一、安裝SubLime Text 3SubLime Text 3官網下載:https://www.sublimetext.com/ 二、安裝Package Control進入sublime後,按快捷鍵Ctrl+、鍵,進入命令行模式,sublime text 3在命令行輸入: sublime text ...
一、安裝SubLime Text 3
SubLime Text 3官網下載:https://www.sublimetext.com/
二、安裝Package Control
進入sublime後,按快捷鍵Ctrl+、鍵,進入命令行模式,
sublime text 3在命令行輸入:
1 import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
sublime text 2在命令行輸入:
import urllib2,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
然後,回車,等待sublime text 3下方狀態欄不在走動,說明sublime text 3的插件管理工具Package Control安裝成功。
三、相關插件及其安裝
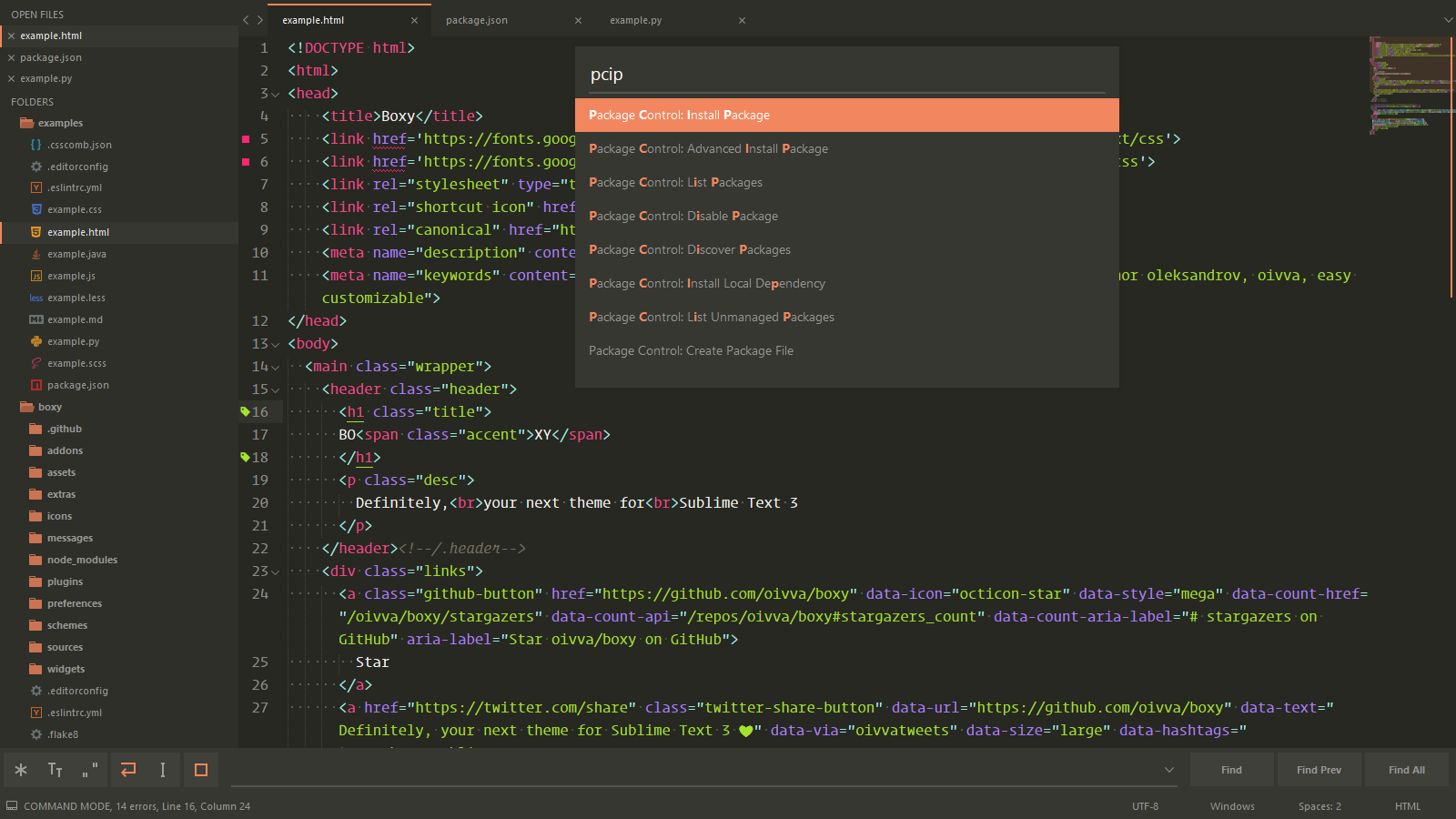
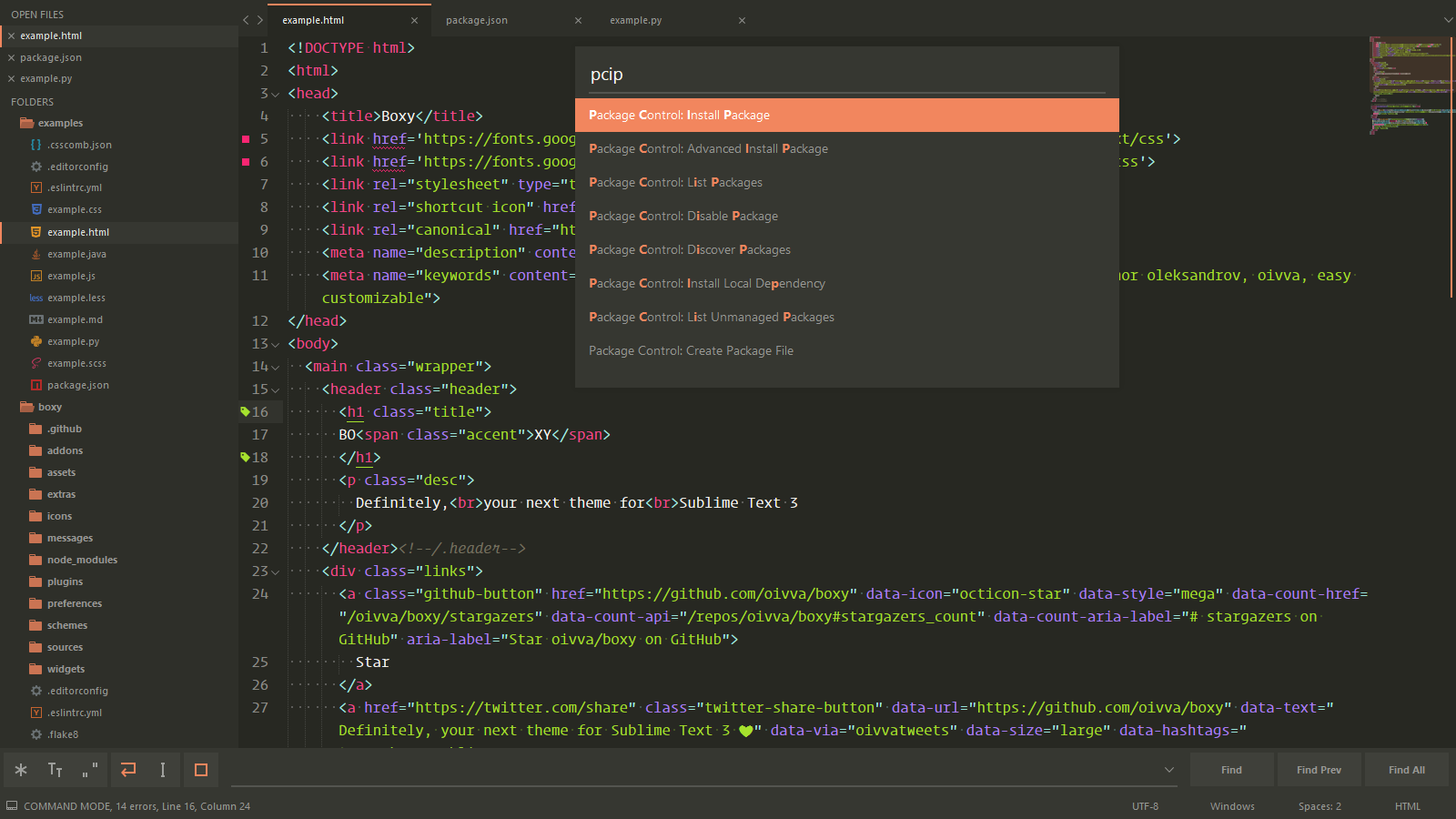
按快捷鍵Ctrl+Shift+p鍵,
在彈出的輸入框內輸入pcip,
選中Package Control:Install Package選項,
回車,
在彈出的輸入框中輸入插件名字即可安裝。
註:安裝過程快慢不一,需註意sublime text 3下方狀態欄提示內容
等待上個插件安裝完成再進行下一個插件的安裝
四、Sublime Text 3常用插件
1.ChineseLocalization:
漢化插件,提供日語,簡體中文,繁體中文等
2.Emmet:
前端開發神器,幫助程式員快速的編寫 HTML 和 CSS 代碼
Emmet插件依賴於PyV8插件
3.JSFormat:
JavaScript代碼格式化插件
4.Less:
LESS語法高度顯示和代碼提示
5.Alignment:
變數定義太多,長短不一,可一鍵對齊“=”
6.Less2CSS:
編譯Less的插件
監測到文件改動時,編譯保存為.css文件
7.Clipboard History:
粘貼板歷史記錄
Ctrl+alt+v:顯示歷史記錄
Ctrl+alt+d:清空歷史記錄
Ctrl+shift+v:粘貼上一條記錄(最舊)
Ctrl+shift+alt+v:粘貼下一條記錄(最新)
8.Bracket Highlighter:
代碼匹配
可匹配[], (), {}, “”, ”, <tag></tag>,高亮標記,便於查看起始和結束標記
9.Git:
基本實現Git的所有功能
10.jQuery:
jQ函數提示
11.DocBlockr:
生成註釋
標準的註釋,包括函數名、參數、返回值等,並以多行顯示
12.ColorPicker:
調色板
快捷鍵:Ctrl+Shift+C
13.ConverToUTF8:
文件轉碼成utf-8
14.AutoFileName:
快捷提示文件名
15.NOdejs:
nodejs代碼提示
16.IMESupport:
sublime中文輸入法支持
17.Trailing Spaces:
檢測並一鍵去除代碼中多餘的空格
18.Color Highlighter:
代碼提示顏色
19.CSS3:
CSS代碼自動補全
21.HTML5:
HTML代碼自動補全
22.CSS Format:
CSS代碼格式化
23.TypeScript:
JavaScript代碼提示插件
24.HTML-CSS-JS Prettify:
全能序列化(格式化)
25.open in broswer:
在瀏覽器打開此頁面
26.SublimeLinter:
代碼錯誤提示
五、Sublime Text 3優秀主題
1.Material Theme

2.Seti_UI

3.Boxy Theme

4.Predawn

5.Agila