不做過多解釋:主要是記錄一個完整的佈局樣式,實現頁面大致三列其中左右兩列是自適應寬度,中間固定寬度效果。 不多少代碼奉上: CSS樣式代碼: html代碼佈局: 最終效果展示: ...
不做過多解釋:主要是記錄一個完整的佈局樣式,實現頁面大致三列其中左右兩列是自適應寬度,中間固定寬度效果。
不多少代碼奉上:
CSS樣式代碼:
/******************** *公共標簽樣式 ********************/ /********************* *main 外邊框自適應區域 ***********************/ .main { width: 100%; min-width: 1100px; padding-bottom: 30px; box-sizing: border-box; background-color: #FFF; border-radius: 6px; box-shadow: 0px 4px 6px 0px rgba(70, 95, 106,.25); } /*title 標題 */ .main-title { height: 36px; line-height: 36px; text-align: center; font-size: 1em; font-weight: bold; color: #263135; background-color: #d1d6da; border-top-left-radius: 6px; border-top-right-radius: 6px; } /********************* *頭部文號區:70px ***********************/ .content_title { width: 100%; margin: 0 auto; text-align: center; height: 30px; padding-top: 20px; padding-bottom: 20px; line-height: 30px; } /********************** *區域塊設置 **********************/ .area { height:500px; } .area_left { float: left; width: calc(50% - 75px); height: 100%; background-color: bisque; } .area_center { float: left; width: 150px; height: 100%; background-color: black; } .area_right { float: left; width: calc(50% - 75px); height: 100%; background-color: bisque; } /************************** *footer底部區域 ***************************/ .footer { margin: 40px 0; } /* 提交 */ .submit { height: 40px; } /* 提交按鈕*/ .submit-btn { height: 40px; width: 200px; display: block; margin: 0 auto; border-radius: 5px; color: #fff; text-decoration: none; text-align: center; line-height: 40px; font-size: 1.1em; background-color: #1bbc9b; cursor: pointer; } /******************** *公共標簽預設屬性設置 ********************/ body { margin: 0; font-size: 15px; padding: 20px 20px 0 20px; margin-bottom: 0 !important; background-color: #f0f0f0; } input { border: none; }
html代碼佈局:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta http-equiv="x-ua-compatible" content="IE=9" /> <title>三列佈局</title> <!--頁面樣式--> <link href="~/Content/css/StyleTemplate/Index.css" rel="stylesheet" /> <!--當前頁面的邏輯 --> </head> <body> <!-- 主要區域 --> <div class="main"> <!-- 主要區域 標題 --> <div class="main-title"> </div> <div class="content"> <div class="content_title"> <div class="flLeft padigLeft_15"> <span class="fontBold">名稱/文號:</span> <input class="int" value="發文文號001" /> </div> </div> <div class="area"> <div class="area_left">左邊</div> <div class="area_center">中間</div> <div class="area_right">右邊</div> </div> </div> </div> <!--footer 底部區域 --> <div class="footer"> <div class="submit"> <!-- 提交 按鈕 --> <a class="submit-btn" onclick="window.print()"> 流程轉交 </a> </div> </div> </body> </html>
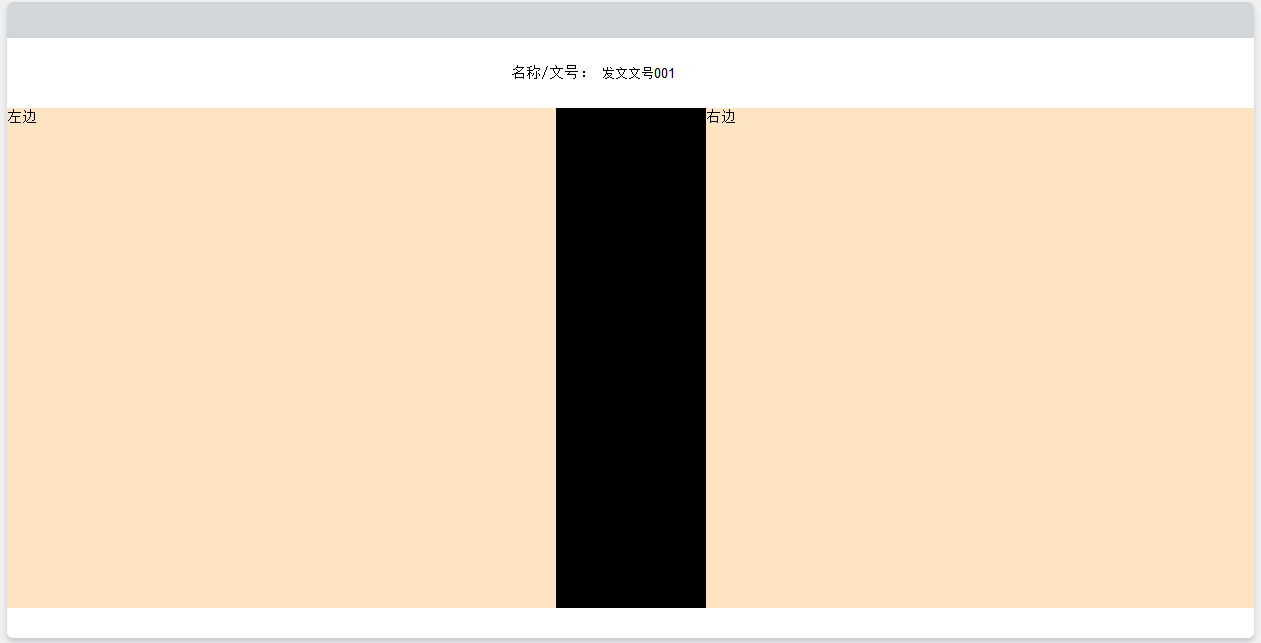
最終效果展示: