData",
data() {
return {
// 定義個變數用來存儲選擇的日期
date: ""
};
},
mounted() {
// 使用:執行一個laydate實例
laydate.render({
elem: "#test1", // 指定元素
type: "datetime", // 組件的類型:year,month,time···
done: value => { // 點擊確認執行的回調函數,會把當前選擇的時間傳入進來
// 把選擇的時間賦值給先前定義好的變數,顯示在頁面
this.date = value;
}
});
}
};
</script>
<style scoped>
</style>
代碼截圖

代碼已同步github:https://github.com/lc1999/vue-cli-layui-laydate



