作為前端最火的構建工具,是前端自動化工具鏈 最重要的部分 ,使用門檻較高。本系列是筆者自己的學習記錄,比較基礎,希望通過 問題 + 解決方式 的模式,以前端構建中遇到的具體需求為出發點,學習 工具中相應的處理辦法。(本篇中的參數配置及使用方式均基於 ) 一. webpack與自動化測試 對應的關鍵詞 ...
webpack作為前端最火的構建工具,是前端自動化工具鏈最重要的部分,使用門檻較高。本系列是筆者自己的學習記錄,比較基礎,希望通過問題 + 解決方式的模式,以前端構建中遇到的具體需求為出發點,學習webpack工具中相應的處理辦法。(本篇中的參數配置及使用方式均基於webpack4.0版本)


一. webpack與自動化測試
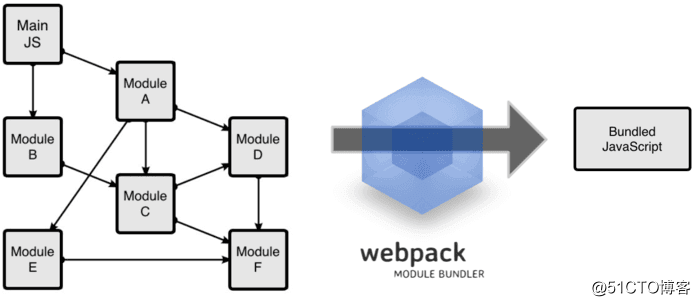
webpack對應的關鍵詞是模塊化,它的主要任務就是打包和管理模塊,所以首先需要明確的概念就是webpack之所以關聯自動化測試,是因為它能夠為測試腳本提供模塊管理的能力,本質上來講,是將webpack的打包功能嵌入了自動化測試框架,而不是將自動化測試框架作為插件集成進了webpack,理解這個區別是非常關鍵的。
對於Karma+Mocha+Chai及其他自動化測試相關工具的話題將在《大前端的自動化工廠》系列博文中講述,本篇主要介紹karma-webpack連接件,它從工具實現層面上將自動化測試與自動化構建聯繫在了一起。
二. karma-webpack
插件地址:https://github.com/webpack-contrib/karma-webpack
2.1 自動化單元測試庫簡介
先對基本的單元測試工具做一個簡要說明:
Karma測試框架,提供多瀏覽器環境跑單元測試的能力,包括headless瀏覽器。Mocha測試框架,提供相容瀏覽器和Node環境的單元測試能力,可使用karma-mocha集成進Karma中。Chai斷言庫,支持should,expect,assert不同類型的斷言測試函數,可使用karma-chai集成進Karma中。
大部分單元測試都是基於上述三個庫聯合使用而展開的。Karma-webpack主要提供的能力,是為Karma中載入的測試腳本提供模塊化載入的能力。
2.2 基本使用
使用yarn add karma-webpack -D進行安裝,karma.conf.js配置文件如下:
module.exports = (config) => {
config.set({
files: [
// 針對test目錄下所有符合命名規範的測試文件
{ pattern: 'test/*_test.js', watched: false },
{ pattern: 'test/**/*_test.js', watched: false }
],
preprocessors: {
// 為選定腳本指定前處理器,這裡配置所有的測試腳本需要經過webpack處理
'test/*_test.js': [ 'webpack' ],
'test/**/*_test.js': [ 'webpack' ]
},
webpack: {
// webpack配置,針對測試腳本打包的compilation配置,與項目文件打包不相關
// 也可以引入獨立的配置文件
},
webpackMiddleware: {
//如果使用了webpack-dev-server則可以傳入一些參數
stats: 'errors-only'
}
})
}這種配置中webpack會將每一個命中的文件當做是一個entry,也就是說它只會處理局部的依賴管理,這樣做的優點是可以針對部分測試腳本單獨跑單元測試,但劣勢也很明顯,就是當測試腳本數量很大且需要預設跑所有的測試用例的場景下(例如自動化流水線上自動觸發的LLT測試中)效率相對較低。
2.3 預設跑完全部測試用例的場景
針對上面的問題,webpak提供了另一種可選的處理測試腳本集的方法,很容易想象,其實就是自己新建一個entryPoint,將要跑的測試腳本全部引入,打包成一個bundle.js文件,它的優勢和劣勢和基本場景正好是相反的。
這種場景下,karma.conf.js的配置只需要針對入口文件即可:
files: [
// only specify one entry point
// and require all tests in there
'test/index_test.js'
],
preprocessors: {
// add webpack as preprocessor
'test/index_test.js': [ 'webpack' ]
},然後在測試文件的根目錄下新建一個入口腳本index_test.js:
// 這個配置針對的是test/**/?_test.js格式的腳本文件
const testsContext = require.context(".", true, /_test$/);
testsContext.keys().forEach(testsContext)三. 測試報告
一般跑完單元測試,都需要輸出一份指定格式的報告,用於過後自查或問題追溯,此處需要註意的是當與webpack4.0結合使用時,karma的一些預設行為會失效(例如在控制台輸出單元測試用例和結果彙總,以及karma獨立運行時用來生成代碼覆蓋率報告插件karma-coverage也無法正常工作),在此均需要重新配置。
單元測試報告
單元測試信息無法輸出的問題,可以顯式引用插件
karma-spec-reporter或karma-mocha-reporter併進行基本的配置即可。代碼覆蓋率報告
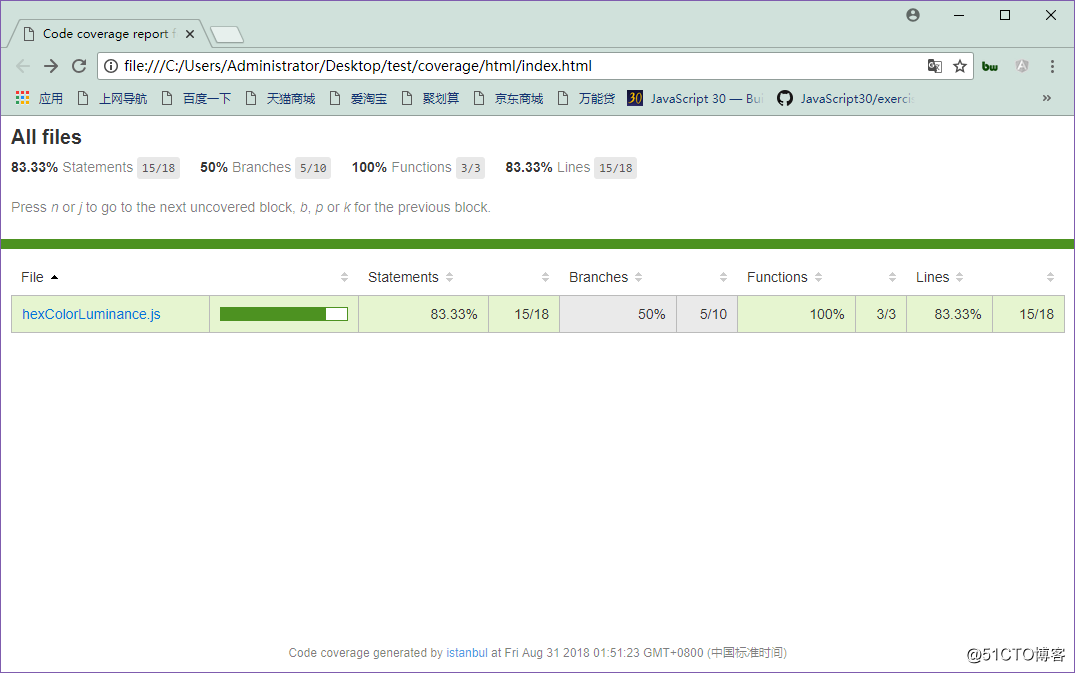
代碼覆蓋率報告的自動生成配置較為複雜,需要依賴前端代碼覆蓋率工具
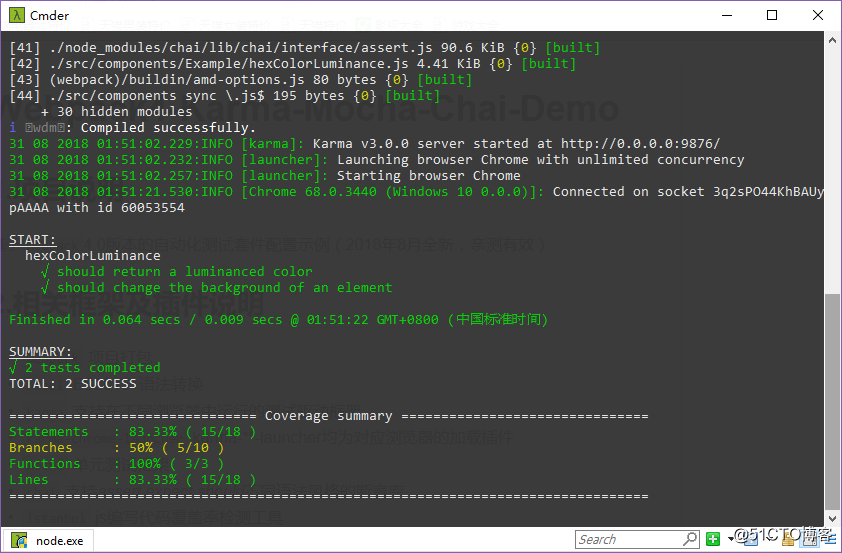
istanbul並結合若幹插件才能實現。低版本的webpack可以參考karma-webpack-example這個開源項目的示例進行配置。webpack4.0以上版本可以參考下文推薦的示例。單元測試結果:

覆蓋率報告:

四. 配置參考
筆者提供了針對webpack4.0 + karma的自動化測試配置示例,放在了Webpack4-Karma-Mocha-Chai-Demo,有需要的小伙伴可以自行查看,如果對你有幫助,不要忘記給個Star哦~



