代碼可以在 https://pan.baidu.com/s/1uN120-18hvAzELpJCQfbXA 處下載 下麵我們一步優化頁面,在一個頁面上減少 廣告的同時,也能獲取更多的信息。 我直接上代碼了,都是可以在Console 內直接 運行的。 RoomObj.js 裡加入了 一個對象方法。兩個 ...
代碼可以在 https://pan.baidu.com/s/1uN120-18hvAzELpJCQfbXA 處下載
下麵我們一步優化頁面,在一個頁面上減少 廣告的同時,也能獲取更多的信息。
我直接上代碼了,都是可以在Console 內直接 運行的。
RoomObj.js 裡加入了 一個對象方法。兩個類方法,後面會 講到 用處
function RoomObj() {
//獲取房間信息
this.getRoomInfoById = function (roomId) {
var r="";
$.ajax({url:"https://bird.ioliu.cn/v1?url=http://open.douyucdn.cn/api/RoomApi/room/" +roomId ,async: false,success:function(result){
r =result;
}});
return r;
};
。。。。
};
/*通用方法
* t 為開始時間,格式xx-xx-xx xx:xx:xx
*/
RoomObj.getEquationOfTime = function (t) {
var date1=new Date(t); //開始時間
var date2=new Date(); //結束時間
var date3=date2.getTime()-date1.getTime(); //時間差的毫秒數
var days=Math.floor(date3/(24*3600*1000));
var leave1=date3%(24*3600*1000); //計算天數後剩餘的毫秒數
var hours=Math.floor(leave1/(3600*1000));
hours = (days*24)+hours >10 ? hours:"0"+hours; //計算相差分鐘數
var leave2=leave1%(3600*1000); //計算小時數後剩餘的毫秒數
var minutes=Math.floor(leave2/(60*1000));
minutes = minutes>10 ? minutes:"0"+minutes; //計算相差秒數
var leave3=leave2%(60*1000); //計算分鐘數後剩餘的毫秒數
var seconds=Math.round(leave3/1000);
seconds = seconds>10 ? seconds:"0"+seconds;
return hours+":"+minutes+":"+seconds;
}
/*
* 發送彈幕
*/
RoomObj.sendMsg = function (s) {
document.getElementsByClassName('cs-textarea')[0].value = s;
document.getElementsByClassName('b-btn')[0].click();
}
上面的 "https://bird.ioliu.cn/v1?url=http://open.douyucdn.cn/api/RoomApi/room/" +roomId 段代碼是獲取 http://open.douyucdn.cn/api/RoomApi/room/RoomId房間信息的api,可在“鬥魚第三方開放平臺API文檔v2.2” 中找到。因為訪問房間的頁面是https, api又是http, 所以用了第三方介面https://bird.ioliu.cn/v1?url= 做了中轉,async: false,設為同步,如果是非同步,則等不到消息返回,就判斷為空字元串。
removeAds.js 文件中,加入刪除更多的 廣告元素
$(".QRcode").remove(); //視頻內,二維碼游戲推廣
$("#js-chat-notice").remove(); //彈幕公告
$(".noble-barrage-suspend ul").remove(); //刪除貴族懸浮彈幕
$("#dialog-more-video").remove(); //直播結束,自動跳轉
$(".headline h2").attr("title",$(".headline h2").text()); //房間標題(滑鼠懸浮會獲得更多內容)
聊天區域字體設置
$(".QRcode").remove(); //視頻內,二維碼 游戲推廣
$("#js-chat-notice").remove(); //彈幕公告
$(".noble-barrage-suspend ul").remove(); //刪除貴族懸浮彈幕
$("#dialog-more-video").remove(); //直播結束,自動跳轉
$(".headline h2").attr("title",$(".headline h2").text()); //房間標題(滑鼠懸浮會獲得更多內容)
聊天區域字體設置
$(".cs-textarea").css("color","black"); //顏色為黑
$(".cs-textarea").css("font-size","14px"); //文字輸入區 字體
$(".cs-textarea").css("font-weight","bold");//文字輸入區 字體加粗
function getRoomInfo() {
if (roomInfo =="") {
roomInfo = roomObj.getRoomInfoById(roomId);
}
if (roomInfo !="") {
$(".text").css("font-size","22px");
$(".text").css("font-weight","bold");
if (roomInfo.data.room_status ==2) { //1.開播 2.關播
$(".text").text("尚未開播");
}else{
var t = RoomObj.getEquationOfTime(roomInfo.data.start_time);
$(".text").text(t);
}
}
}
$(document).ready(function(){
...
//滑鼠進入主播頭像區域事件
$(".anchor-pic.fl").mouseenter(function(){
getRoomInfo();
});
});
這樣 鼠懸浮在主播頭像時,就會 顯示 已開播時長

treasureBox.js ,加入搶寶箱前,先發一個彈幕,並判斷如果 在別處打開了此房間,當前視窗關閉。
if ($("#treasure").css("display") == "block") { //有無寶箱, "none"無, "block"有
RoomObj.sendMsg("6666"); //聽說發個彈幕,能提高中獎率
doTreasure();
var openBoxTimer=setInterval(function(){
if($(".js-danmu-reconnect.highLight").text()=="點擊重新連接彈幕"){ //此頁面已在別處打開
window.close();
}
……
}
Ps:這裡要多說幾句 經驗所得
鬥魚的 “王者榮耀”欄房間,幾乎都是 html5的播放器,如果用的是chrome 瀏覽器里,新的 Chrome瀏覽器 加入了 禁止視頻自動播放 策略,所以你打開房間時,視頻是預設不播放的,我們就是為了搶寶箱,能不播放更好,從而節省硬體資源。但是如果你在這頁面有交互操作,那麼視頻就會播放了, 按F12調試狀態,也算一種交互,所以會自動播放。不過一些 顏值主播應該用使用 flash播放器,這時,我用可以先暫停,再刪除 falsh播放器節點,防止浪費更多的硬體資源,我是想在treasureBox.js , doTreasure()方法內處理的。
//flash 播放器▽▽▽
// 處理代碼
//flash 播放器△△△
function doTreasure() {
$(".live-room-normal-right.fl").remove(); //刪除直播公告
$(".shie-gift").remove(); //屏蔽特效
//HTML5 播放器▽▽▽
$(".pause-81a5c3").click(); //暫停視頻
//HTML5 播放器△△△
//flash 播放器▽▽▽
//flash 播放器△△△
}
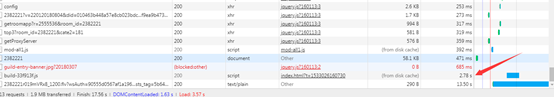
為了 讓網頁 更快的載入,可以F12,然後 按 耗時排序,把耗時且不必須的阻斷掉,或訪問本地。 下圖的 最後兩項
Build-33f913f.js 那個 應該是 控制 延遲載入造成的,就算本地訪問載入,也是2秒左右。
最後那個 是XXXX.flvXX, 是當前實時緩存的。

嗯,優化好,同步 代碼。
會用到 的 git add 命令
git add -A .來一次添加所有改變的文件
git add . 表示添加新文件和編輯過的文件不包括刪除的文件;
git add -u 表示添加編輯或者刪除的文件,不包括新添加的文件。


