新手一枚,解決的問題喜歡記錄,也許正好有人在網上迷茫的百度著。-0- 最近使用Chart.js做折線圖的報表展示,直接顯示整數啥的很好弄畢竟例子直接在哪裡可以用,百分比就沒辦法了。百度慢慢汲取營養,雖然總是幾篇文章複製粘貼,但還有有收穫,然後自己搗鼓半天總算是弄出來了。。。 首先參考: http:/ ...
新手一枚,解決的問題喜歡記錄,也許正好有人在網上迷茫的百度著。-0-
最近使用Chart.js做折線圖的報表展示,直接顯示整數啥的很好弄畢竟例子直接在哪裡可以用,百分比就沒辦法了。百度慢慢汲取營養,雖然總是幾篇文章複製粘貼,但還有有收穫,然後自己搗鼓半天總算是弄出來了。。。
首先參考: http://www.chartjs.org/docs/latest/ 引用js,學習基本等等。。。
然後數據什麼的就不說了直說怎麼展示,

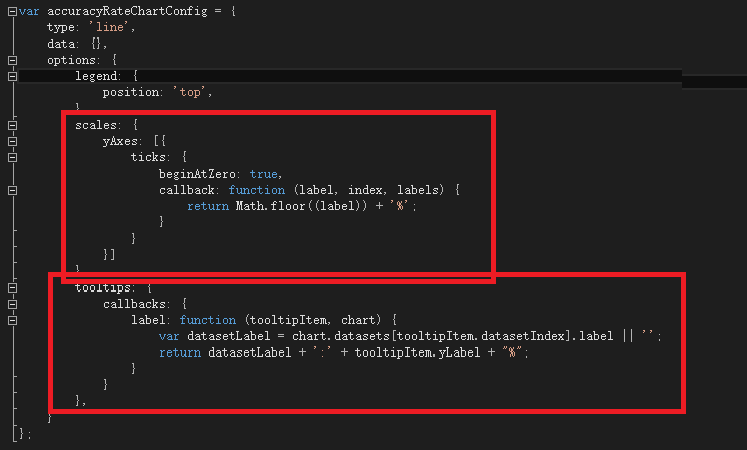
在配置文件中yAxes>ticks>callback 中設置你需要在Y軸展示的數據格式。
label是你的數據,index是下表,labels數組,我這裡傳過來的是小數所以使用Math.floor取值然後加上"%"符號。
下麵 tooltips 使用展示你滑鼠懸浮顯示數據,對應著你上面的數據也需要做修改。。。。
備註:如果多條數據想使用同一個Y軸的話不要加 stacked: true
如果想看加上什麼效果,或者上面的設置都是什麼樣的,可以自己調試,畢竟自己看到數據就懂了
主要是學習,所以希望看到的有更好辦法的求指導。。。謝謝!
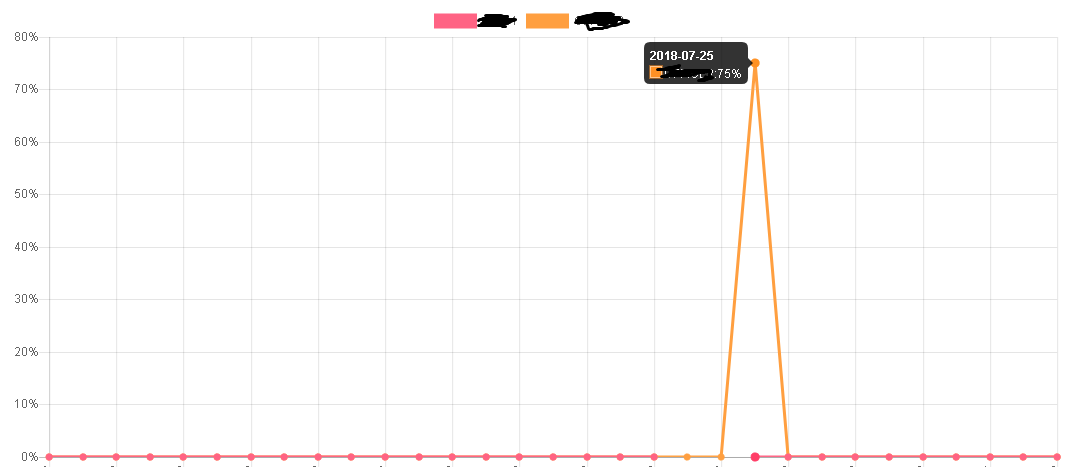
最後附上一張效果圖: