昨天寫了個小爬蟲,用axios.all同時請求多個頁面時,國內網路的原因很容易就超時然後reject了,佛系resolve不可取啊,然後想到可以實現一個“重發失敗請求”的功能。 Promise.all(requestPromises).then(...).catch(...) 會在所有request ...
昨天寫了個小爬蟲,用axios.all同時請求多個頁面時,國內網路的原因很容易就超時然後reject了,佛系resolve不可取啊,然後想到可以實現一個“重發失敗請求”的功能。
Promise.all(requestPromises).then(...).catch(...) 會在所有requestPromises都resolve時才會進then方法,並且把所有結果以一個數組返回。只要有一個失敗,就會進catch。如果在單個請求中定義了catch方法,那麼就不會進Promise.all的catch方法。因此,可以在單個的catch中將失敗的promise放入一個list,待一輪請求完成後,再去請求失敗的請求。
let failedList = []
function getDataById (id) { // 這是單個請求
return new Promise(function (resolve, reject) {
getResponse(id, resolve, reject)
}).catch(e => {
failedList.push(arguments.callee(id)) // 如果失敗,就重新發起請求,並將該請求的promise放入failedList中以便後續處理
})
}
function getResponse (id, resolve, reject) { // 模擬返回結果
setTimeout(() => {
if (Math.random() > 0.8) resolve({id, msg: 'ok'})
else reject({id, msg: 'error'})
}, 1000)
}
const RequestList = [getDataById(1), getDataById(2), getDataById(3)]
fetchData(RequestList)
let counter = 1 // 請求次數
let maxRequestTimes = 5 // 最大請求次數,因為有可能別個頁面就是訪問不了,請求多少次也沒用- -
let result = [] // 最後的結果
function fetchData (requestList) { // 這裡是對請求結果的處理
Promise.all(requestList).then(resolve => {
result = result.concat(resolve.filter(i => i)) // filter返回true的時候保留該數組項,因為getDataById的catch里沒有給返回值(這裡也不需要),這裡的resolve里就會有undefined,需要過濾掉
let failedLength = failedList.length
if (failedLength > 0 && counter < maxRequestTimes) { // 如果失敗列表裡有請求,並且請求次數不超過設定的值,就進行下一次請求,並且打出log
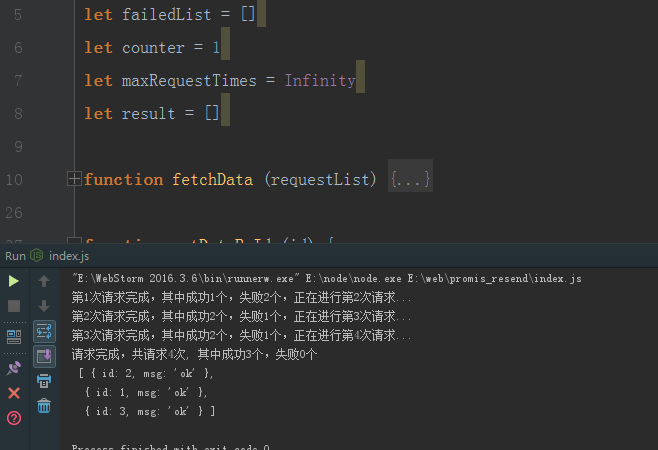
console.log(`第${counter}次請求完成,其中成功${RequestList.length - failedLength}個,失敗${failedLength}個,正在進行第${++counter}次請求...`)
fetchData(failedList)
failedList = [] // 這裡要清空failedList,不然會一直調用。不用擔心,下一次請求失敗的會在getDataById填充到failedList里。
} else { // 表示所有請求都成功了,或者達到了最大請求次數。到這裡就可以對result做進一步處理了。
console.log(`請求完成,共請求${counter}次, 其中成功${RequestList.length - failedLength}個,失敗${failedLength}個\n`, result)
counter = 1
}
}).catch(e => {
console.log(e)
})
}