前言:前端小白一枚,剛註冊博客,先發個學習過程中新碰到小問題試試水吧~ 摘要:最近在學習bootstrap,偶然碰到了一個小問題,bootstrap網站也沒有做過多的解釋,今天分享給大家。 問題描述:使用bootstrap的dropdown部件,打開網頁後點擊dropdown,報瞭如下錯誤:erro ...
前言:前端小白一枚,剛註冊博客,先發個學習過程中新碰到小問題試試水吧~
摘要:最近在學習bootstrap,偶然碰到了一個小問題,bootstrap網站也沒有做過多的解釋,今天分享給大家。
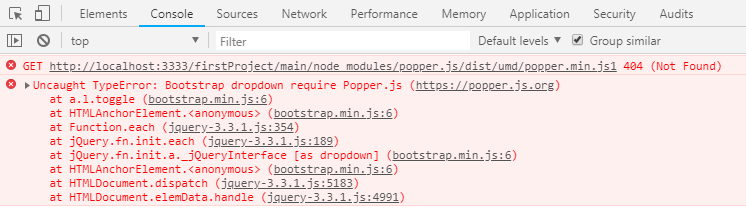
問題描述:使用bootstrap的dropdown部件,打開網頁後點擊dropdown,報瞭如下錯誤:error:Bootstrap dropdown require Popper.js

bootstrap代碼(只要是含dropdown部件的都可以啦)為:
<ul class="nav nav-tabs"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Animation</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </li> </ul>
看錯誤提示,應該是要導入Popper.js文件,網上查了下方法,可以直接工程目錄下使用npm安裝:npm install --save popper.js
安裝好後,我們可以在目錄下找到node_modules文件夾,然後將popper.js文件引入html()。
保存好刷新網頁再試了一下,發現還是不行,仍報了剛纔的錯誤。於是我檢查了一下node_modules->dist文件夾下的popper.js文件,發現有3個這樣的文件(esm和umd文件夾下也各有一個popper.js文件)。再於是我把它們分別引入後再操作一下dropdown部件,最後在引入umd文件下的popper.js後^_^,bingo--終於是可以用了YY。雖然不知道為啥會這樣,但也算是成功解決了問題。
最後貼上一個參考資料路徑:https://github.com/twbs/bootstrap/issues/23381



