關於行內元素(補充一點) 行內元素只能容納文本或其他行內元素。(a特殊a裡面可以放塊級元素) 例子: 關於行高tip: 選擇器的嵌套層級不應大於3級,位置靠後的限定條件應儘可能的精確。 屬性定義必須另起一行。 關於行高的測量: css的三大特性(層疊 優先 繼承) a、層疊性:多種css樣式的疊加 ...
關於行內元素(補充一點)
行內元素只能容納文本或其他行內元素。(a特殊a裡面可以放塊級元素)
例子:

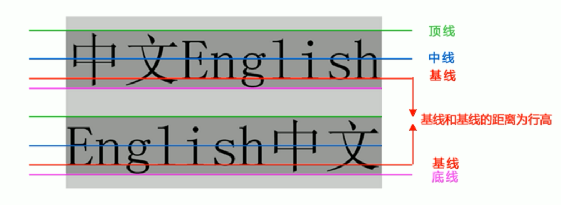
關於行高tip:
選擇器的嵌套層級不應大於3級,位置靠後的限定條件應儘可能的精確。
屬性定義必須另起一行。
關於行高的測量:

css的三大特性(層疊 優先 繼承)
a、層疊性:多種css樣式的疊加
是瀏覽器處理衝突的一種能力,如果一個屬性通過兩個相同選擇器設置在同一個元素上,那麼這個時候一個屬性會將另外一個屬性層疊掉。
一般情況下,如果出現樣式衝突,則會按照css書寫的順序,以最後的樣式為準。
b、優先性
定義css樣式時,經常會出現兩個或更多規則應在同一元素上,這時就會出現優先順序的問題。
樣式的權重可以疊加
一般來說
行內標簽 > ID選擇器 > 類標簽 > 標簽選擇器 > 通配選擇器(沒有權重)

tip:背景半透明的設置background:rgba(0,0,0,3);
最後一個參數是alpha透明度 取值範圍在0-1之間
註意:背景半透明是指盒子背景半透明,盒子裡面的內容不受影響。


