在ES6之前,javascript只有全局作用域和函數作用域。所謂作用域就是一個變數定義並能夠被訪問到的範圍。也就是說如果一個變數定義在全局(window)上,那麼在任何地方都能訪問到這個變數,如果這個變數定義在函數內部,那麼就只能在函數內部訪問到這個變數。 全局作用域只要頁面沒關閉就會一直存在,而 ...
在ES6之前,javascript只有全局作用域和函數作用域。所謂作用域就是一個變數定義並能夠被訪問到的範圍。也就是說如果一個變數定義在全局(window)上,那麼在任何地方都能訪問到這個變數,如果這個變數定義在函數內部,那麼就只能在函數內部訪問到這個變數。
全局作用域只要頁面沒關閉就會一直存在,而函數作用域只有在函數執行的時候才存在,執行完就銷毀。且每次執行函數都會創建一個新的作用域。
那麼什麼是作用域鏈呢?
在瞭解作用域鏈之前,我們先瞭解一個執行期上下文的概念。
執行期上下文:當函數執行時,會創建一個稱為執行期上下文的內部對象(即AO或GO),一個執行期上下文定義了一個函數的執行環境,函數每次執行時對應的執行期上下文都是獨一無二的,所以每次調用一個函數都會創建一個新的執行期上下文,當函數執行完畢,所產生的執行期上下文被銷毀。
作用域鏈就是函數中[[scope]]屬性所存儲的執行期上下文對象的集合,這個集合呈鏈式鏈接,我們把這種鏈式鏈接叫做作用域鏈。
作用域鏈更像是一種包含的關係。比如說函數A內部定義了一個函數B,所以B的定義是依賴於A的,也就是說B在A的內部,那麼B中就可以訪問A的中的變數和方法。這種一層一層向上依賴的關係就構成了作用域鏈。
為了更好理解,我們直接看例子。
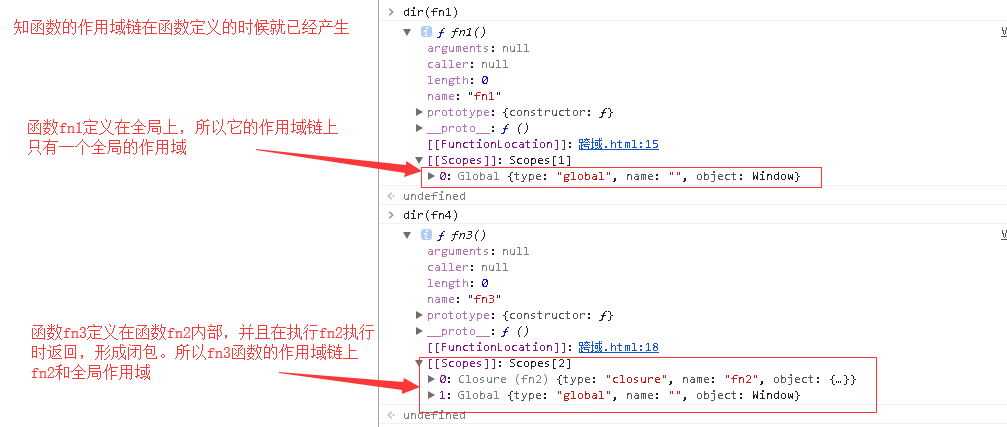
var name = 'xiaoyu'; function fn1() {}; function fn2() { var num = 10; function fn3() { var num1 = 10; console.log(num); }; return fn3; } var fn4 = fn2();

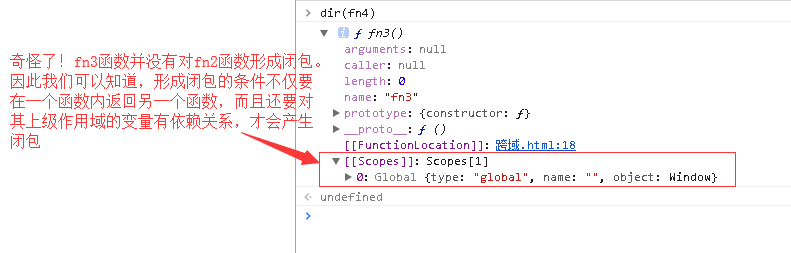
在上個例子我們知道,fn2執行的時候返回fn3,產生了閉包。但是一個函數執行然後返回另一個函數都會產生閉包嘛?我們來看一下。
var name = 'xiaoyu'; function fn1() {}; function fn2() { var num = 10; function fn3() {//fn3函數沒有依賴fn2函數內的變數 var num1 = 10; console.log(num1); }; return fn3; } var fn4 = fn2();

瞭解了作用域鏈之後,我們來看一個小例子,鞏固一下。
var age = 10; var obj = { age: 12, test: function() { console.log(age); console.log(obj.age); console.log(this.age); } } obj.test();
console.log(this.age)列印出12不難理解,但是為什麼console.log(age)不也應該列印出12嘛。
我們說test執行時首先會在自己的作用域內查看有沒有age變數,然後再沿著作用域鏈往上到全局作用域查找age變數,全局作用域下有age變數和data變數。所以console.log(age)列印出的10,如果要列印出12則需要訪問obj.age。
ES6的塊級作用域
在ES6之後,通過let和const引入了塊級作用域。即通過let和const聲明的變數只在聲明所在的塊級作用域內有效,並且let聲明的變數雖然屬於全局變數,但不再屬於全局對象window。
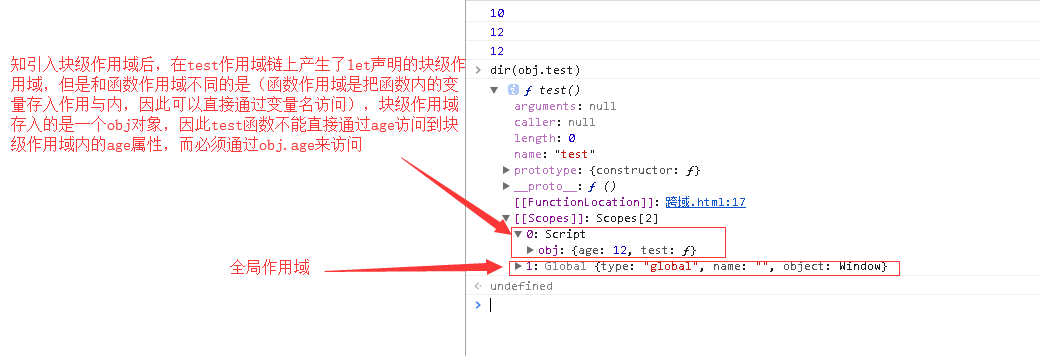
我們通過一段代碼來看一下引入塊級作用域後,函數的作用域鏈的變化。
var age = 10; let obj = { age: 12, test: function() { console.log(age); console.log(obj.age); console.log(this.age); } } obj.test();