HeBeiTianQi.jsp頁面 HeBeiTianQi.js ...
HeBeiTianQi.jsp頁面
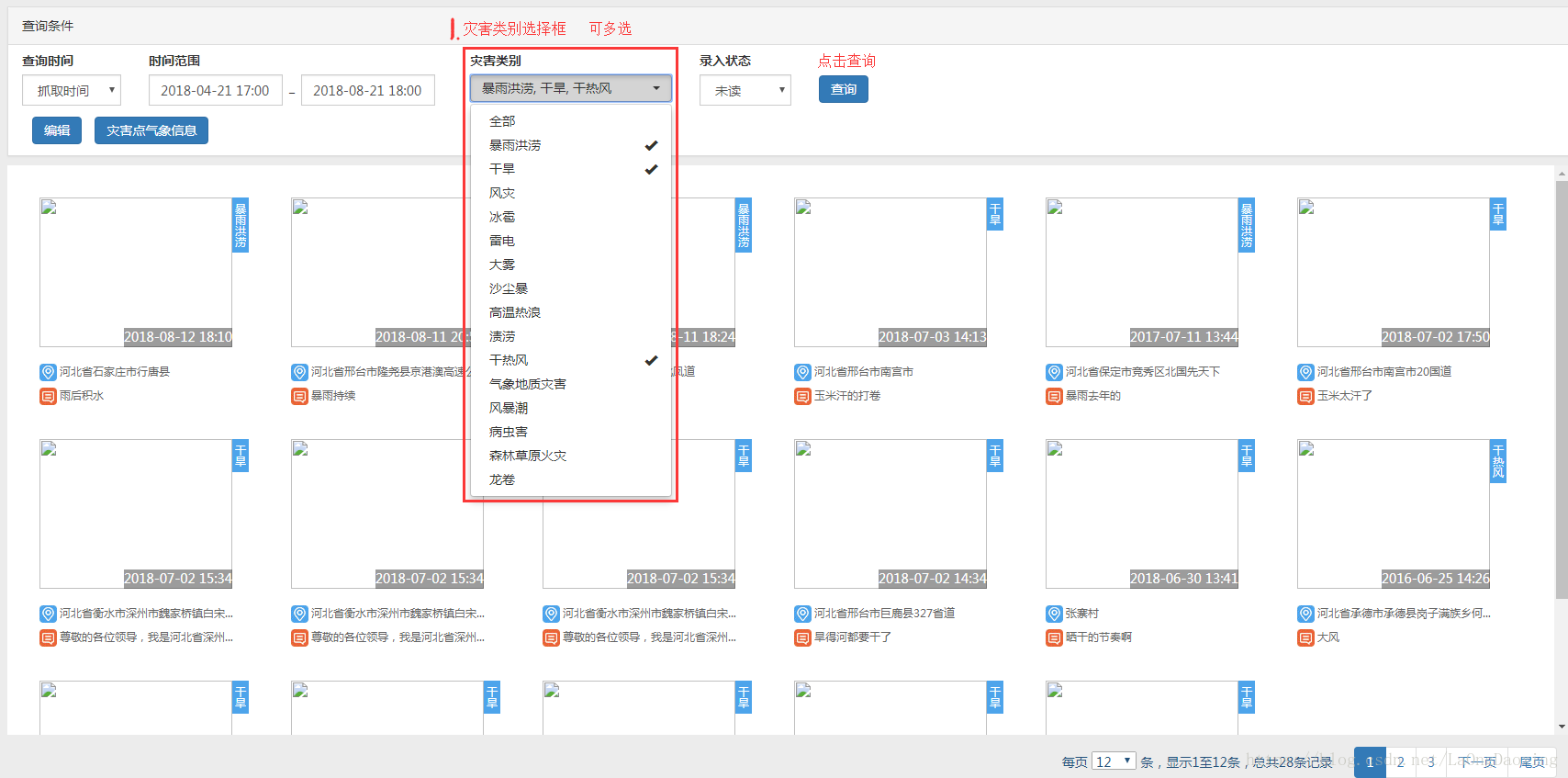
1 <!--bootstrap-select .css引用--> 2 <link rel="stylesheet" href="static/bootstrap-select/bootstrap-select.min.css" /> 3 <body> 4 <div class="col-sm-2" style="width:250px"> 5 <label class="control-label" for="txt_search_departmentname">災害類別</label> 6 <select class="selectpicker" multiple id="disasterType" name="slt_followDisasterType"> 7 <option value="全部">全部</option> 8 <option value="暴雨洪澇">暴雨洪澇</option> 9 <option value="乾旱">乾旱</option> 10 <option value="風災">風災</option> 11 <option value="冰雹">冰雹</option> 12 <option value="雷電">雷電</option> 13 <option value="大霧">大霧</option> 14 <option value="沙塵暴">沙塵暴</option> 15 <option value="高溫熱浪">高溫熱浪</option> 16 <option value="漬澇">漬澇</option> 17 <option value="乾熱風">乾熱風</option> 18 <option value="氣象地質災害">氣象地質災害</option> 19 <option value="風暴潮">風暴潮</option> 20 <option value="病蟲害">病蟲害</option> 21 <option value="森林草原火災">森林草原火災</option> 22 <option value="龍卷">龍卷</option> 23 </select> 24 </div> 25 <!--bootstrap-select .js引用--> 26 <script src="static/bootstrap-select/bootstrap-select.js"></script> 27 </body>
HeBeiTianQi.js
1 $('#disasterType').selectpicker('val', ['全部']);//賦初始值
2 //獲取 TianQi.jsp頁面 選擇的災害類型值(可多選)
3 function disasterTypeVal(){
4 var optionSelect=$('#disasterType').find("option:selected").val('value');
5 var optionSelectValArr=new Array();
6 var len="";
7 for(var i=0,len=optionSelect.length;i<len;i++){
8 var optionSelectVal=optionSelect[i].text; //獲取數組 option的值
9 optionSelectValArr.push(optionSelectVal);
10 }
11 var disasterTypeStr=optionSelectValArr.join(",");
12 return disasterTypeStr;
13 }