html是萬維網的核心語言、標準通用標記語言下的一個應用超文本標記語言。 網頁的拓展名為html 網頁由三大部分構成,分別為title(主題),url(網址)和body(網站內容)。 它的基本結構是<標簽名> 它的基本結構骨架為 <html> <head> <meta charset="utf-8" ...
(註:在學習時要養成一個良好的習慣,即每次寫完都隨手保存,快捷鍵為ctrl+s。即每次寫完都隨手點一下ctrl+s。)
html是萬維網的核心語言、標準通用標記語言下的一個應用超文本標記語言。
網頁的拓展名為html
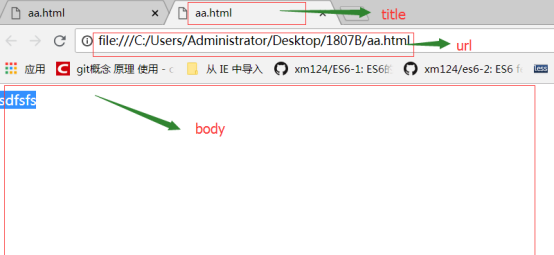
網頁由三大部分構成,分別為title(主題),url(網址)和body(網站內容)。

它的基本結構是<標簽名>
它的基本結構骨架為
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
其中的utf-8是國內的編碼,若不使用,就可能因為文字編碼不同,輸入文字時出現亂碼現象。
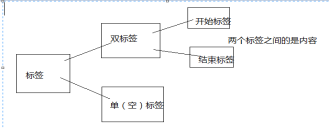
標簽又分為兩種:單(空)標簽和雙標簽

常見雙標簽有:
標題標簽 有6個 從h1到h6
html title head body
p(段落標簽)b(加粗標簽)style(樣式標簽) i (傾斜標簽) sup(上標標簽) sub (下標標簽) a(超鏈接)
em(小圖標的)div (盒子標簽) span (內斂標簽) table(表格標簽)tr(行標簽) td(單元格標簽)等···
常見單標簽有:
單標簽 <img /> <hr/>(分割線) <br/>(換行) <meta /> (網頁元信息)
特殊:
Html特有的註釋 <!--被註釋的內容-->
a 超鏈接
<a href=”網址(路徑)”>內容</a>
a有 兩個屬性 一個是 href 值是需要跳轉的頁面地址
另一個是target跳轉頁面打開的方式 _blank _self(預設的)
img 圖片
<img src="../目錄名./目錄名/圖片名"/>
img的屬性 是src是圖片的路徑
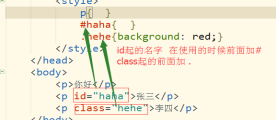
起名方式
- 標簽名
- Id起的 但是使用的時候加#
- Class 類 但是使用的時候用 .

註意事項:
起名要規範 不能用漢字起 第一個字母不能是特殊符號 第一個字母必須是英文字母
起名的目的就是為了給他添加樣式 style
html中的如果想改變形式,就要在基本結構骨架的基礎上,再添加其它改變形式的代碼,如想要添加表格要加<table></table>,想要把字體加粗就要加<b></b>,想要把字體傾斜就要加<i></i>等,
或在標簽名或style中添加屬性和屬性值,(註:有些特殊的只能在標簽名中添加)如:
1.

註意事項:
(1)書寫規範 { } 是shift+[ 出來 { }
(2)起名規範 不能用漢字起 第一個字母不能是特殊符號 第一個字母必須是英文字母
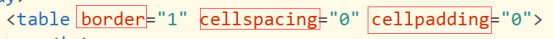
2.(特殊)如表格 table

border 是決定邊框粗細的屬性 cellspacing 是單元格空間的屬性 cellpadding 是單元格內部的邊距的屬性。
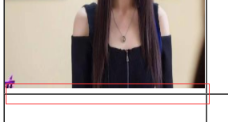
Img插入table中
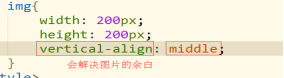
如果在表格中插入圖片時出現有餘白,如:

則需要在style中的img中加一組屬性vertical-align:middle;

如果想合併單元格時需要在td中加入
colspan 水平合併單元格的個數
rowspan 垂直合併單元格的個數
表格中套表格要在table中再加一組table(註兩組table)要用起名方式區分開,不然一旦設置大表格的table時小表格的table數值也會自動被識別和大表格的屬性值一樣,出現的後果就是表格被撐壞。



