Android4.4(KitKat)開始,使用Chrome開發者工具可以幫助我們在原生的Android應用中遠程調試WebView網頁內容。具體步驟如下: (1)設置Webview調試模式 可以在Activity的init進行如下設置,WebView類包含一個公共靜態方法,可應用於項目中的所有Web ...
Android4.4(KitKat)開始,使用Chrome開發者工具可以幫助我們在原生的Android應用中遠程調試WebView網頁內容。具體步驟如下:
(1)設置Webview調試模式
可以在Activity的init進行如下設置,WebView類包含一個公共靜態方法,可應用於項目中的所有WebView,同時不受Manifest文件中的debuggable屬性影響。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}(2)調試WebView
USB連接設備的前提下,PC打開Chrome瀏覽器,輸入:
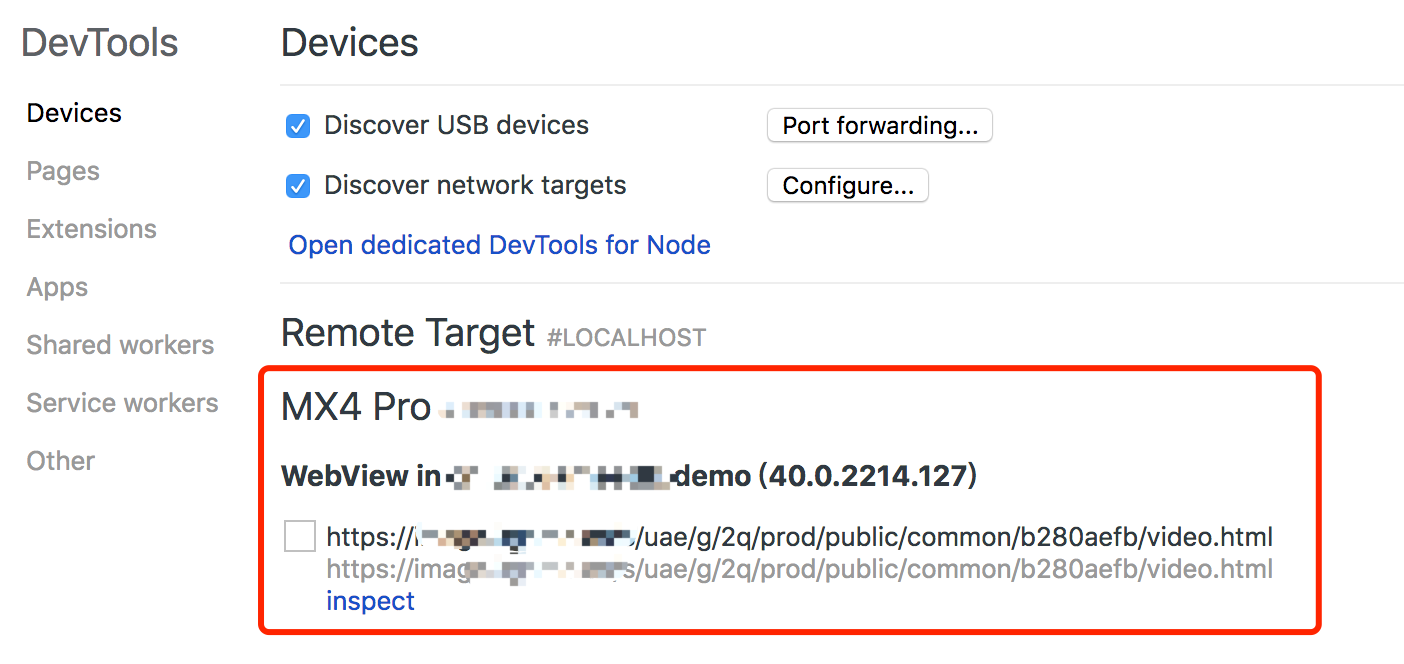
chrome://inspect/#devicesDevTools頁面的Devices會顯示當前連接的遠程設備名稱和序列號,以及當前原生App打開的WebView的網頁地址,如圖:

(3)修改H5頁面內容
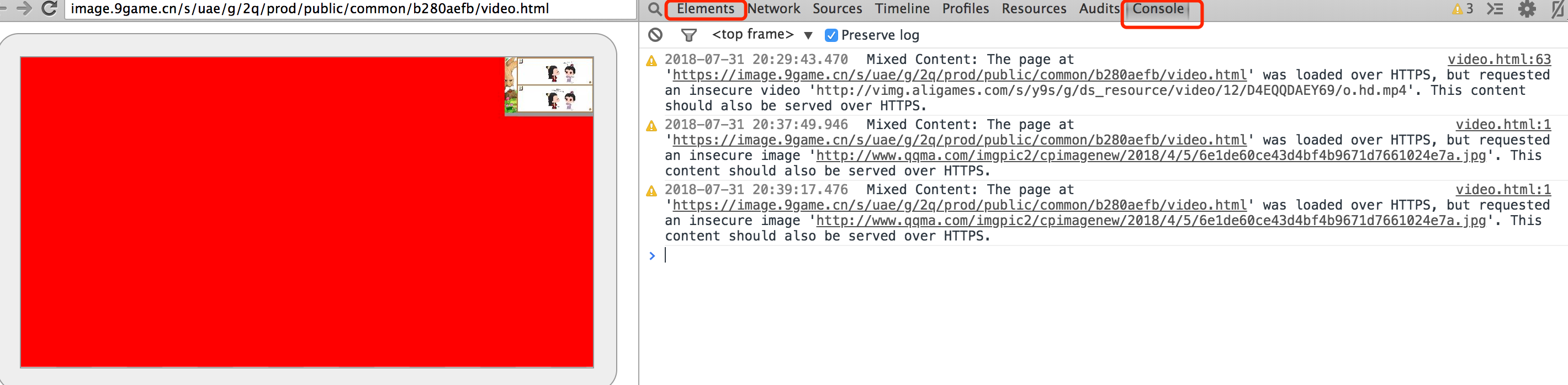
點擊inspect選項進入開發者工具頁面,可以修改html頁面的html、js代碼。

重點:
html代碼:Elements直接修改,馬上生效;
js:需要console修改js並提交才生效。



