場景: 假如有一天,你的在寫一個前端項目,是關於一份點餐商家電話信息表,你啪塔啪塔地寫完了,突然間項目經理跑過來找你,要求你在每一個商家的電話號碼前都添加一個電話符號,來使得電話號碼更直觀和頁面更美觀。這個時候你就糾結了,這不是折磨人嗎?這不是要我在每個電話號碼前都添加一個<img>標簽?這要整到猴 ...
場景:
假如有一天,你的在寫一個前端項目,是關於一份點餐商家電話信息表,你啪塔啪塔地寫完了,突然間項目經理跑過來找你,要求你在每一個商家的電話號碼前都添加一個電話符號,來使得電話號碼更直觀和頁面更美觀。這個時候你就糾結了,這不是折磨人嗎?這不是要我在每個電話號碼前都添加一個<img>標簽?這要整到猴年馬月?搞不好還會出現標簽浮動的問題。
這個時候::after偽元素和::before偽元素就是救星了,在css中有這麼兩個偽類,允許通添加偽元素在html元素前/後添加內容。
這裡我簡單寫了一個demo
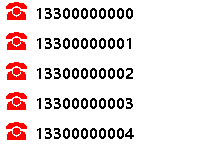
<html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .phone-number{ font-size: 14px; font-weight: 600;} .phone-number::before{ content: '\260E'; font-size: 22px; color: red; } </style> </head> <body> <div class='phone-number'> 13300000000</div> <div class='phone-number'> 13300000001</div> <div class='phone-number'> 13300000002</div> <div class='phone-number'> 13300000003</div> <div class='phone-number'> 13300000004</div> </body> </html>
實現的效果如下

每一個號碼都有一個class屬性,我只需要對這個class屬性寫一次css渲染層和添增上
:: before偽元素就可以實現這個功能了。顯然這比一個個添加<img>標簽要輕鬆得多。
可能有人會問,這個的符號是怎麼來的?html官方規定了一些特殊符號的unicode碼,具體可以看http://www.cnblogs.com/starof/p/4718550.html。
下麵是:: before偽元素和:: after偽元素的具體用法和使用規則
(1)content:’()’
作用:在標簽前/後添加字元串
使用規則:content後面一定要用‘’把要添加的內容括起來,否則是無法顯示的(括弧不一定需要添加)。
例如:

在<p>¥80元</p>之後添加如下css裝飾代碼:
p::after{
content:'門市價100元';
font-size: 14px;
text-decoration: line-through;
color: grey;
}
(2)content:url(‘圖片地址’)
作用:在標簽前/後添加圖片(圖片通過網路url實時載入)
使用規則:必須用url()引入需要添加的圖片,道理跟background的設置一樣。圖片的地址也需要用‘’括起來。
例如:

在<div id='yidong-nub'>
<a href='http://www.10086.cn/images/index/logo.png'> 10086</a>
</div>
添加css裝飾代碼
a::before{
content:url('http://www.10086.cn/images/index/logo.png');
}
(3)清除浮動
::after{
content : ’’ ;
display:block;
}
用法是設置content的為空字元串
關於清除浮動的一些可用方法有很多種,我在這裡就不展開來說了。
用人可能會說,用法(1)在p標簽後面添加內容,直接在html代碼裡面的p標簽後面再增加一個p標簽不就行了嗎?為什麼還要用這種方法呢?
可以思考一下,通過在後面添加一個p標簽,同時也需要用css代碼去裝飾這個新添加上去的標簽。顯然,代碼量上,後者比前者多了,而且後者在html中新增了一個DOM節點,如果數量很多時,解析器在解析時難免會增加一定的時間。而前者沒有這種問題,而且還能更好實現表現層和樣式層的分離式開發。
最後值得知道的是,使用::before和::after偽元素這種添加內容的方式,只是在css渲染頁面的時候添加上去的,在DOM節點上是查不到這些添加上去的內容的。所以,一般不要添加實際的內容。意味著除了文本內容和圖片/icon之外的html標簽是無法添加進去的。



