最近的幾個項目都用到了localStrage來存儲用戶的相關登錄信息,本來想繼續深入學習下localStrage的相關內容,逐漸衍生到了用戶登錄的相關邏輯 先整理下localStrage的相關知識點 1、http跟hppts不互通, 2、localStrage 存儲在 C:\Users\xxx\Ap ...
最近的幾個項目都用到了localStrage來存儲用戶的相關登錄信息,本來想繼續深入學習下localStrage的相關內容,逐漸衍生到了用戶登錄的相關邏輯
先整理下localStrage的相關知識點
1、http跟hppts不互通,
2、localStrage 存儲在 C:\Users\xxx\AppData\Local\Google\Chrome\User Data\Default\Local Storage (windows下的chrome為例)同一個功能變數名稱加埠的存儲上限是 5~10M,移動端則是不大於2.5M,可以通過惡意刷localStrage的
方式來搞崩潰一臺電腦
3、在localStrage.setItem()之後。在文件夾中有時不會立即出現改變,我懷疑這些數據被放在chrome中,以避免重覆讀寫帶來的消耗,在電腦空閑的時候在存入硬碟
4、localStrage只是前端使用,後臺不會使用,可以適用於某些網站的草稿功能
5、類似於web SQL 、indexed DB 這兩個前端的資料庫,一般需要做HTML5應用的時候才會使用到,比如PWA以及HTML5頁游
後端的底線是不要相信任何用戶的輸入
對於前臺輸入的、存儲在localStrage以及cookie中的內容,都可能被修改,前臺對於輸入只要進行最基本的非空以及輸入規則的驗證就可以
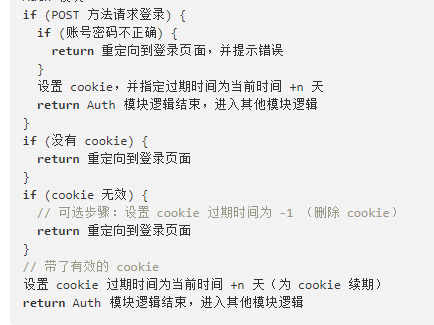
登錄邏輯
登錄之後會請求一個人token,存儲在本地,每次介面請求都需要帶上這個token,由後臺進行判斷token是否過期,過期則重新登錄

cookie最大的優點是過期時間比較好控制,並且相容性極好,發送請求的時候回自動帶上cookie中存儲的登錄信息
https://segmentfault.com/q/1010000012617431 (參考了許多內容,其中評論以及回覆都很有參考以及思考的價值)



