眾所周知,後端從Mysql取出的數據,一般是很難單獨處理某一個Key的數據的(需要處理的話,可能會浪費大量的性能。而且對頁面載入時間有很大的影響),所以,從資料庫取出的數據。只能由前端進行處理。但是在Vue中,如果採用了element等組件,利用數據綁定的特性,也是很難對錶格遍歷的數據進行單獨行的處 ...
眾所周知,後端從Mysql取出的數據,一般是很難單獨處理某一個Key的數據的(需要處理的話,可能會浪費大量的性能。而且對頁面載入時間有很大的影響),所以,從資料庫取出的數據。只能由前端進行處理。但是在Vue中,如果採用了element等組件,利用數據綁定的特性,也是很難對錶格遍歷的數據進行單獨行的處理的。
我們這邊取一個例子來說。比如Mysql datetime 類型的數據與我們一般的顯示的形式是不一樣的,為了用戶更好的體驗,勢必需要對時間格式進行轉換的。
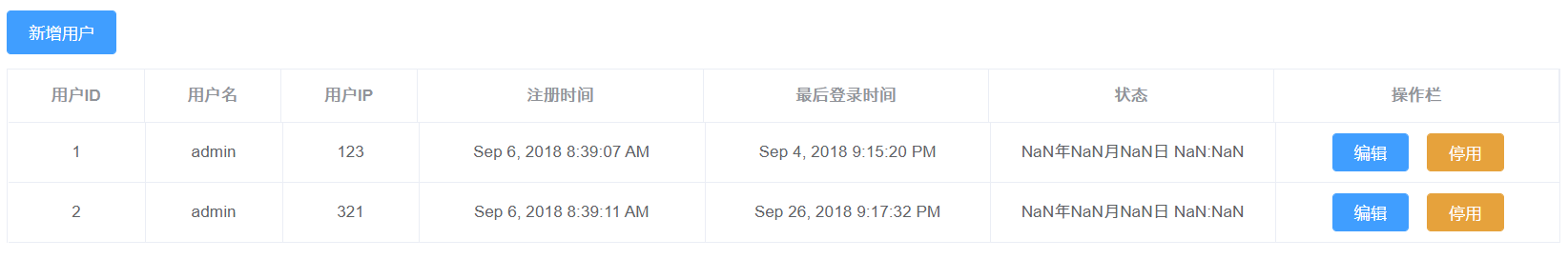
下圖是從mysql中預設取出的datetime 類型時間

我們一般時間顯示都是是XXXX年XX月XX日 XX:XX的。上圖與我們認知習慣很不一樣,肯定不能這樣的。下麵我們來做時間的轉換。
1 <!- 圖中列表的.vue -> 2 <template> 3 <div class="fromlist"> 4 <div class="filter-container"> 5 <el-button type="primary" size="small">新增用戶</el-button> 6 </div> 7 <div> 8 <el-table 9 :data="tableData" 10 border 11 style="width: 100%" size="small"> 12 <el-table-column 13 align="center" 14 prop="id" 15 label="用戶ID" 16 width="100"> 17 </el-table-column> 18 <el-table-column 19 align="center" 20 prop="username" 21 label="用戶名" 22 width="100"> 23 </el-table-column> 24 <el-table-column 25 align="center" 26 prop="ip" 27 label="用戶IP" 28 width="100"> 29 </el-table-column> 30 <el-table-column 31 align="center" 32 prop="inittime" 33 label="註冊時間"> 34 </el-table-column> 35 <el-table-column 36 align="center" 37 prop="endtime" 38 label="最後登錄時間"> 39 </el-table-column> 40 <el-table-column 41 align="center" 42 prop="isdel" 43 label="狀態"> 44 </el-table-column> 45 </template> 46 </el-table-column> 47 </el-table> 48 </div> 49 </div> 50 </template>
如上,是.vue文件中,上圖列表的代碼。我們需要在相應需要處理的<el-table-column> 列中加上屬性項:formatter=FunctionName。將該列數據與處理函數進行綁定。下麵做一個演示:
1 <!- 在相應需要處理的el-table-column 中,添加formatter屬性,並綁定了名為formatTime的處理函數 -> 2 <el-table-column 3 align="center" 4 prop="endtime" 5 :formatter="formatTime" 6 label="最後登錄時間"> 7 </el-table-column>
而後,我們在該頁面的Vue實例中的methods中編寫formatTime函數
1 // row[column.property] 能讀取到該行該列的數據。代碼中實現了時間格式的轉換 2 formatTime(row, column) { 3 const date = new Date(row[column.property]) 4 return date.getFullYear() + '年' + 5 date.getMonth() + '月' + 6 date.getDate() + '日 ' + 7 date.getHours() + ':' + 8 date.getMinutes() 9 }
函數中的功能可以是各種各樣的,但是必須return 數據回列表進行顯示。其中 row 包含著後端傳來的Json數據。column包含著各種輔助數據。其中row[column.property]是可以直接取到該行該列的數據,以供處理的。

流程:在HTML代碼中找到需要處理的el-table-column使用formatter進行函數綁定,而後在Vue實例methods中編寫函數,即可完成處理。
該流程適合大部分表格數據的處理。



