globalCompositeOperation即Canvas中的合成操作。 1、source-over 這是預設值,他表示繪製的圖形將畫在現有畫布之上 2、destination-over 這個操作的值與前一個值相反,所以現在目標繪製在源之上 3、source-atop 這個操作會將源繪製在目標之 ...
globalCompositeOperation即Canvas中的合成操作。
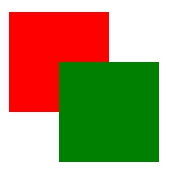
1、source-over
這是預設值,他表示繪製的圖形將畫在現有畫布之上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
context.fillStyle="red";
context.fillRect(50,50,100,100);
context.globalCompositeOperation="source-over"
context.fillStyle="green";
context.fillRect(100,100,100,100);
});
</script>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>

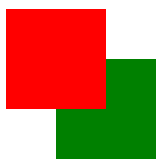
2、destination-over
這個操作的值與前一個值相反,所以現在目標繪製在源之上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
context.fillStyle="red";
context.fillRect(50,50,100,100);
context.globalCompositeOperation="destination-over"
context.fillStyle="green";
context.fillRect(100,100,100,100);
});
</script>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>

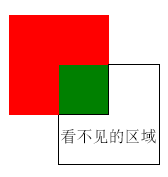
3、source-atop
這個操作會將源繪製在目標之上,但是在重疊區域上兩者都是不透明的。繪製在其他位置的目標是不透明的,但源是透明的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
context.fillStyle="red";
context.fillRect(50,50,100,100);
context.globalCompositeOperation="source-atop"
context.fillStyle="green";
context.fillRect(100,100,100,100);
});
</script>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>

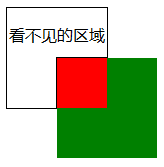
4、destination-atop
這個操作與source-atop相反,目標繪製在源之上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
context.fillStyle="red";
context.fillRect(50,50,100,100);
context.globalCompositeOperation="destination-atop"
context.fillStyle="green";
context.fillRect(100,100,100,100);
});
</script>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>

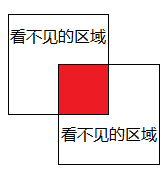
5、source-in
在源於目標重疊的區域只繪製源,而不重疊的部分編程透明的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
context.fillStyle="red";
context.fillRect(50,50,100,100);
context.globalCompositeOperation="source-in"
context.fillStyle="green";
context.fillRect(100,100,100,100);
});
</script>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>

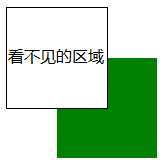
6、destination-in
這個操作與source-in相反,在源於目標重疊的區域保留目標。而不重疊的部分都變成透明的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
context.fillStyle="red";
context.fillRect(50,50,100,100);
context.globalCompositeOperation="destination-in"
context.fillStyle="green";
context.fillRect(100,100,100,100);
});
</script>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>

7、source-out
在與目標不重疊的區域上繪製源,其他部分都變成透明的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
context.fillStyle="red";
context.fillRect(50,50,100,100);
context.globalCompositeOperation="source-out"
context.fillStyle="green";
context.fillRect(100,100,100,100);
});
</script>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>

8、destination-out
在與源不重疊的區域上保留目標。其他部分都變成透明的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
context.fillStyle="red";
context.fillRect(50,50,100,100);
context.globalCompositeOperation="destination-out"
context.fillStyle="green";
context.fillRect(100,100,100,100);
});
</script>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>

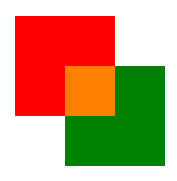
9、lighter
這個值與順序無關,如果源與目標重疊,就將兩者的顏色值相加。得到的顏色值的最大取值為255。如下例中,紅色的rgb值為rgb(255,0,0),綠色的rgb值為rgb(0,128,0),兩者相加為rgb(255,128,0),即為圖中橘色。如果一個rgb值為rgb(63,169,245),另一個rgb值為rgb(255,123,172),兩者相加取最大值255,即rgb(255,255,255)為白色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
context.fillStyle="red";
context.fillRect(50,50,100,100);
context.globalCompositeOperation="lighter"
context.fillStyle="green";
context.fillRect(100,100,100,100);
});
</script>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>

10、copy
這個值與順序無關,只繪製源,覆蓋掉目標。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
context.fillStyle="red";
context.fillRect(50,50,100,100);
context.globalCompositeOperation="copy"
context.fillStyle="green";
context.fillRect(100,100,100,100);
});
</script>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>

11、xor
這個值與順序無關,只繪製出不重疊的源與目標區域。所有重疊的部分都變成透明的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
context.fillStyle="red";
context.fillRect(50,50,100,100);
context.globalCompositeOperation="xor"
context.fillStyle="green";
context.fillRect(100,100,100,100);
});
</script>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>

註:圖中“看不見的區域”為透明的源。
參考網站:https://blog.csdn.net/laijieyao/article/details/41862473


