一, 前言 到目前為止,我們已經學過了JavaScript的一些簡單的語法。但是這些簡單的語法,並沒有和瀏覽器有任何交互。 也就是我們還不能製作一些我們經常看到的網頁的一些交互,我們需要繼續學習BOM和DOM相關知識。 JavaScript分為 ECMAScript,DOM,BOM。 BOM(Bro ...
一, 前言
到目前為止,我們已經學過了JavaScript的一些簡單的語法。但是這些簡單的語法,並沒有和瀏覽器有任何交互。
也就是我們還不能製作一些我們經常看到的網頁的一些交互,我們需要繼續學習BOM和DOM相關知識。
JavaScript分為 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指瀏覽器對象模型,它使 JavaScript 有能力與瀏覽器進行“對話”。
DOM (Document Object Model)是指文檔對象模型,通過它,可以訪問HTML文檔的所有元素。
Window對象是客戶端JavaScript最高層對象之一,由於window對象是其它大部分對象的共同祖先,在調用window對象的方法和屬性時,可以省略window對象的引用。例如:window.document.write()可以簡寫成:document.write()。
二, window對象
概述:
所有瀏覽器都支持 window 對象。它表示瀏覽器視窗。
*如果文檔包含框架(frame 或 iframe 標簽),瀏覽器會為 HTML 文檔創建一個 window 對象,併為每個框架創建一個額外的 window 對象。
*沒有應用於 window 對象的公開標準,不過所有瀏覽器都支持該對象。
所有 JavaScript 全局對象、函數以及變數均自動成為 window 對象的成員。
全局變數是 window 對象的屬性。全局函數是 window 對象的方法。
接下來要講的HTML DOM 的 document 也是 window 對象的屬性之一。
一些常用的Window方法:
- window.innerHeight - 瀏覽器視窗的內部高度
- window.innerWidth - 瀏覽器視窗的內部寬度
- window.open() - 打開新視窗
- window.close() - 關閉當前視窗
window的子對象
navigator對象(瞭解即可)
瀏覽器對象,通過這個對象可以判定用戶所使用的瀏覽器,包含瀏覽器相關信息/
navigator.appName // Web瀏覽器全稱 navigator.appVersion // Web瀏覽器廠商和版本的詳細字元串 navigator.userAgent // 客戶端絕大部分信息 navigator.platform // 瀏覽器運行所在的操作系統
screen對象(瞭解即可)
屏幕對象,不常用.
一些屬性: screen.availWidth 可用的屏幕寬度 screen.availlHeight 可用的屏幕高度
history
window.history對象(瞭解即可)
window.history 對象包含瀏覽器的歷史.
瀏覽歷史對象,包含用戶對當前頁面的瀏覽歷史,但我們無法查看具體地址,可以簡單地用來前進或後退一個頁面.
history.forward()//前進一頁 history.back() //後退一頁
location對象
window.location對象用於獲得當前頁面的地址(URL),並把瀏覽器重定向新的頁面.
常用方法:
location.href 獲取URL location.href="URL" // 跳轉到指定頁面 location.reload() 重新載入頁面
彈出框
可以在JavaScript中創建三種消息框:警告框 , 確認框 ,提示框.
一旦彈出,瀏覽器就會阻塞.
警告框
警告框經常用用於用戶可以得到某些信息.
當警告框出現後,用戶需要點擊確定按鈕才能繼續進行操作.
語法: alert('你看到了嗎?');
確認框(瞭解即可)
確認框用於使用戶可以驗證或者接受某些信息。
當確認框出現後,用戶需要點擊確定或者取消按鈕才能繼續進行操作。
如果用戶點擊確認,那麼返回值為 true。如果用戶點擊取消,那麼返回值為 false。
語法: confirm('你確定嗎?');
提示框(瞭解即可)
提示框經常用於提示用戶在進入頁面前輸入某個值。
當提示框出現後,用戶需要輸入某個值,然後點擊確認或取消按鈕才能繼續操縱。
如果用戶點擊確認,那麼返回值為輸入的值。如果用戶點擊取消,那麼返回值為 null。
語法: prompt('請在下方輸入','你的答案')
計時相關
通過使用JavaScript,我們可以在一定時間間隔之後來執行代碼,而不是在函數被調用後立即執行.我們稱之為計時時間.
setTimeout()
語法:
var t=setTimeout('JS語句',毫秒)
setTimeout() 方法會返回某個值. 在上面的語句中,值被存儲在名為 t 的變數中. 假如你希望取消這個setTimeout(), 你可以使用這個變數名來指定他.
setTimeout() 的第一參數是含有JavaScript 語句的字元串.這個語句可能諸如 'alert('5 second!')',或者對函數的調用,諸如 'alertMsg()' .
第二個參數指示從當前起多少毫秒後執行第一個參數(1000 毫秒等於一秒).
clearTimeout()
語法:
clearTimeout(setTimeout_variable)
var timer = setTimeout(function() {alert(123);},1000) //在指定時間後執行一次相應函數 clearTimeout(timer); //取消setTimeout設置
setinterval()
setinterval() 方法可按照指定的周期(以毫秒計) 來調整用函數或計算表達式.
setlnterval()方法會不停地調用函數,直到 clearlnterval() 被調用或視窗被關閉.由setlnterval()返回
的ID值可用作 clearlnterval() 方法的參數.
語法:
setInterval('js語句',時間間隔)
var timer = setinterval(function({console.log(123);},1000) //每隔一段時間就執行一次相應函數 clearInterval(timer); //取消setInterval設置
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>定時器</title>
<script>
var intervalId;
function f() {
var timeStr = (new Date()).toLocaleString();
var inputEle = document.getElementById("i1");
inputEle.value = timeStr;
}
function start() {
f();
if (intervalId === undefined) {
intervalId = setInterval(f, 1000);
}
}
function end() {
clearInterval(intervalId);
intervalId = undefined;
}
</script>
</head>
<body>
<input type="text" id="i1">
<input type="button" value="開始" id="start" onclick="start();">
<input type="button" value="結束" id="end" onclick="end();">
</body>
</html>
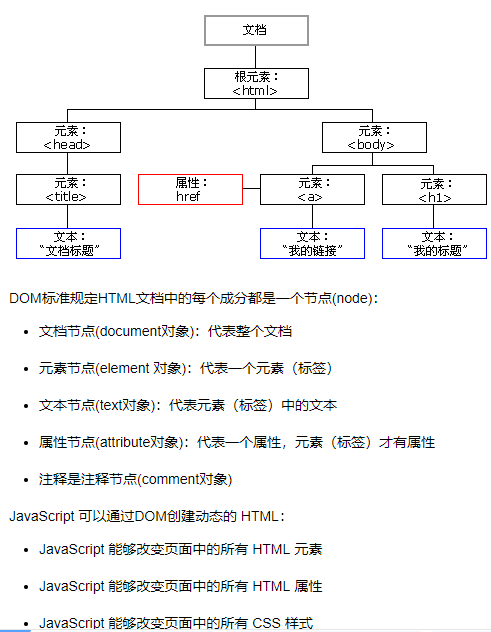
三 , DOM
DOM(Document Object Model)是一套對文檔的內容進行抽象和概念化的方法。
當網頁被載入時,瀏覽器會創建頁面的文檔對象模型(Document Object Model)。
HTML DOM 模型被構造為對象的樹。

JavaScript能夠對頁面中的所有事件作出反應
查找標簽
document.getElementById 根據ID獲取一個標簽
document.getElementsByclassName 根據class屬性獲取
document.getElementsByTagName 根據標簽名獲取標簽集合
註意: 涉 及到DOM操作的js代碼應該放在文檔的哪個位置.
間接查找
parentElement 父節點標簽元素
children 所有子標簽
firstElementChild 第一個子標簽元素
lastElementChild 最後一個子標簽元素
nextElementSibling 下一個兄弟標簽元素
previousElementSibling 上一個兄弟標簽元素
找前後兄弟標簽元素 var d2e = document.getElementById('i2'); //先找到標簽 d2e.parentElement //再找出該子標簽所在父標簽,即該標簽所在的的位置 d2e.nextElementSibling //找下一個兄弟標簽 d2e.previousElementSibling //找上一個兄弟標簽
結點操作
創建結點
語法 createElement(標簽名)
示例:
var divE = document.creatElemnt('div');
添加節點
語法:
追加一個結點(作為最後的子節點)
somenode.appendChild(newnode);
把增加的結點放在某個節點的前面.
somenode.insertBefore(newnode,某個節點);
var imgEle=document.createElement("img");
//首先需要先創建一個要添加的節點
imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg"); var d1Ele = document.getElementById("d1");
//需要把父標簽賦值給一個變數
d1Ele.appendChild(imgEle); //最後把創建的節點添加到父節點
把增加的結點放在某個節點前時:
首先聲明一個要操作的父節點,即把父節點賦值給一個變數;
接著聲明這個父節點下的一個子節點;
創建一個要添加的子節點,(創建節點的順序可以不做明確要求)
最後把創建的結點添加在子節點的前面. (父節點.insertChild(新節點,子節點) ).
刪除節點
語法: 獲得要刪除的元素,通過父元素調用刪除.
removeChild(要刪除的結點)
替換節點
語法 : somenode.replaceChild(newnode,某個節點);
替換節點
語法: somenode.replaceChild(newnode,某個節點);
屬性節點
獲取文本節點的值:
var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML
設置文本節點的值:
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"
attribute操作
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") //修改屬性 divEle.getAttribute("age") //獲取屬性 divEle.removeAttribute("age") //刪除屬性 // 自帶的屬性還可以直接.屬性名來獲取和設置 imgEle.src (imgEle.setAttribute('src','地址')) //表示修改對象中的src屬性的地址. imgEle.src="..."
獲取值操作
語法: elementNote.value (標簽名.value)
適用於以下標簽:
input select textarea
var iEle = document.getElementById("i1"); console.log(iEle.value); var sEle = document.getElementById("s1"); console.log(sEle.value); var tEle = document.getElementById("t1"); console.log(tEle.value);
class的操作
className 獲取所有樣式類名(字元串)
classList.remove(cls) 刪除指定類
classList.add(cls) 添加類
classList.contains(cls) 存在返回true,否則返回false
classList.toggle(cls) 存在就刪除,否則添加
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>class操作</title> <style> .d3 { background-color:green; </style> </head> <body> <div id="d1" class="di d3"> <p id="p1" class="p">我是老大</p> </div> </body> </html>
瀏覽器上 console 操作代碼

指定css操作
直接修改css屬性
obj.style.backgroundColor='red' //註意:此處中橫線去除,C大寫
obj.style.borderRadius='3px'
JS操作CSS屬性的規律:
對於沒有中橫線的css屬性一般直接使用style.屬性名即可.如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
對含有中橫線的css屬性,將中橫線後面的第一個字母換成大寫即可.如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件
HTML 4.0的新特性之一是有能力使HTML事件觸發瀏覽器中的動作(action),比如當用戶點擊某個HTML
元素時啟動一段JavaScript.下麵是一個屬性列表,這些屬性可插入HTML標簽來定義時間動作.
常用事件
onclick 當用戶點擊某個對象時調用的事件句柄。 ondblclick 當用戶雙擊某個對象時調用的事件句柄。 onfocus 元素獲得焦點。 // 練習:輸入框 onblur 元素失去焦點。 應用場景:用於表單驗證,用戶離開某個輸入框時,代表已經輸入完了,我們可以對它進行驗證. onchange 域的內容被改變。 應用場景:通常用於表單元素,當元素內容被改變時觸發.(select聯動) onkeydown 某個鍵盤按鍵被按下。 應用場景: 當用戶在最後一個輸入框按下回車按鍵時,表單提交. onkeypress 某個鍵盤按鍵被按下並鬆開。 onkeyup 某個鍵盤按鍵被鬆開。 onload 一張頁面或一幅圖像完成載入。 onmousedown 滑鼠按鈕被按下。 onmousemove 滑鼠被移動。 onmouseout 滑鼠從某元素移開。 onmouseover 滑鼠移到某元素之上。 onselect 在文本框中的文本被選中時發生。 onsubmit 確認按鈕被點擊,使用的對象是form。
綁定方式:
方式一:
<div id="d1" onclick="changeColor(this);">點我</div> //需要在標簽中提前寫入函數名,當執行該標簽時可以觸發函數 <script> function changeColor(this) { this.style.backgroundColor="green"; } </script>
註意; this是實參,表示觸發事件的當前元素. 函數定義過程中的this為形參.
方式二:
<div id="d2">點我</div> <script> var divEle2 = document.getElementById("d2"); //獲取要綁定事件的標簽 divEle2.onclick=function () { //獲取的標簽變數.事件 = 要進行的操作(函數) this.innerText="呵呵"; //表示觸發事件的當前元素 所以不用在標簽中提前觸發. } </script>
事件實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框示例</title>
</head>
<body>
<input id="d1" type="text" value="請輸入關鍵字" onblur="blur()" onfocus="focus()">
<script>
function focus(){
var inputEle=document.getElementById("d1");
if (inputEle.value==="請輸入關鍵字"){
inputEle.value="";
}
}
function blur(){
var inputEle=document.getElementById("d1");
var val=inputEle.value;
if(!val.trim()){
inputEle.value="請輸入關鍵字";
}
}
</script>
</body>
</html>
搜索框示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>select聯動</title> </head> <body> <select id="province"> <option>請選擇省:</option> </select> <select id="city"> <option>請選擇市:</option> </select> <script> data = {"河北省": ["廊坊", "邯鄲"], "北京": ["朝陽區", "海澱區"], "山東": ["威海市", "煙臺市"]}; var p = document.getElementById("province"); var c = document.getElementById("city"); for (var i in data) { var optionP = document.createElement("option"); optionP.innerHTML = i; p.appendChild(optionP); } p.onchange = function () { var pro = (this.options[this.selectedIndex]).innerHTML; var citys = data[pro]; // 清空option c.innerHTML = ""; for (var i=0;i<citys.length;i++) { var option_city = document.createElement("option"); option_city.innerHTML = citys[i]; c.appendChild(option_city); } } </script> </body> </html> select聯動
補充:
頁面標簽載入完後執行, window.onload=function() {...}
頁面載入完後會觸發onload事件,
但是通常會把標簽綁定事件的JS代碼都放在body標簽的最後面



