vue-cli 3.0 的候選版本也已經發佈多時了。vue-cli 3.0 版本為我們提供了集 創建、管理、分析 為一體的可視化界面vue ui,媽媽再也不用擔心我不懂配置啦~讓我們來一起嘗嘗鮮吧~ ...
vue UI 告別webpack配置
vue UI 告別webpack配置開始體驗
創建項目
1.創建
2. 預設項目
3. 自定義功能
4. 配置
5. 完成
項目細節
1. 插件
2. 依賴
3. 配置
4. 任務
serve 開發環境
build 生產環境
inspect 審查
總結
vue-cli 3.0 的候選版本也已經發佈多時了。vue-cli 3.0 版本為我們提供了集 創建、管理、分析 為一體的可視化界面vue ui,媽媽再也不用擔心我不懂配置啦~讓我們來一起嘗嘗鮮吧~
#安裝最新版的vue-cli npm install -g @vue/cli #yarn/npm 安裝(二選一) yarn global add @vue/cli #檢查vue-cli版本 vue -V #運行 vue ui vue ui
結果:

開始體驗
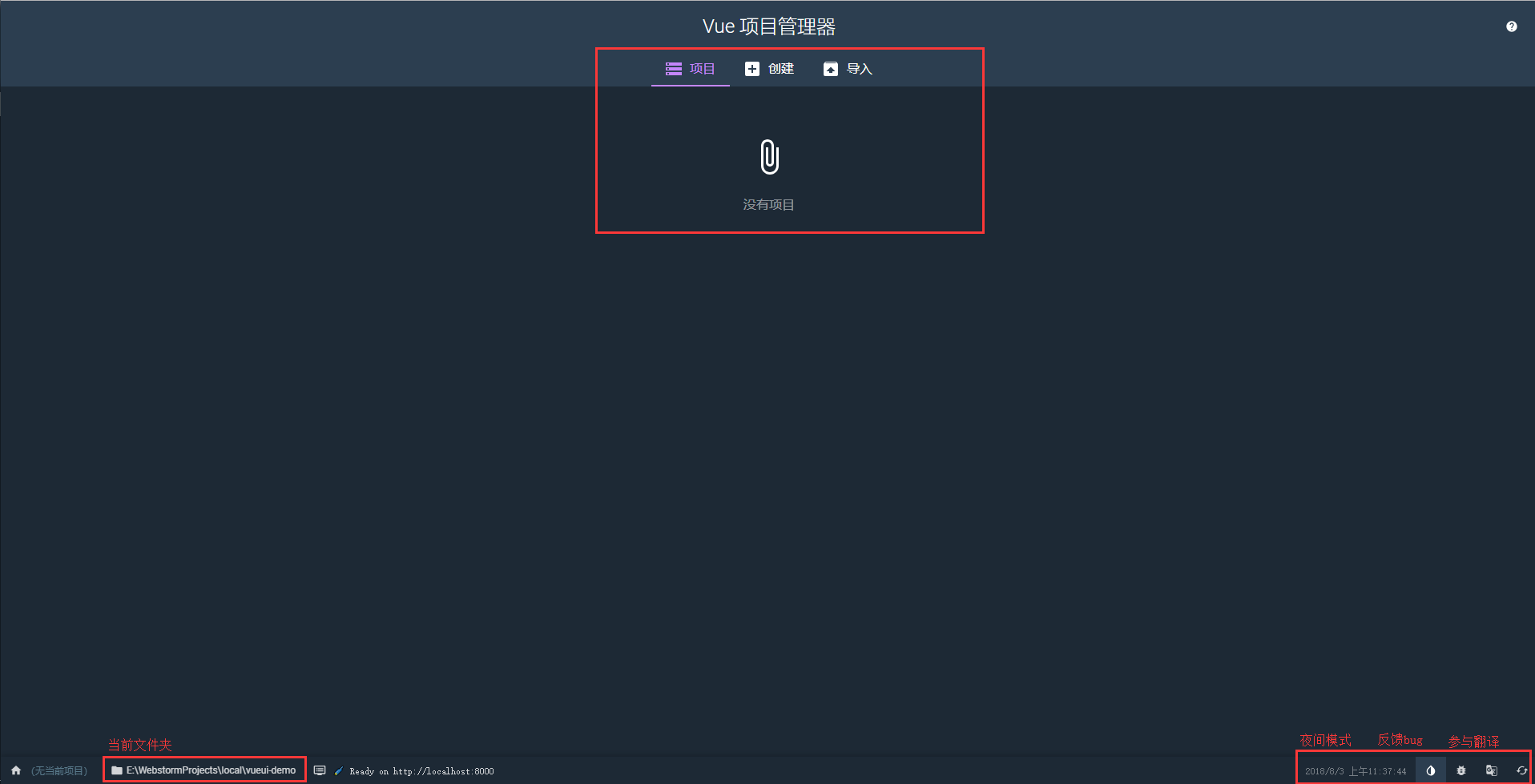
在 http://localhost:8000 頁面中,我們可以看到如下的界面(我開啟了“夜間模式”,所以是黑色背景)。
Vue項目管理器提供了三個功能:
- 管理項目
- 創建新項目
- 導入一個已經存在的項目

創建項目
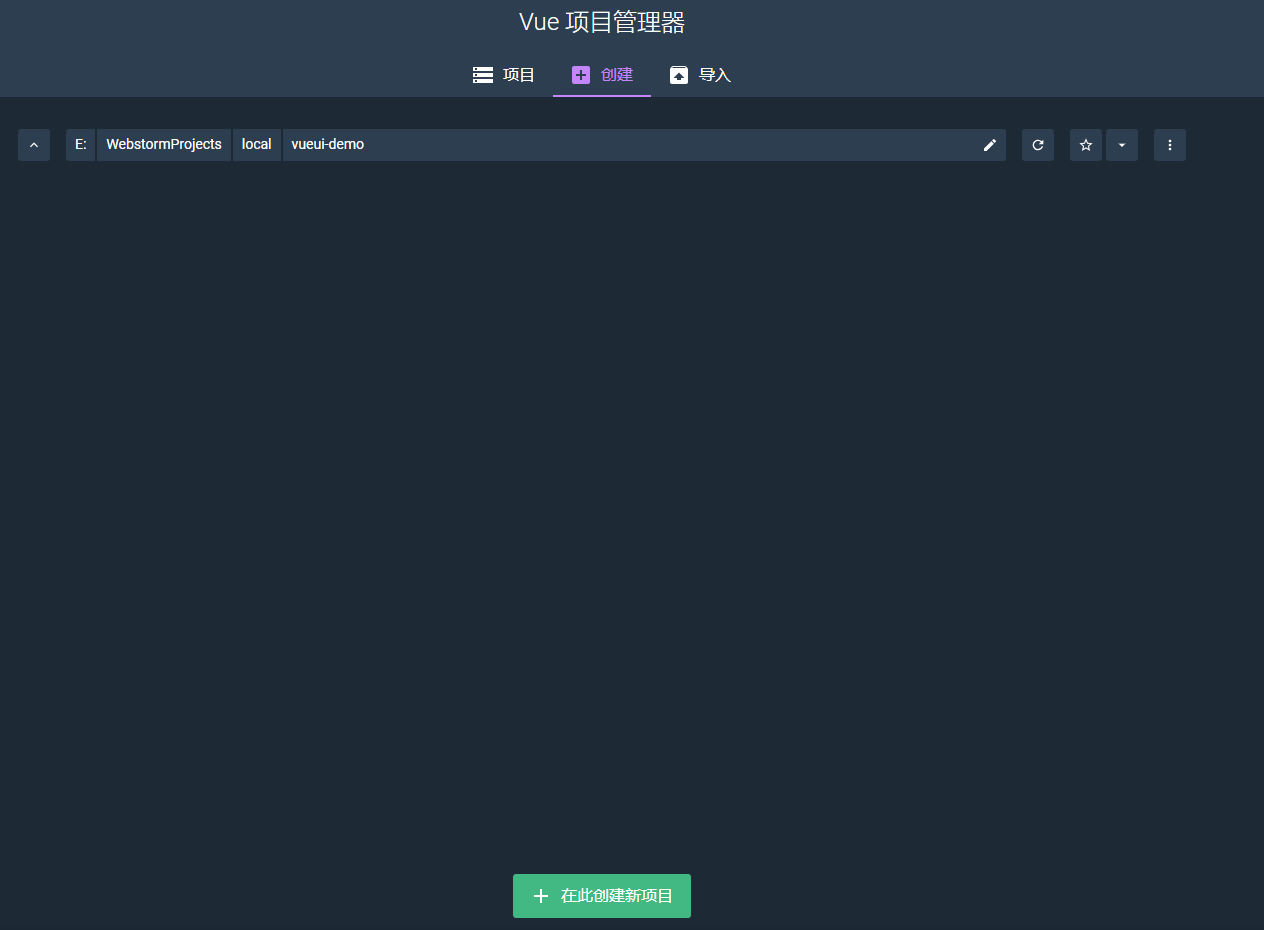
首先我們試著創建一個項目,如下圖:

點擊 在此創建新項目 就可以開始新建項目。

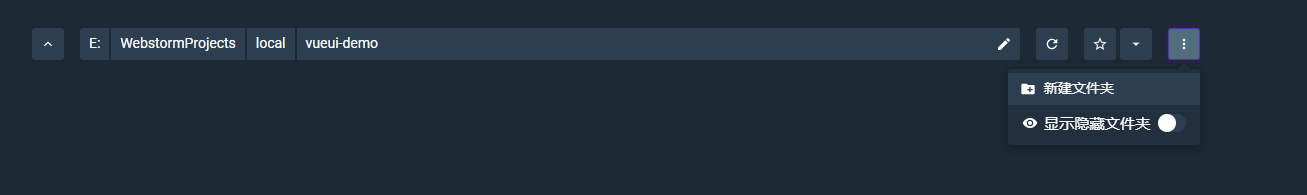
而上方的地址欄,可以幫助我們選擇根目錄,新建文件夾,還有很順手的 收藏功能。
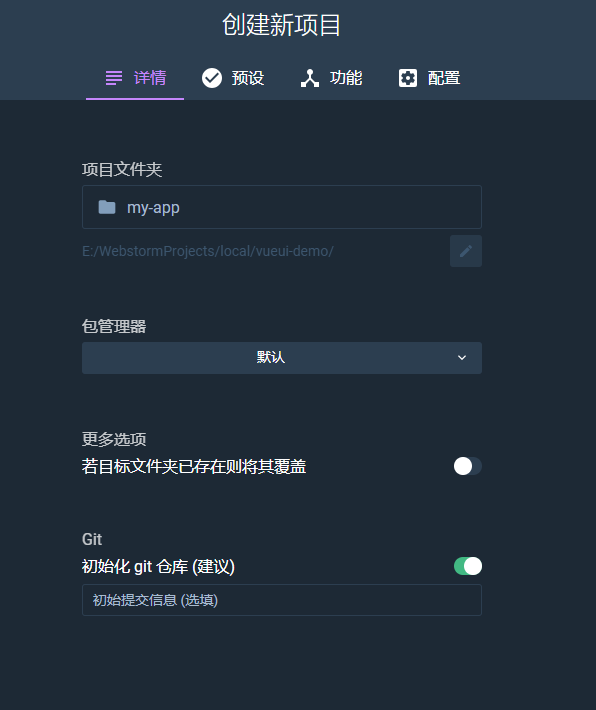
1.創建

要求輸入項目名稱,選擇包管理器,還有很貼心的 若目標文件夾已存在則將其覆蓋 以及常用的 git init。 這裡,我偏好 yarn 來管理依賴包。
2. 預設項目

這裡採用了 約定大於配置的思想,使用了預設的功能。我們既可以一鍵創建一個新的vue項目,也可以採用自定義的方式,甚至支持git的遠程預設。基本能滿足常用的應用場景了。
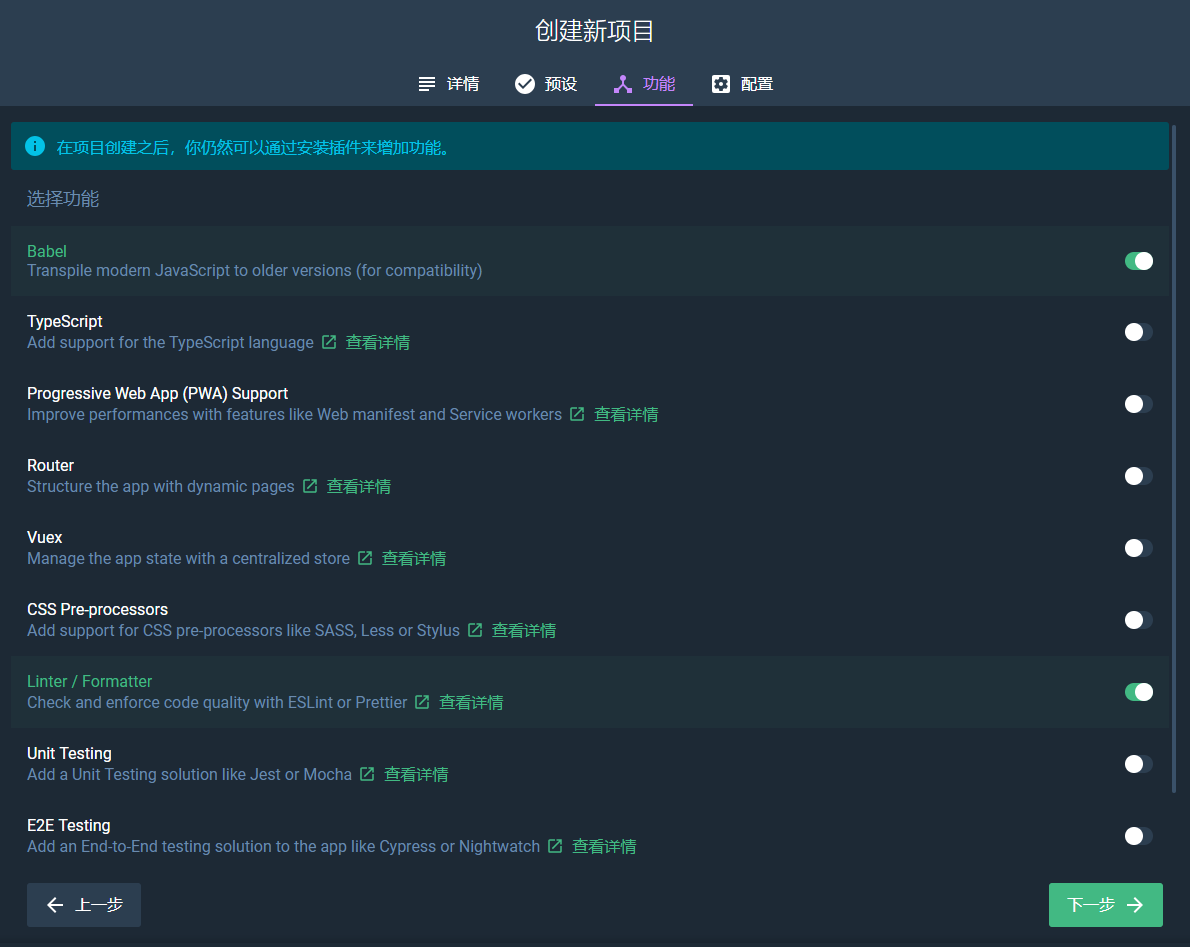
3. 自定義功能

在這裡,我們可以自定義的選擇我們需要用到的功能。除了項目中可能用到的 vuex、vue-router 這種業務相關的功能外,我們還能選擇 ccs預處理、eslint、typescript、test、PWA 等這種項目相關的功能。能幫助我們減少很多複雜的配置。以 css預處理 為例,我們不需要再去配置自行 less-loader、sass-loader、stylus-loader 。
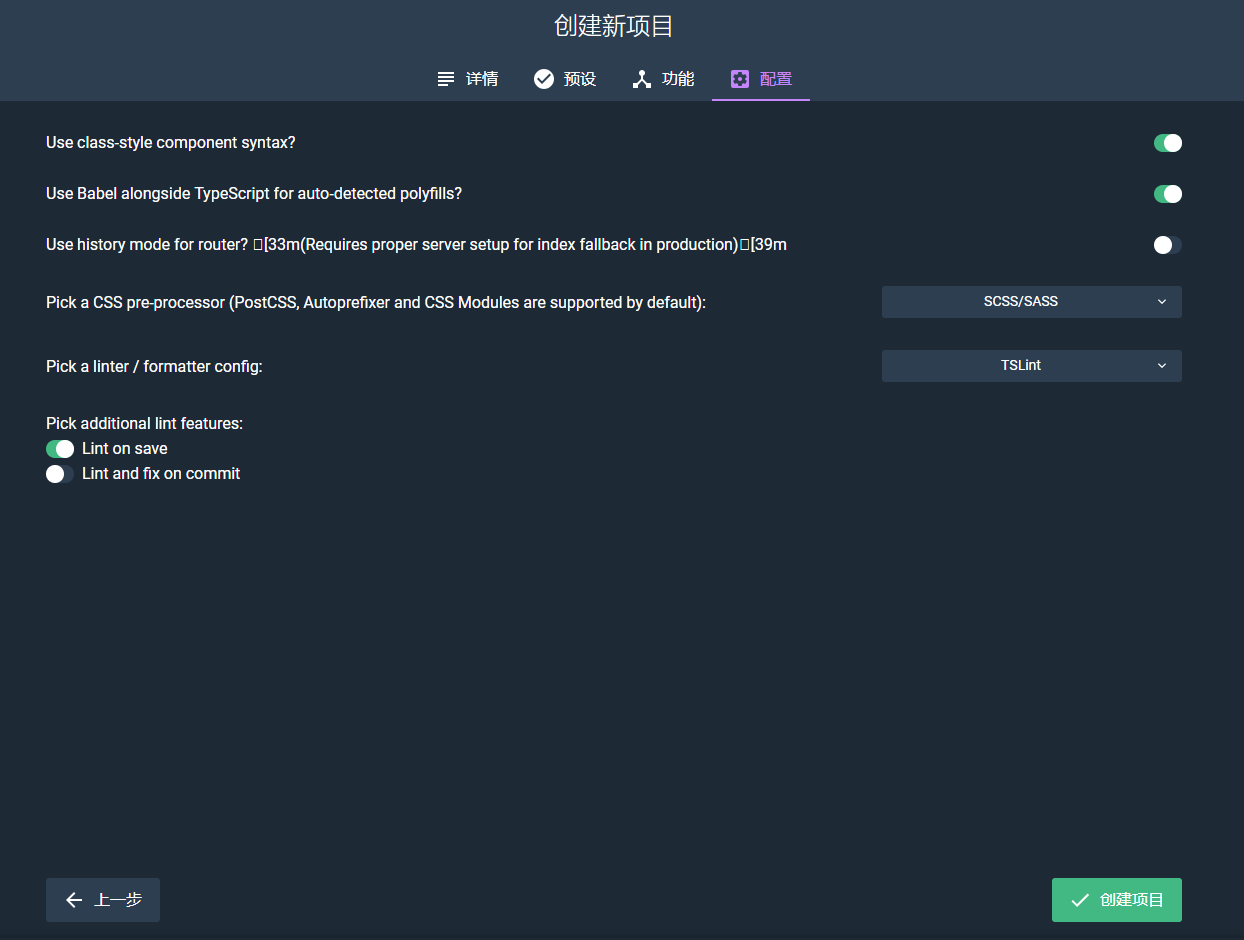
4. 配置

這一步,我們需要配置:
- 是否使用類樣式語法
- 為
TypeScript自動選擇polyfill - 使用
history路由還是hash路由(預設使用hash路由,如果使用history路由則需要服務端做相應配置) - 選擇使用的
css預處理語言:scss/sass、less、stylus - 選擇代碼檢查或者格式化的配置:TSLint / ESLint

- 以及在何時執行Lint
5. 完成
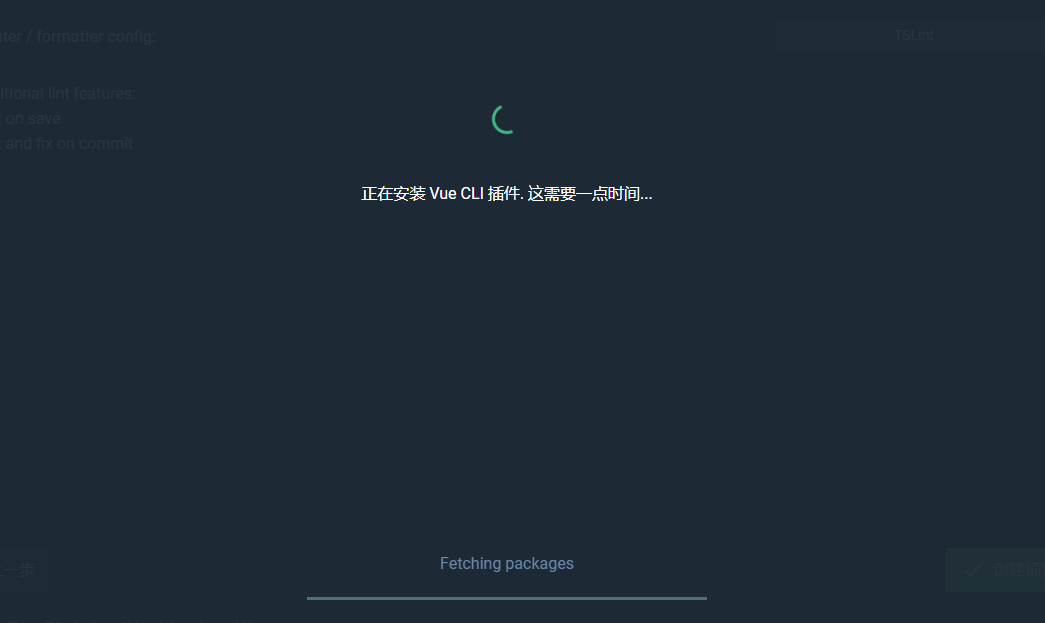
點擊創建項目, 我們提示,將我們的配置保存為新的預設方案。以方便我們下一次直接創建。

耐心等待安裝完成。
項目細節
等待安裝完成之後,會自動跳轉到 項目管理頁 在這個頁面,我們可以詳細的看到項目里做了哪些配置。主要是跟 packages.json 相關的配置。
1. 插件
這裡大多是全局的插件。

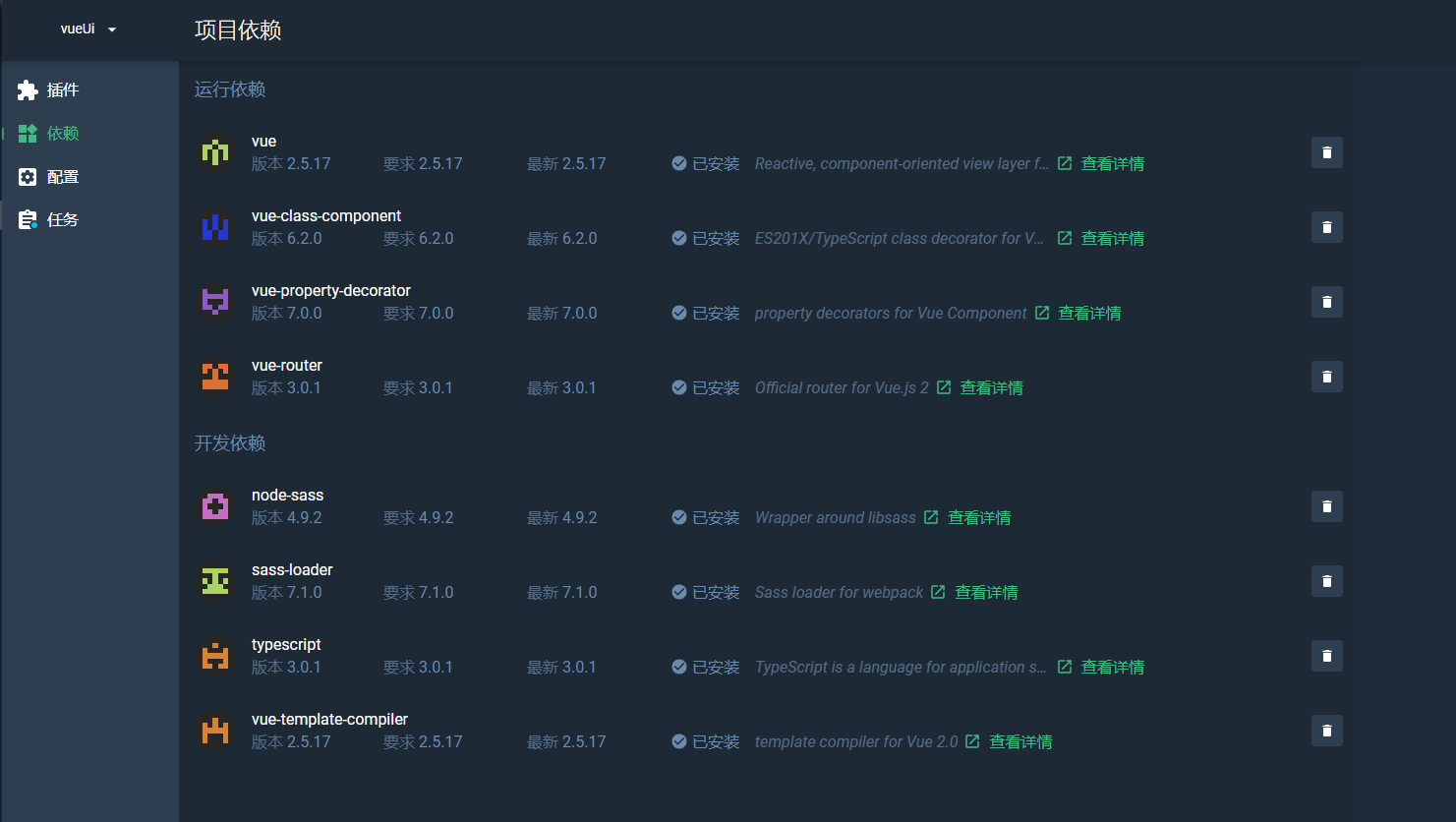
2. 依賴

在這裡,我們可以很方便的管理項目相關的依賴,也可以刪除依賴。
點擊查看詳情,查看依賴的具體說明。
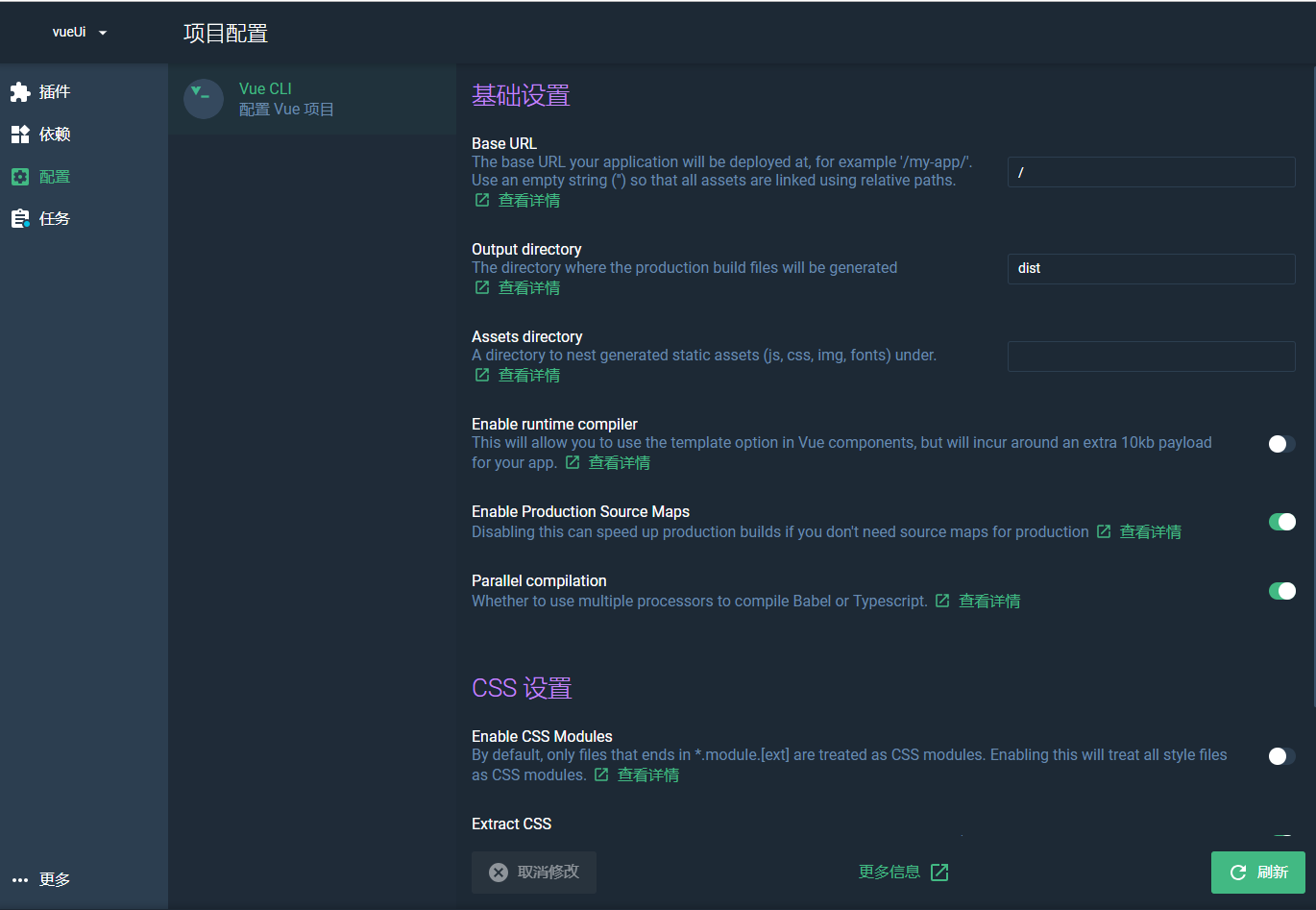
3. 配置


這裡的配置頁,基本上是以前的config文件夾的相關內容。
- baseURL:應用的根目錄
- output directory:build 生成的目錄
- Assets directory:靜態資源的目錄
- Enable runtime compiler:允許在組件中使用 template ,但是會因此讓app多10kb負載。
- Enable Production Source Map:在生產環境使用 js Source Map 便於調試,但是會影響build的速度。
- Parallel compilation:多線程並行編譯Babel或者Typescript。
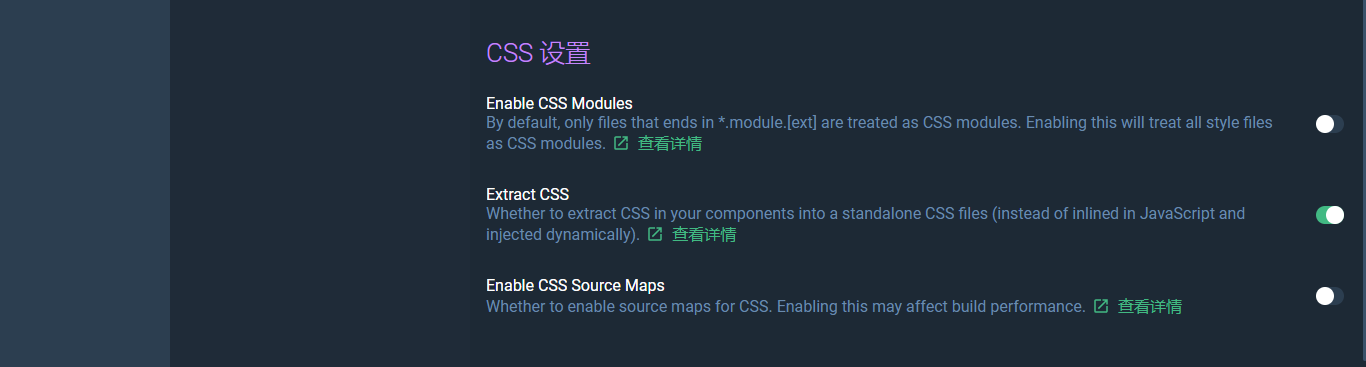
- Enable CSS Modules:預設只有以
*.module.[ext]結尾的文件才會被視為CSS模塊。開啟此項,允許你在文件名中刪除module並將所有的樣式文件(css|scss|sass|less|styl(us)?)視為CSS模塊 。 - Extract CSS:是否將CSS導出為一個CSS文件,而不是寫在js中內聯,並動態註入。
在構建為Web組件時,預設情況下也會禁用此選項(樣式內聯並註入shadowRoot), 構建庫時,您也可以將其設置為false,以避免用戶自己導入CSS。 - Enable CSS Source Maps:為CSS啟用source map,會影響構建性能。
點擊更多,可以查看相關的幫助和詳情。
4. 任務
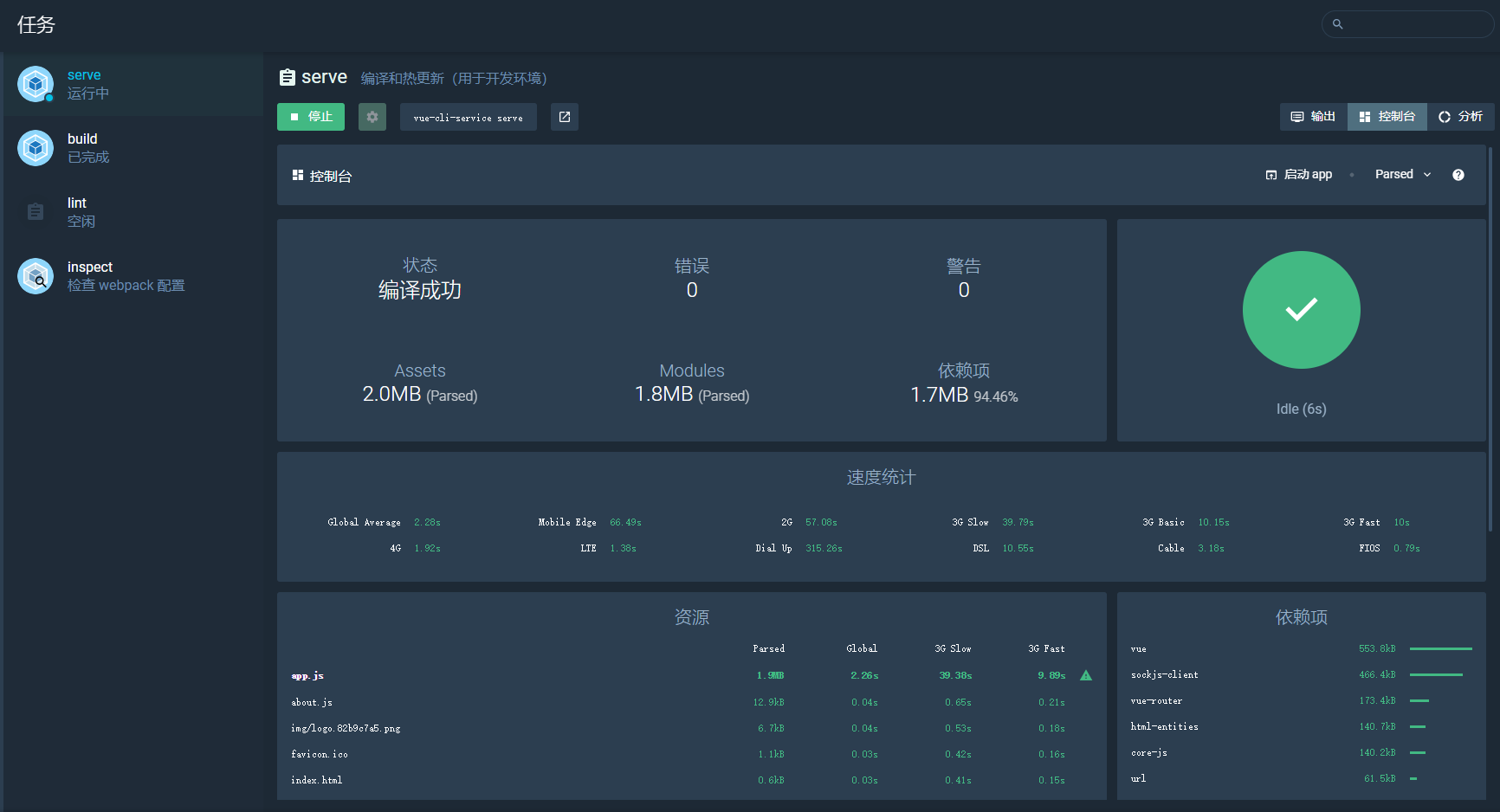
serve 開發環境

這裡對應的任務,對應於 package.json中的 script腳本。
控制台能很方便的看到 單頁應用運行的信息,包括錯誤數,警告數,靜態資源大小,模塊大小,依賴項大小。點擊左上角 啟動app 就可以在瀏覽器打開應用。

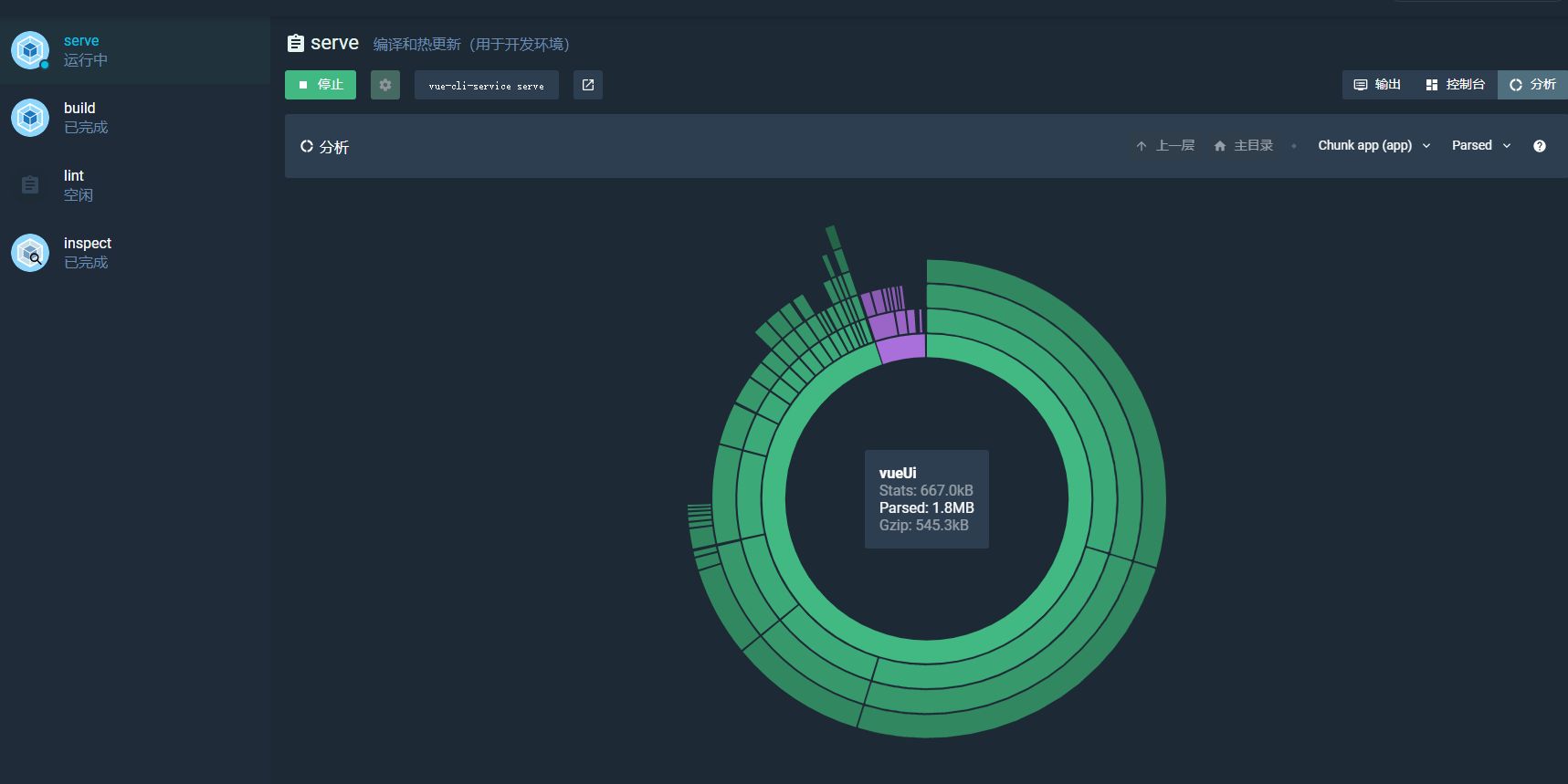
分析功能,能幫助我們分析代碼和模塊的大小。一般在生產模式下,才會考慮這個問題。
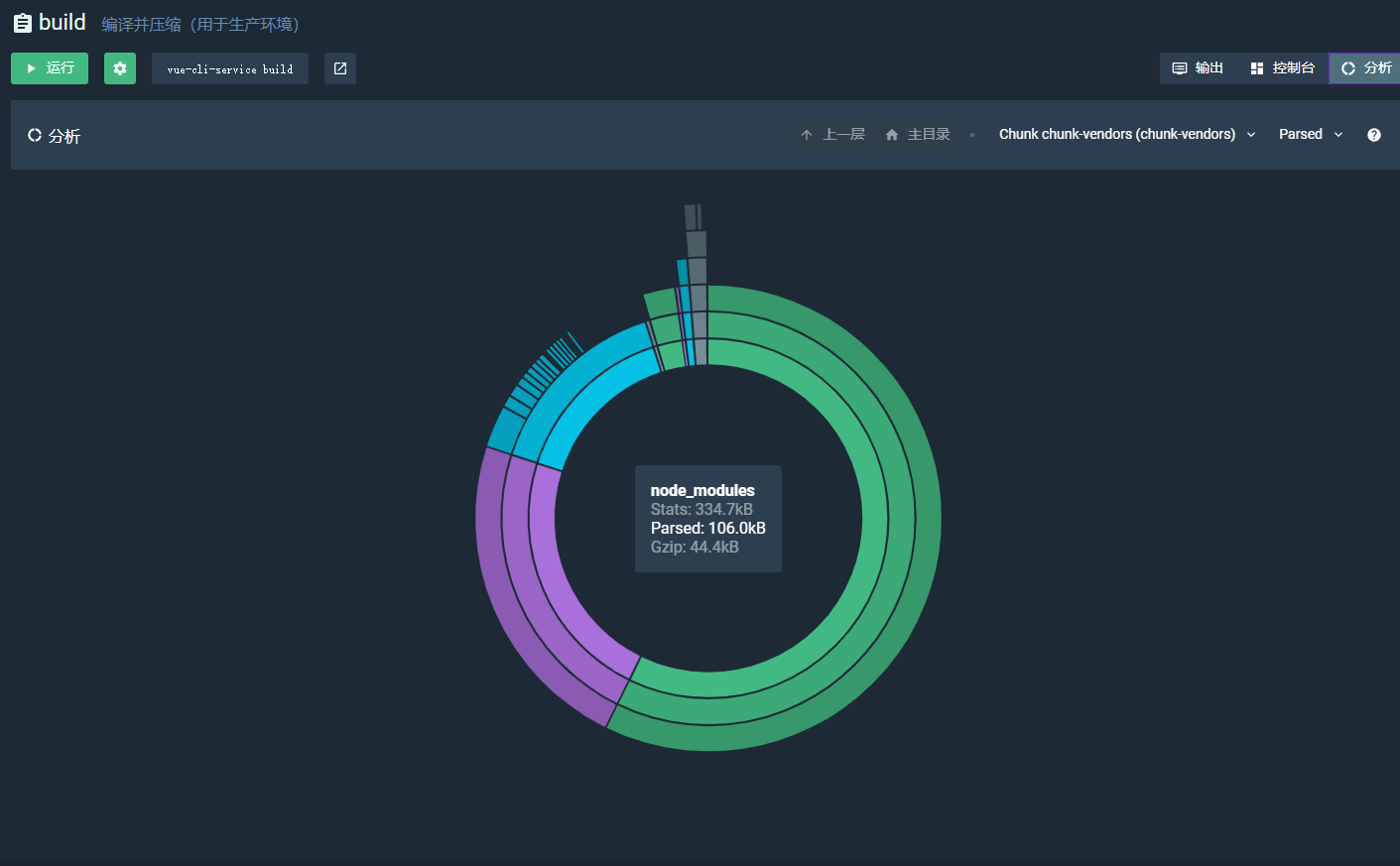
build 生產環境


各個功能和 serve 中的類似,可以很明顯的看到編譯後的文件和未編譯文件在大小上的差距。
inspect 審查
在這個模式下,我們可以看到詳細的webpack配置。

點擊 setting 圖標,可以選擇開發環境,生產環境,測試環境。
總結
vue ui 提供了一套完整的vue項目構建的頁面。既保留了vue-cli的即開即用的便利性,同時也保證了webpack配置的自由度。
對於使用vue-cli的用戶來說,友好度非常高,整個功能從構建到管理到優化。對於開發者來說十分友好。頁面也很炫酷,各個功能都恰到好處。
think more,code less