Vue 實例 創建第一個實例 {{}} 被稱之為插值表達式。可以用來進行文本插值。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-w ...
Vue 實例
創建第一個實例
{{}} 被稱之為插值表達式。可以用來進行文本插值。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue入門</title> <script src="./vue.js"></script> </head> <body> <div id="root">{{msg}}</div> <script> new Vue({ el: "#root", data: { msg: "hello world" } }) </script> </body> </html>View Code
實例、掛載點、模板
實例里,需指定掛載點,模板

模板指的是掛載點內部的內容:
- 可以卸載掛載點內部
- 也可以卸載實例的
template屬性裡面

<script src="./vue.js"></script> <div id="root"></div> <script> new Vue({ el: "#root", template: '<h1>hello {{msg}}</h1>', data: { msg: "world" } }) </script>View Code
數據展示 事件綁定 方法定義
v-text / v-html
類似於原生JS中的 innerText 與 innerHtml

<script src="./vue.js"></script> <div id="root"> <div v-text="content"></div> </div> <script> new Vue({ el: "#root", data: { content: "<h1>hello world</h1>" } }) </script>View Code


<script src="./vue.js"></script> <div id="root"> <div v-html="content"></div> </div> <script> new Vue({ el: "#root", data: { content: "<h1>hello world</h1>" } }) </script>View Code

v-on 事件
通過 v-on 給元素綁定事件,事件觸發之後執行的方法寫在 Vue 實例裡面的 methods 方法里,這樣方法裡面的事件就可以執行了。

<script src="./vue.js"></script> <body> <div id="root"> <div v-on:click="handleClick">{{content}}</div> <!-- 添加v-on:click事件 --> </div> <script> new Vue({ el: "#root", data: { content: "click me" }, methods: { handleClick: function() { alert(123) } } }) </script> </body>View Code
Vue 中的 DOM 改動
在Vuejs中想要改變數據的顯示,不要去改變 DOM。直接改變數據即可。當數據發生變化的時候,Vue會自己去改變 DOM。

<script src="./vue.js"></script> <body> <div id="root"> <div v-on:click="handleClick">{{content}}</div> </div> <script> new Vue({ el: "#root", data: { content: "click me" }, methods: { handleClick: function() { alert('yes') this.content = "clicked" //改變數據 } } }) </script> </body>View Code
JSbin 預覽
從這個案例可以看出 Vuejs 不再面向 DOM 進行操作,而是面向數據進行操作。
@
v-on: 可以簡寫成 @,即

<script src="./vue.js"></script> <body> <div id="root"> <div @click="handleClick">{{content}}</div> </div> <script> new Vue({ el: "#root", data: { content: "click me" }, methods: { handleClick: function() { alert('yes') this.content = "clicked" //改變數據 } } }) </script> </body>View Code
屬性綁定和雙向數據綁定
屬性綁定 v-bind:
當滑鼠放置到這個div上的時候,會顯示出title,內容是 this is hello world

<script src="./vue.js"></script> <body> <div id="root"> <div title="this is hello world">hello world</div> </div> <script> new Vue({ el: "#root" }) </script> </body>View Code
我們希望title可變,所以我們在實例裡面,去定義一個 title。並使用 v-bind:將 title與 title 數據項做一個綁定。 如果想改變內容,只需要改變title的數據就可以了。

<script src="./vue.js"></script> <body> <div id="root"> <div v-bind:title="title">hello world</div> <!-- 使用v-bind:進行綁定 --> </div> <script> new Vue({ el: "#root", data: { title: "this is hello world" } }) </script> </body>View Code

當使用類似於 v-bind:title 的模板指令,相應的=後面的內容就不再是一個字元串,而是一個 JS 的表達式。
即v-bind:title="title" 後面的"title" 表示實例中 data 裡面的 title。
:
v-bind:可以簡寫成:,即

<script src="./vue.js"></script> <body> <div id="root"> <div :title="title">hello world</div> <!-- 使用 :title 進行綁定 --> </div> <script> new Vue({ el: "#root", data: { title: "this is hello world" } }) </script> </body>View Code
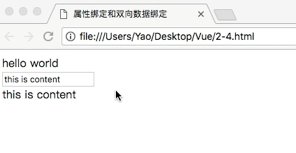
雙向數據綁定 v-model
在這個案例中,有一個input標簽,使用 :value="content" 數據進行綁定

<script src="./vue.js"></script> <body> <div id="root"> <div :title="title">hello world</div> <input :value="content"/> <div>{{content}}</div> </div> <script> new Vue({ el: "#root", data: { title: "this is hello world", content: "this is content" } }) </script> </body>View Code
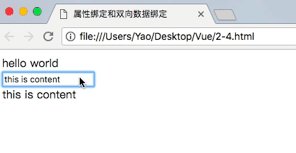
但是數據並沒有發生同步變化,因為如果數據發生改變,下麵展示的內容,也會根據輸入的內容發生相應的變化。所以這裡的改變,僅僅是改變了input標簽中的value值,並沒有使data中的content發生變化。


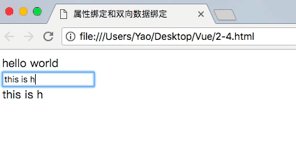
所以我們使用 v-model 這個模板指令,進行數據雙向綁定。

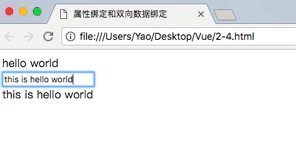
<script src="./vue.js"></script> <body> <div id="root"> <div :title="title">hello world</div> <input v-model="content"/> <div>{{content}}</div> </div> <script> new Vue({ el: "#root", data: { title: "this is hello world", content: "this is content" } }) </script> </body>View Code
JSbin 預覽
在input標簽中,使用v-model就可以完成雙向數據的綁定,效果如下圖。


計算屬性和偵聽器
計算屬性 computed
在這個案例中,使用上面已經提到過的v-model進行雙向數據綁定之後,在input標簽中輸入相應的數據,會把firstName和lastName拼裝好了之後在div中一起展現出來。

<script src="./vue.js"></script> <body> <div id="root"> 姓:<input v-model="firstName"/> 名:<input v-model="lastName"/> <div>{{firstName}}{{lastName}}</div> </div> <script> new Vue({ el: "#root", data: { firstName: '', lastName: '' } }) </script> </body>View Code
JSbin 預覽
我們通過改造,將firstName和lastName糅合成一個變數,取名為fullName。即fullName是通過firstName和lastName計算而成的一個新的變數。遇到這種情況,通過計算屬性解決。
在Vue的實例配置對象裡面,配置computed對象屬性,在裡面定義一個fullName函數,返回值是 this.firstName + ' ' + this.lastName

<script src="./vue.js"></script> <body> <div id="root"> 姓:<input v-model="firstName"/> 名:<input v-model="lastName"/> <div>{{fullName}}</div> </div> <script> new Vue({ el: "#root", data: { firstName: '', lastName: '' }, computed: { //定義一個computed對象,在裡面定義fullName函數 fullName: function(){ return this.firstName + ' ' + this.lastName } } }) </script> </body>View Code
computed 值的是一個屬性,通過其他屬性計算而來。優點是 computed 中參與計算的值如果都沒有改變,會使用上一次計算得到的緩存結果,不會重新計算。只有參數計算的值發生變化的時候,才會重新計算。
偵聽器 watch
監聽某一個數據的變化,一旦數據發生變化,就可以在偵聽器中實現某個業務邏輯。

<script src="./vue.js"></script> <body> <div id="root"> 姓:<input v-model="firstName"/> 名:<input v-model="lastName"/> <div>{{fullName}}</div> <div>{{count}}</div> </div> <script> new Vue({ el: "#root", data: { firstName: '', lastName: '', count: 0 //定義變數 count,預設值為 0 }, computed: { fullName: function(){ return this.firstName + ' ' + this.lastName } }, watch: { //定義偵聽器 firstName: function(){ //監聽 firstName 的變化 this.count ++ }, lastName: function(){ //監聽 lastName 的變化 this.count ++ } } }) </script> </body>View Code
通過watch的形式進行偵聽器的定義。
當對fristName或lastName做任意的變更,count 數值 +1
當然我們也可以只對 fullName 做監聽,即針對計算屬性做監聽。

<script src="./vue.js"></script> <body> <div id="root"> 姓:<input v-model="firstName"/> 名:<input v-model="lastName"/> <div




