1、對象:在JavaScript中,所有事物都是對象,如字元串、數值、數組、函數等。 JavaScript中的基本數據類型: number(數值類型) string(字元串類型) boolean(布爾類型) null(空類型) undefined(未定義類型) object:一種複雜的數據類型,該類 ...
1、對象:在JavaScript中,所有事物都是對象,如字元串、數值、數組、函數等。
|
JavaScript中的基本數據類型: number(數值類型) string(字元串類型) boolean(布爾類型) null(空類型) undefined(未定義類型) object:一種複雜的數據類型,該類型實例化的對象是一組數據和功能的集合; |
|
對象是包含相關屬性和方法的集合體 屬性 方法 |
|
●什麼是面向對象: ★面向對象僅僅是一個概念或者編程思想 ★通過一種叫做原型的方式來實現面向對象編程 |
2、創建對象:對象分類:自定義對象、內置對象;
|
●自定義對象: |
|
★基於Object對象的方式創建對象,通過 . 添加屬性和方法 語法:var 對象名稱=new Object(); //創建了一個對象 對象名稱.屬性名="屬性值"; //給對象添加屬性 對象名稱.方法名=function(){ //給對象添加方法 JavaScript語句 } Eg: var flower=new Object(); flower.name="長春花"; flower.genera="夾竹桃科長春花屬"; flower.area="非洲、亞熱帶、熱帶以及中國大陸的華東、西南、中南等地"; flower.uses="觀賞或用藥等"; flower.showName=function(){ alert(this.name); } flower.showName(); |
|
★使用字面量賦值方式創建對象 語法:var 對象名={ 屬性名1:屬性值1, 屬性名2:屬性值2, 方法名:function(){ JavaScript語句 } } 註:屬性名和屬性值之間用冒號,多個屬性之間用逗號隔開; Eg: var flower={ name:"長春花", genera:"夾竹桃科長春花屬", area:"非洲、亞熱帶、熱帶以及中國大陸的華東、西南、中南等地", uses:"觀賞或用藥等", showName:function(){ alert(this.name); } } flower.showName(); |
|
●內置對象: 常見的內置對象 String(字元串)對象:length屬性、indexOf( )方法、replace( )方法; Date(日期)對象:get×××:獲取年、月、日、時、分、秒等等,set×××:設置年、月、日、時、分、秒等等; Array(數組)對象:length屬性,sort( )、concat( )、join( )方法; Boolean(邏輯)對象:true或者false,toString( )方法; Math(算數)對象:round( )、max( )、min( )方法 ……; RegExp對象:RegExp是正則表達式的縮寫; |
|
附加: 1. 簡單對象的創建 使用對象字面量的方式{} 2.用function(函數)來模擬class (無參構造函數) 3.使用工廠方式來創建(Object關鍵字) 4.使用原型對象的方式 prototype關鍵字 5.混合模式(原型和構造函數) 6.動態原型的方式(可以看作是混合模式的一種特例) |
3、構造函數:
|
●無論是基於Object創建對象,還是使用字面量賦值的方式創建對象,都有一個非常明顯的缺點,那就是使用同一個介面需要創建很多對象,這樣會產生大量的重覆代碼。但是構造函數的出現解決了這一問題。 ●構造函數用來創建特定類型的對象,像Object和Array這樣的原生構造函數,在運行時會自動出現在執行環境中,此外,也可以創建自定義的構造函數。 |
|
| ●構造函數用來創建特定類型的對象,像Object和Array這樣的原生構造函數,在運行時會自動出現在執行環境中,此外,也可以創建自定義的構造函數。 | |
|
●聲明構造函數語法:構造函數名稱以大寫字母開頭區分方法 Eg: //帶參構造函數 ●調用: var person1 = new Person1("朗曉明", "38", "中國內地男演員、歌手", "中國北京海澱區");
person1.intro1(); var flower2=new Flower("牡丹","芍藥科 芍藥屬","中國","觀賞、食用或藥用"); |
|
|
●constructor屬性: ★constructor屬性指向Flower; alert(flower1.constructor==Flower); //true alert(flower2.constructor==Flower); //true alert(flower3.constructor==Flower); //true |
●instanceof操作符:使用instanceof操作符檢測對象類型;(下麵全部返回true) alert(flower1 instanceof Object); alert(flower1 instanceof Flower); alert(flower2 instanceof Object); alert(flower2 instanceof Flower); alert(flower3 instanceof Object); alert(flower3 instanceof Flower); |
|
調用構函數的4個步驟 創建一個新對象 將構造函數的作用域賦給新對象(this就指向了這個新對象) 執行構造函數中的代碼 返回新對象 |
|
4、 原型對象:
|
●在JavaScript中創建的每個函數都有一個prototype屬性,這個屬性是一個指針,指向一個對象,而這個對象的的用途是包含可以由特定類型的所有實例共用的屬性和方法。 ●prototype就是通過調用構造函數而創建的那個對象實例的原型對象,使用原型對象的好處就是可以讓所有對象實例共用它所有的屬性和方法,也就是說不必再構造函數中定義對象實例的信息,可以直接將這些信息直接添加到原型對象中。 |
|
|
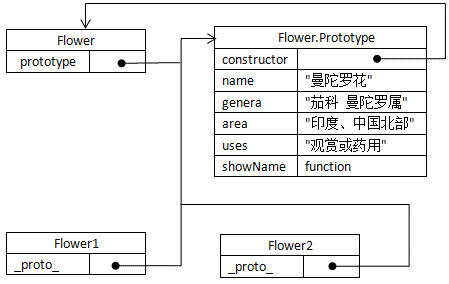
Eg:(下麵的代碼輸出兩次曼陀羅花 ) function Flower(){ |
 |
5、 原型鏈:
|
●在JavaScript中,每個構造函數都有一個原型對象, 原型對象都包含一個指向構造函數的指針(constructor), 實例都包含一個指向原型對象的內部指針(_proto_) ●要弄清楚原型鏈就要先弄清楚 function 類型,在javascript中沒有類的概念,都是函數,所以它是一門函數式的編程語言。 類有一個很重要的特性,就是它可以根據它的構造函數來創建以它為模板的對象。 ●在javascript中,函數就有2個功能: 第一、 作為一般函數調用; 第二、 作為它原型對象的構造函數 也就new(); |
|
|
●一個原型對象是另一個原型對象的實例 ●相關的原型對象層層遞進,就構成了實例與原型的鏈條,就是原型鏈 |
|
|
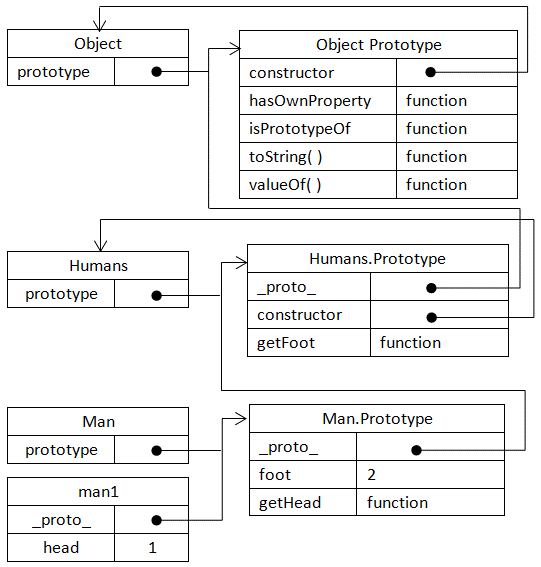
Eg: function Humans(){
|
總結:調用man1.getFoot( ) 經歷的三個步驟 1、搜索實例 2、搜索Man.prototype 3、搜索Humans.prototype |
●構造函數和原型之間的關係: |
●完整的原型鏈: |
6、 繼承:
|
●原型鏈雖然很強大,可以用它來實現繼承,但是也存在兩個問題。 1. 最重要的是來自包含引用類型值的原型,由於包含引用類型值的原型屬性會被所有實例共用,在通過原型來實現繼承時,原型實際上變成另一個類型的實例,因此原先的實例屬性也就變成了現在的原型屬性。 2. 第二個問題是在創建子類型的實例時,不能向父類型的構造函數中傳遞參數,其實是沒有辦法在不影響所有對象實例的情況下,給父類型的構造函數傳遞參數。 ●基於這兩個原因,實際開發中很少單獨使用原型鏈。因此,開發人員在解決原型中包含引用類型值所帶來的問題時,使用了一種叫做借用構造函數(constructor stealing)的技術。 |
|
●借用構造函數:借用構造函數這種技術的基本思想很簡單,就是在子類型構造函數的內部調用父類型構造函數,即在子類型構造函數的內部通過apply()或call()方法調用父類型的構造函數,頁可以在將來新創建的對象上執行構造函數。 ★apply語法: apply([thisObj[,argArray]]); //應用某一個對象的一個方法,用另一個對象替換當前對象。 ★call語法: call([thisObj[,arg1[,arg2[, [,argN]]]]]); //調用一個對象的一個方法,以另一個對象替換當前對象。 ◆由apply()和call()的語法解釋可以看出,它們的用途相同,都是在特定的作用域中調用函數,但是它們接受的參數不同: ▲apply()接收兩個參數,一個是函數運用的作用域(this),另一個是參數數組。 ▲call()方法第一個參數和apply()方法相同,但傳遞給函數的參數必須列舉出來。 ◆借用構造函數還有一個很大的優勢,即可以在子類型構造函數中向父類型構造函數傳遞參數。 |
|
Eg: function Humans(name){
|
7、組合繼承:
|
●如果是僅僅借用構造函數的技術,也將無法避免構造函數模式存在的(方法都在構造函數中定義)問題,因此函數的復用就無從談起。而且在父類型的原型中定義的方法,對子類而言也是不可見的,結果所有類型都只能使用構造函數模式。基於這些問題,組合繼承很好的解決了這些。 |
|
●組合繼承:有時也叫做偽經典繼承 ●將原型鏈和借用構造函數的技術組合到一塊,發揮二者之長的一種繼承模式 ●使用原型鏈實現對原型屬性和方法的繼承,而通過借用構造函數來實現對實例屬性的繼承 |
8、附加:
|
function a(){ this.name = 'a'; } 第一、它會創建1個函數對象 也就是a 本身 第二、它會創建1個原型對象@a(用@來表示) 第三、函數對象會有一個prototype指針,它指向了對應的原型對象,這裡就指向了@a 第四、@a對象中有一個construtor指針,指向它的構造函數,這裡就指向了a
這個prototype屬性究竟有什麼用呢? 其實prototype 屬性表示當前函數能夠控制的範圍(或者說它指明瞭當前函數是誰的構造函數),這裡a就是@a原型對象的構造函數,所以我們會看見有這種寫法 function a(){ this.name = 'a'; }
var a1 = new a();
那麼修改了prototype指向對象裡面的屬性,也就影響了所有以它為模板創建的實例,我們可以這樣來驗證 function a(){ this.name = 'a'; }
var a1 = new a(); a.prototype.age = 1; alert(a1.age);
那為什麼a1對象可以直接訪問到age屬性呢? a1對象裡面並沒有定義age屬性, 因為所有實例裡面都會有一個引用_proto_(在firfox,chrome下可以直接訪問,ie不支持)指向了這個原型,這裡就是指向了@a, function a(){ this.name = 'a'; }
var a1 = new a(); alert(a1._proto_ == a.prototype) 結果:true 在訪問屬性的時候,會先在a1對象內部中尋找,如果沒有,就會順著_proto_指向的對象裡面去尋找,這裡會到@a中尋找,找到就返回值,沒有找到就返回undefined,(順藤摸瓜)
至此原型鏈的含義就出來了,由於原型對象也有一個_proto_指針,又指向了另一個原型,一個接一個,就形成了原型鏈。 Object.prototype是最頂層的原型,所以如果修改了Object.prototype的屬性,那麼就影響了所有的對象。 function a(){ this.name = 'a'; }
function b(){ this.age = 1; }
b.prototype = new a(); alert(new b().name); 我們顯示的將b的原型指向了a的一個實例,然後,b的實例也可以訪問a的屬性了。這就是javascript的繼承了, 為什麼b.prototype 指向的是a的一個實例,而不是直接指向a.prototype ? b.prototype = new a.prototype; 如果像上面這麼寫,修改p.prototype中的屬性,那麼a的原型也會改變了,相當於是子類修改了父類,並且子類和父類的屬性糅合在了一起,這顯然是不合適的。 換句話說,b也成為了@a的構造函數,a,b成了平級的關係。
我們可以下一個定義: 函數a 繼承函數b 也就是讓函數a成為函數b原型的一個實例的構造函數,構造函數裡面聲明的屬性是函數a自己的,原型實例裡面的屬性就是繼承b的 var $ = jQuery = function(selector,context){ //不可能在自己的構造函數中又一次構造自己,所以返回了另外一個構造函數的實例 return new init(selector,context); } jQuery.fn = jQuery.prototype = { size:function(){ return this.length; } }
function init (selector,context){
} init.prototype = jQuery.fn;; }
用上面的知識,可以解釋,jquery這裡只是一個一般函數的調用,它返回了jquery原型的另外一個構造函數創建的對象,也就是new init() |