很多時候我們需要引入框架來開發項目,這時我們可能會遇到頁面還沒載入完源碼出來了的問題,給用戶一種不好的視覺體驗,這是便需要loading載入了,來完善用戶體驗! ...
很多時候我們需要引入框架來開發項目,這時我們可能會遇到頁面還沒載入完源碼出來了的問題,給用戶一種不好的視覺體驗,這是便需要loading載入了,來完善用戶體驗!

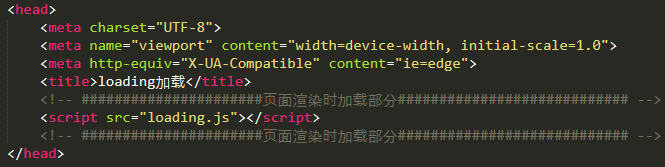
1 /*loading.js*/ 2 // 載入HTML圖 3 var _LoadingHtml = '<div id="loadingDiv" style="position:fixed;left: 0;top: 0;right: 0;bottom: 0;z-index: 99999;background-color: #fff;"><div style="position: fixed;top: 50%;left: 50%;transform: translate(-50%,-50%);"><img src="images/loading.gif" style="vertical-align: middle;width: 100px;">載入中。。。</div></div>'; 4 5 // 呈現loading效果 6 document.write(_LoadingHtml); 7 8 // 監聽載入狀態改變 9 document.onreadystatechange = completeLoading; 10 11 // 載入狀態為complete時移除loading效果 12 function completeLoading() { 13 if (document.readyState == "complete") { 14 var loadingMask = document.getElementById('loadingDiv'); 15 loadingMask.parentNode.removeChild(loadingMask); 16 } 17 }