其實超級簡單,雖然網上很多,但是我順便記錄下相當於做筆記吧 1nodejs 的安裝, 在node官網下載,點擊安裝,安裝的時候最好選擇路徑在d盤 2設置環境變數 我的電腦-->屬性-->系統環境變數- 系統變數新增一個NODE_PATH , 在用戶變數上面加上這個path 安裝成功後,在cmd 輸入 ...
其實超級簡單,雖然網上很多,但是我順便記錄下相當於做筆記吧
1nodejs 的安裝, 在node官網下載,點擊安裝,安裝的時候最好選擇路徑在d盤
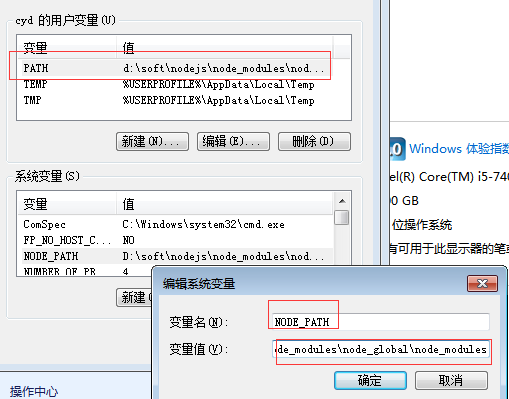
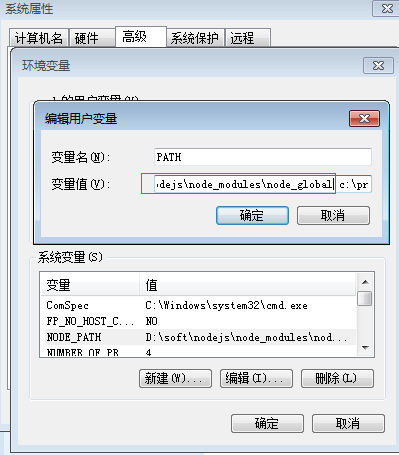
2設置環境變數
我的電腦-->屬性-->系統環境變數-
系統變數新增一個NODE_PATH ,

在用戶變數上面加上這個path

安裝成功後,在cmd 輸入npm -v 驗證是否安裝成功了

3設置全局變數,因為後期會下載很多包,設置全部路徑會不影響c盤的 空間保護電腦
安裝路徑/nodejs\node_modules\npm/.npmrc文件設置
prefix=D:\soft\nodejs\node_modules\node_global
cache=D:\soft\nodejs\node_modules\node_cache
測試
npm install -g angularjs
安裝完成後會發現,angularjs包出現在node_global下
4設置淘寶鏡像,加快下載速度
npm config set registry https://registry.npm.taobao.org
4 安裝vue
npm install -g vue
5安裝vue-cli
npm install -g vue-cli
6搭建項目
vue init webpack 項目名字<項目名字不能用中文>
進入項目目錄,npm run dev 項目就運行起來啦



