概述 .9.PNG是安卓開發裡面的一種特殊的圖片,這種格式的圖片通過ADT自帶的編輯工具生成,使用九宮格切分的方法。點九圖是一種可拉伸的點陣圖,android會自動調整它的大小,來使圖像在充當背景時可以在界面中自適應展示 生成圖片 .9.png只能放在drawable文件夾中,右鍵.png圖片,找到如 ...
概述
.9.PNG是安卓開發裡面的一種特殊的圖片,這種格式的圖片通過ADT自帶的編輯工具生成,使用九宮格切分的方法。點九圖是一種可拉伸的點陣圖,android會自動調整它的大小,來使圖像在充當背景時可以在界面中自適應展示
生成圖片
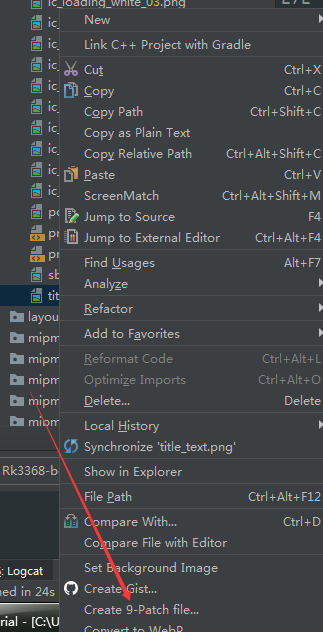
.9.png只能放在drawable文件夾中,右鍵.png圖片,找到如下屬性生成.9.png

製作圖片
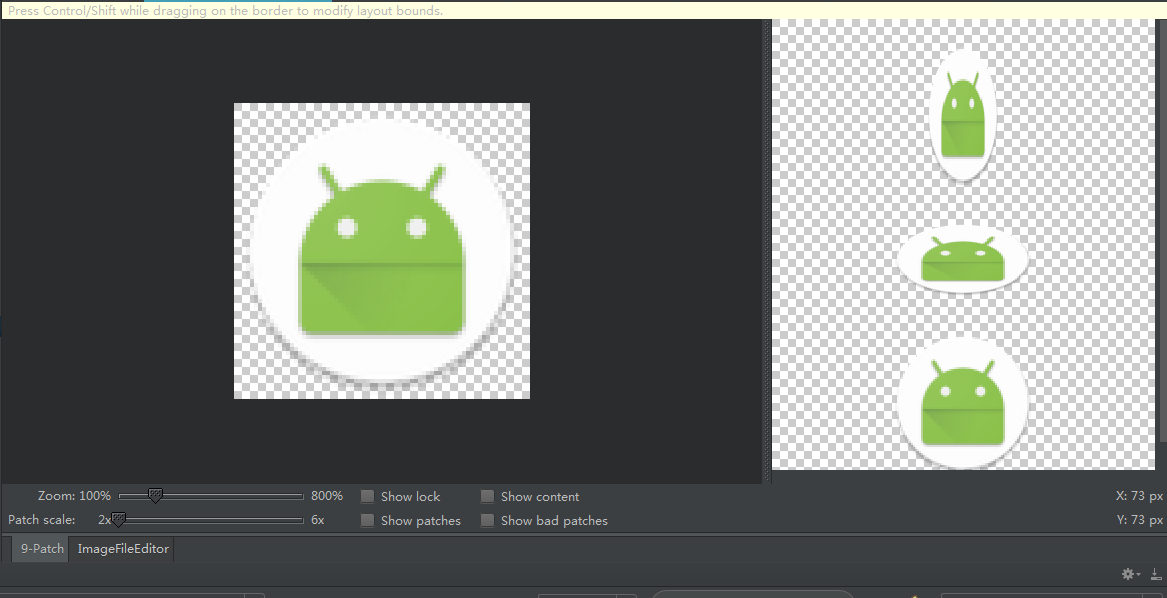
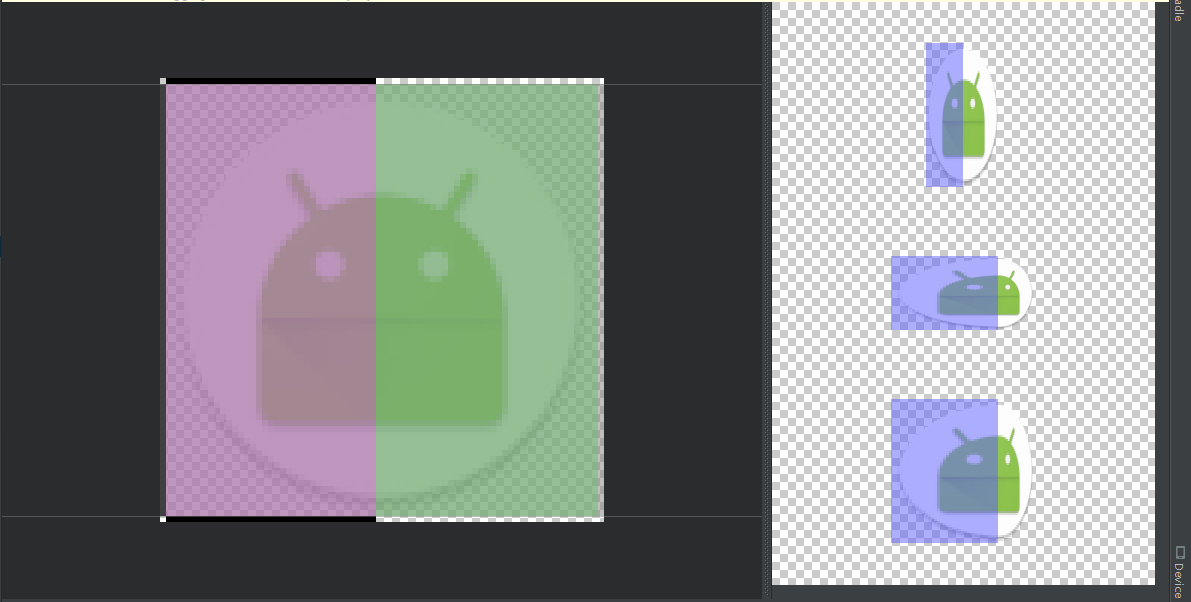
製作界面

Zoom:左邊原圖的縮放比例
Patch scale:右邊點9圖縮放後的效果
show lock:滑鼠放到原圖上,會顯示紅色斜線部分。表示點9圖鎖定的區域
show content:是右邊圖中藍色部分,藍色表示可以填充內容,白色便是不可填充內容,移動原圖中右邊和下邊的修改可填充內容的區域,規則如上
show patches:顯示原圖中可以縮放的區域,如下圖綠色和紫色部分
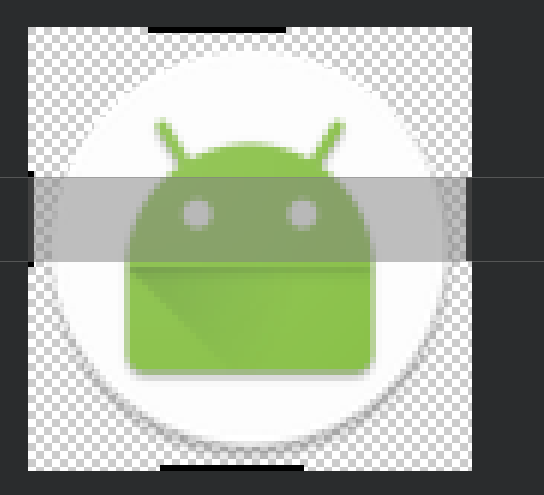
黑色的邊線

9.png圖周圍會有一條黑色的線條,這些黑色線條有什麼作用呢?就是用於指定我們背景的 “拉伸區域”
- 左邊黑線:縱向拉伸區域,控制縱向拉伸,這條邊必須畫黑線
- 上邊黑線:橫向拉伸區域,控制橫向拉伸,這條邊必須畫黑線
- 右邊黑線:縱向內容顯示區域,可選
- 下邊黑線:橫向內容顯示區域,可選
圖解
左邊原圖的粉色區域是可拉伸的區域
右邊預覽圖,分別是縱向拉伸,橫向拉伸,擴展拉伸,紫色區域就是拉伸了的區域

.9.png圖片的用處
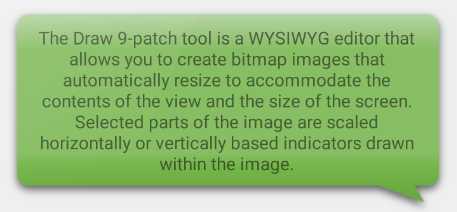
經常遇到這樣,邊緣模糊,陰影擴散,有的可能還有很明顯的鋸齒

經過製作,4個角不會被拉伸,只是拉伸了平面

效果如下: