<!DOCTYPE HTML><html><head> <title>userinfor</title></head><body> <form action="#" method="get"> <table align="center" border="1px" cellspacing="0px" ...
<!DOCTYPE HTML>
<html>
<head>
<title>userinfor</title>
</head>
<body>
<form action="#" method="get">
<table align="center" border="1px" cellspacing="0px" bordercolor="red"
cellpadding="10px">
<caption align="top">用戶信息註冊登錄</caption>
<tr>
<td>用戶名:</td>
<td><input type="text" name="username">
</td>
</tr>
<tr>
<td>密碼:</td>
<td><input type="password" name="password">
</td>
</tr>
<tr>
<td>確認密碼:</td>
<td><input type="password" name="password1">
</td>
</tr>
<tr>
<td>昵稱:</td>
<td><input type="text" name="nickname">
</td>
</tr>
<tr>
<td>郵箱:</td>
<td><input type="text" name="e-mail">
</td>
</tr>
<tr>
<td>性別:</td>
<td><input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女</td>
</tr>
<tr>
<td>愛好:</td>
<td><input type="checkbox" name="hobby" value="basketball">籃球
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" value="volleyball">排球 </td>
</tr>
<tr>
<td>城市:</td>
<td><select name="city">
<option value="beijing">北京
<option value="shanghai">上海
<option value="guangzhou">廣州
<option value="wuhan">武漢
<option value="datong">大同
<option value="nanjing">南京
</select>
</td>
</tr>
<tr>
<td>頭像:</td>
<td><input type="file" name="img">
</td>
</tr>
<tr>
<td>驗證碼:</td>
<td><input type="text" name="checkNum"> <img
alt="上傳的文件地址無效" src="vc.jpg"> <input type="button"
value="換一個" onClick="alert(1)">
</td>
</tr>
<tr>
<td>自我描述:</td>
<td><textarea name="自我簡介" row="8" cols="30"></textarea>
</td>
</tr>
<tr>
<td align="center" colspan="2"><input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
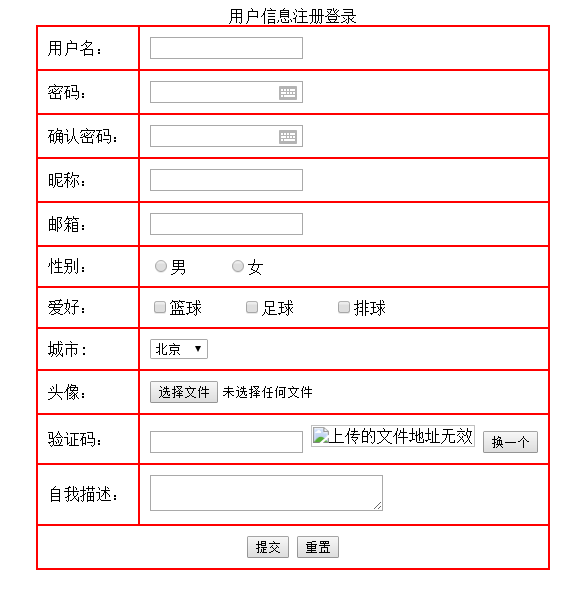
放到瀏覽器中執行如下: