jQuery 一.jQuery介紹 1.jQuery是一個輕量級.相容多瀏覽器的js庫. 2.jQuery使用戶能夠更方便地處理HTML Document,Events,實現動畫效果,方便的進行Ajax交互,能夠極大的簡化js編程,它的宗旨就是"Write less,do more." 二.為什麼要 ...
jQuery
一.jQuery介紹
1.jQuery是一個輕量級.相容多瀏覽器的js庫.
2.jQuery使用戶能夠更方便地處理HTML Document,Events,實現動畫效果,方便的進行Ajax交互,能夠極大的簡化js編程,它的宗旨就是"Write less,do more."
- 版本
- 1.x
相容IE8。。。
- 3.x
最新
- .min.xx
壓縮的:生產環境用
- 沒有壓縮的(沒有.min.xx):開發用
二.為什麼要用jQuery?
寫起來簡單,省事,開發效率高,相容性好
三.什麼是jQuery?
jQuery是一個相容多瀏覽器的js庫(類似於python中的模塊)
四.如何使用jQuery?
1.導入<script src = "jquery-3.3.1.js"></script>或者<script src = "jquery-3.3.1.min.js"></script>
2.語法規則:$(" ")
五.js和jQuery的區別?
jQuery就是js寫的
js是基礎,jQuery是工具
六.選擇器:
1.基礎選擇器
--ID選擇器 $("#id的值")
--類選擇器(class) $(".class的值")
--標簽選擇器(html標簽) $("標簽的名字")
--所有標簽 $("*")
--組合選擇器 $("xx,xxx")
2.層級選擇器
--從一個標簽的子子孫孫去找 $("父親 子子孫孫")
--從一個標簽的兒子里找 $("父親>兒子標簽")
--從緊挨著的標簽(毗鄰標簽) $("標簽+下麵緊挨著的那個標簽")
--找後面所有同級的 $("標簽~兄弟")
七.jQuery對象:
--用jQuery選擇器查出來的就是jQuery對象
--如果是jQuery對象,它可以使用jQuery方法,不能使用DOM的方法
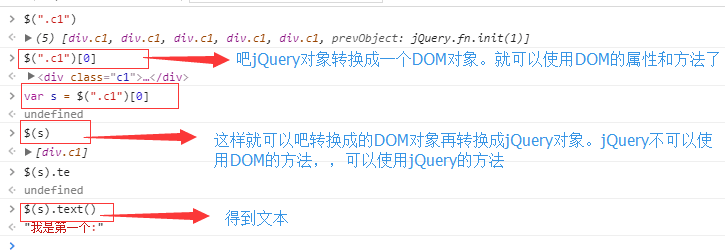
--DOM對象和jQuery對象轉換:
--$(".c1")[0] ----> DOM對象
--$(DOM對象)

八.篩選器
--寫在引號裡面的
基本篩選器
$(" :first") 找第一個
$(" :not(' ')") 不是/非
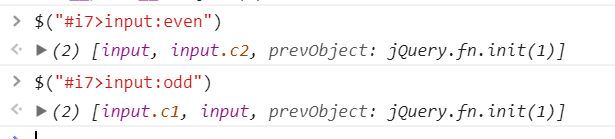
$(" :even") 偶數
$(" :odd") 奇數
$(" :eq(index)") 找等於index的
$(" :gt(index)") 找大於index的
$(" :lt(index)") 找小於index的
$(" :last") 最後一個
$(" :focus") 焦點

內容==========
$(".c1:contains('我是第一個')") 包含文檔的內容的標簽
$(" :empty") 標簽內容為空的
$(" :has(' ')") 包含標簽的標簽
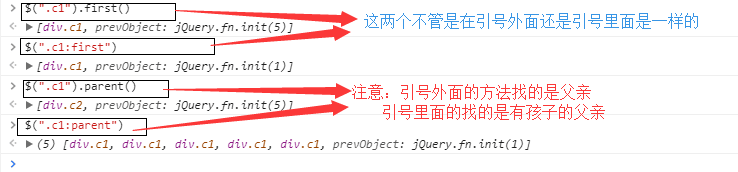
$(" :parent") 找有孩子的父親
$(" #i7").parent 找i7的父親
可見性==========
$(" :hideen") 找到隱藏的
$(" :visible") 找不隱藏的,也就是顯示的
屬 性==========
input[name] ----> 找有name屬性的input
input[type = "password"] ----> 類型是password的input標簽
表 單==========
:input
:password
:checkbox
:radio
:submit
:button
:image
:file
表單對象屬性======
:enable 可選的
:disable 不可選的
:checked 選中的
:selected 下拉框選中
--寫在信號外面當方法用的
過 濾==========
$(" ").first() 找第一個
$(" ").parent() 找父親
$(" ").eq(index) 找等於index的
.hasClass() 判斷有沒有某個類的
查 找==========
.children() 找孩子
.find() 查找
.next() 下麵的
.nextAll 下麵所有的
.nextUntil() 直下麵的直到找到某個標簽
.parent() 找父親
.parents() 找所有的父親
.parentsUntil() 直到找到你要找的那個父親為止
.prev() 上面的
.prevAll() 上面的所有
.prevUntil() 上面的直到找到某個標簽為止
.siblings() 所有的兄弟
----toggleClass() 切換|開關:有就移除,沒有就添加
----addClass("hide") 添加類
----removeClass("hide") 刪除類

註:
1)

2)

3)