一,效果圖。 二,代碼。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Todo</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1, ...
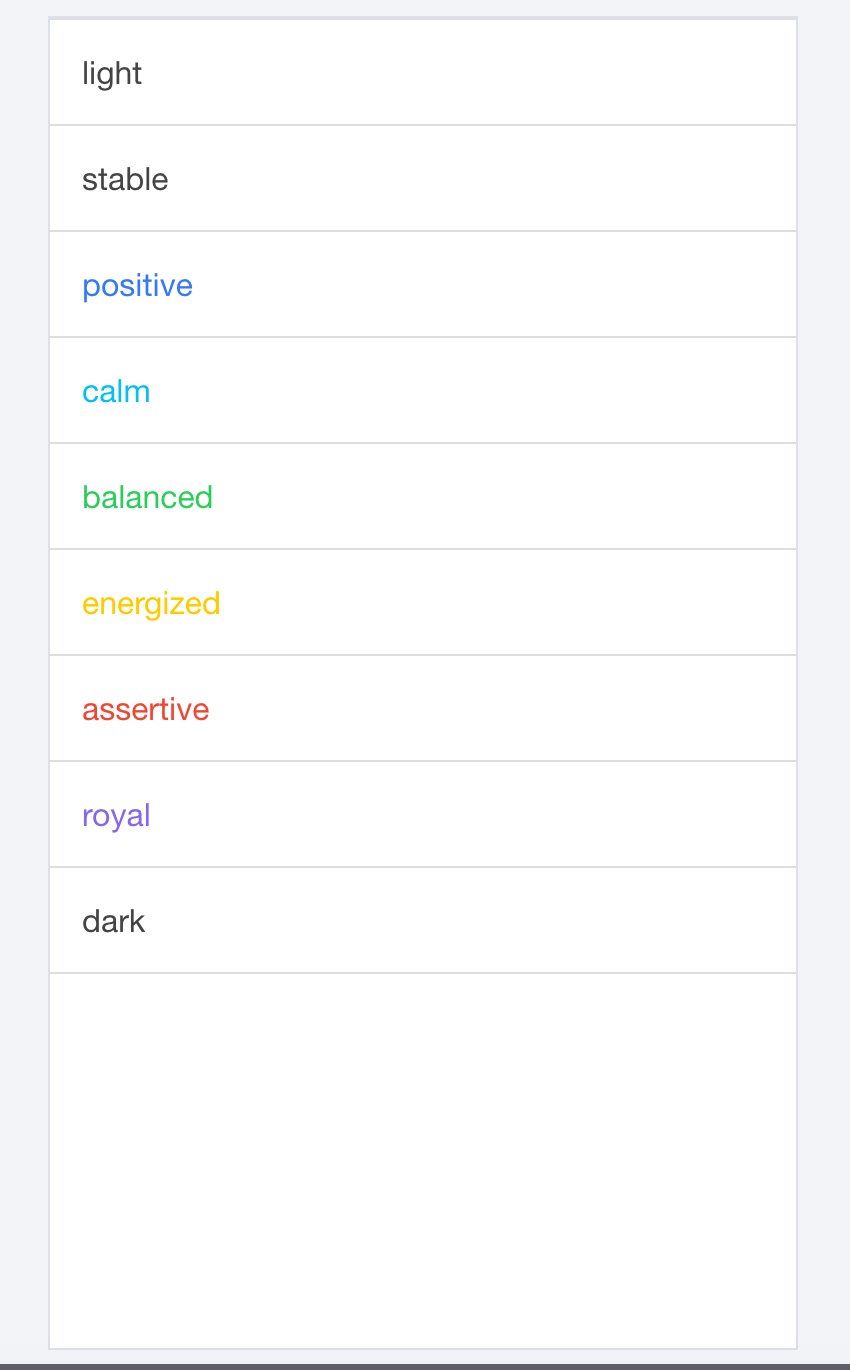
一,效果圖。

二,代碼。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- 在使用 Cordova/PhoneGap 創建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(開發過程中顯示 404) -->
<script src="js/app2.js"></script>
<script src="cordova.js"></script>
<link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
<script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script>
</head>
<body>
<ul class="list color-list-demo">
<li class="item dark">
light
<span class="color-demo light-bg light-border"></span>
</li>
<li class="item stable-dark">
stable
<span class="color-demo stable-bg stable-border"></span>
</li>
<li class="item positive">
positive
<spa class="color-demo positive-bg positive-border">
</span>
</li>
<li class="item calm">
calm
<span class="color-demo calm-bg calm-border"></span>
</li>
<li class="item balanced">
balanced
<span class="color-demo balanced-bg balanced-border"></span>
</li>
<li class="item energized">
energized
<span class="color-demo energized-bg energized-border"></span>
</li>
<li class="item assertive">
assertive
<span class="color-demo assertive-bg assertive-border"></span>
</li>
<li class="item royal">
royal
<span class="color-demo royal-bg royal-border"></span>
</li>
<li class="item dark">
dark
<span class="color-demo dark-bg dark-border"></span>
</li>
</ul>
</body>
</html>

參考資料:《菜鳥教程》


