前言 在上一篇博文中介紹了Vue.js的常用指令,今天總結歸納一下彈窗Dialog的使用,彈窗經常被使用在一些表單的增刪改查啊,或者彈出一些提示信息等等,在保留當前頁面狀態的情況下,告知用戶並承載相關操作。 之前做了表格的增刪改查任務,其中用到了dialog彈窗,今天總結歸納一下Vue.js中幾種彈 ...
前言
在上一篇博文中介紹了Vue.js的常用指令,今天總結歸納一下彈窗Dialog的使用,彈窗經常被使用在一些表單的增刪改查啊,或者彈出一些提示信息等等,在保留當前頁面狀態的情況下,告知用戶並承載相關操作。
之前做了表格的增刪改查任務,其中用到了dialog彈窗,今天總結歸納一下Vue.js中幾種彈窗Dialog的使用
基本用法
dialog彈出對話框

<el-button type="text" @click="dialogVisible = true">點擊打開 Dialog</el-button> <el-dialog title="提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose"> <span>這是一段信息</span> <span slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false">取 消</el-button> <el-button type="primary" @click="dialogVisible = false">確 定</el-button> </span> </el-dialog>dialog彈出對話框html部分

<script> export default { data() { return { dialogVisible: false }; }, methods: { handleClose(done) { this.$confirm('確認關閉?') .then(_ => { done(); }) .catch(_ => {}); } } }; </script>dialog彈出對話框JS部分
在上面的代碼當中,一個dialog彈窗需要設置visible屬性,它接收Boolean,當為true時顯示 Dialog。Dialog 分為兩個部分:body和footer,footer需要具名為footer的slot。title屬性用於定義標題,它是可選的,預設值為空。最後,本例還展示了before-close的用法,before-close 僅當用戶通過點擊關閉圖標或遮罩關閉 Dialog 時起效。如果你在 footer 具名 slot 里添加了用於關閉 Dialog 的按鈕,那麼可以在按鈕的點擊回調函數裡加入 before-close 的相關邏輯。
自定義彈窗內容
Dialog 組件的內容可以是任意的,甚至可以是表格或表單,下麵分別舉例嵌套表單和表格
嵌套表格
eg:

<el-button type="text" @click="dialogTableVisible = true">打開嵌套表格的 Dialog</el-button> <el-dialog title="球員信息" :visible.sync="dialogTableVisible"> <el-table :data="gridData"> <el-table-column property="number" label="球衣號碼" width="150"></el-table-column> <el-table-column property="name" label="姓名" width="200"></el-table-column> <el-table-column property="position" label="所打位置"></el-table-column> </el-table> </el-dialog>dialog彈窗嵌套表格html部分

<script> export default { data() { return { gridData: [{ number: '23', name: 'lebron', position:'SF' }, { number: '3', name: 'wade', position:'SG' }, { number: '3', name: 'paul', position:'PG' }, { number: '7', name: 'anthony', position:'SF' }], dialogTableVisible: false, }; } }; </script>dialog彈窗嵌套表格JS部分
嵌套表單
eg:

<el-button type="text" @click="dialogFormVisible = true">打開嵌套表單的 Dialog</el-button> <el-dialog title="增加球員" :visible.sync="dialogFormVisible"> <el-form :model="form"> <el-form-item label="球員名稱" :label-width="formLabelWidth"> <el-input v-model="form.name" auto-complete="off"></el-input> </el-form-item> <el-form-item label="球員位置" :label-width="formLabelWidth"> <el-select v-model="form.number" placeholder="請選擇球員位置"> <el-option label="組織後衛" value="PG"></el-option> <el-option label="得分後衛" value="SG"></el-option> <el-option label="小前鋒" value="SF"></el-option> <el-option label="大前鋒" value="PF"></el-option> <el-option label="中鋒" value="C"></el-option> </el-select> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="dialogFormVisible = false">確 定</el-button> </div> </el-dialog>dialog彈窗嵌套表單HTML部分

<script> export default { data() { return { dialogFormVisible: false, form: { name: '', region: '', }, formLabelWidth: '120px' }; } }; </script>dialog彈窗嵌套表單JS部分
嵌套的Dialog
如果需要在一個Dialog內部嵌套另外一個Dialog,則需要使用"append-to-body"屬性
eg:

<template> <el-button type="text" @click="outerVisible = true">點擊打開外層 Dialog</el-button> <el-dialog title="外層 Dialog" :visible.sync="outerVisible"> <el-dialog width="30%" title="內層 Dialog" :visible.sync="innerVisible" append-to-body> </el-dialog> <div slot="footer" class="dialog-footer"> <el-button @click="outerVisible = false">取 消</el-button> <el-button type="primary" @click="innerVisible = true">打開內層 Dialog</el-button> </div> </el-dialog> </template>嵌套Dialog之HTML部分

<script> export default { data() { return { outerVisible: false, innerVisible: false }; } } </script>嵌套Dialog之JS部分
正常情況下,不建議使用嵌套的 Dialog,如果需要在頁面上同時顯示多個 Dialog,可以將它們平級放置。對於確實需要嵌套 Dialog 的場景,使用append-to-body屬性。如上代碼示例,將內層 Dialog 的該屬性設置為 true,它就會插入至 body 元素上,從而保證內外層 Dialog 和遮罩層級關係的正確。
居中佈局
標題和底部可水平居中
eg:

<el-button type="text" @click="centerDialogVisible = true">點擊打開 Dialog</el-button> <el-dialog title="提示" :visible.sync="centerDialogVisible" width="30%" center> <span>需要註意的是內容是預設不居中的</span> <span slot="footer" class="dialog-footer"> <el-button @click="centerDialogVisible = false">取 消</el-button> <el-button type="primary" @click="centerDialogVisible = false">確 定</el-button> </span> </el-dialog>dialog彈窗居中佈局HTML部分

<script> export default { data() { return { centerDialogVisible: false }; } }; </script>dialog彈窗居中佈局JS部分
Dialog 的內容是懶渲染的,即在第一次被打開之前,傳入的預設 slot 不會被渲染到 DOM 上。因此,如果需要執行 DOM 操作,或通過 ref 獲取相應組件,請在 open 事件回調中進行。
如果 visible 屬性綁定的變數位於 Vuex 的 store 內,那麼 .sync 不會正常工作。此時需要去除 .sync 修飾符,同時監聽 Dialog 的 open 和 close 事件,在事件回調中執行 Vuex 中對應的 mutation 更新 visible 屬性綁定的變數的值。
dialog彈窗(Attributes)屬性總結

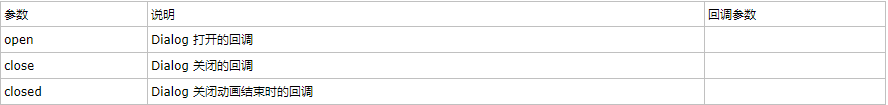
Dialog彈窗(Events)事件總結

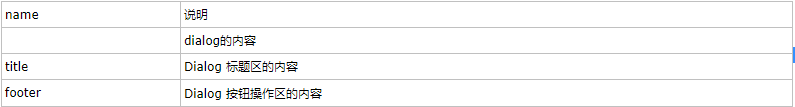
Dialog彈窗(slot)插槽總結(插槽決定將所攜帶的內容,插入到指定的某個位置,從而使模板分塊,具有模塊化的特質和更大的重用性)