因為項目有可能用到, 所以學習了一下,做此筆記,圖截自慕課網,侵刪。 一、基本圖形 1、矩形 x,y定義矩形的左上角坐標; width,height定義矩形的長度和寬度; rx,ry定義矩形的圓角半徑長度,這裡註意,如果rx給值了ry沒給值,ry沿用rx的值,反之同理; 2、圓形 cx與cy定義圓心 ...
因為項目有可能用到, 所以學習了一下,做此筆記,圖截自慕課網,侵刪。
一、基本圖形
1、矩形

x,y定義矩形的左上角坐標;
width,height定義矩形的長度和寬度;
rx,ry定義矩形的圓角半徑長度,這裡註意,如果rx給值了ry沒給值,ry沿用rx的值,反之同理;
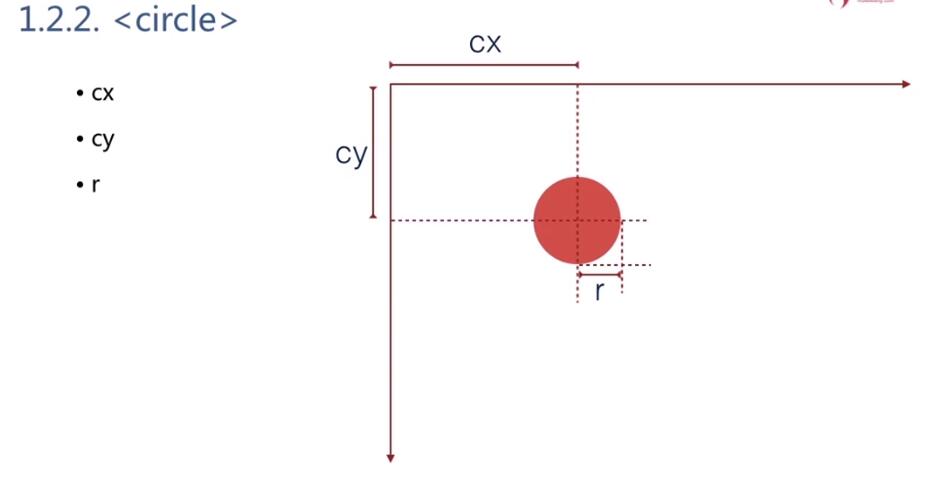
2、圓形

cx與cy定義圓心的坐標;
r為圓的半徑長度;
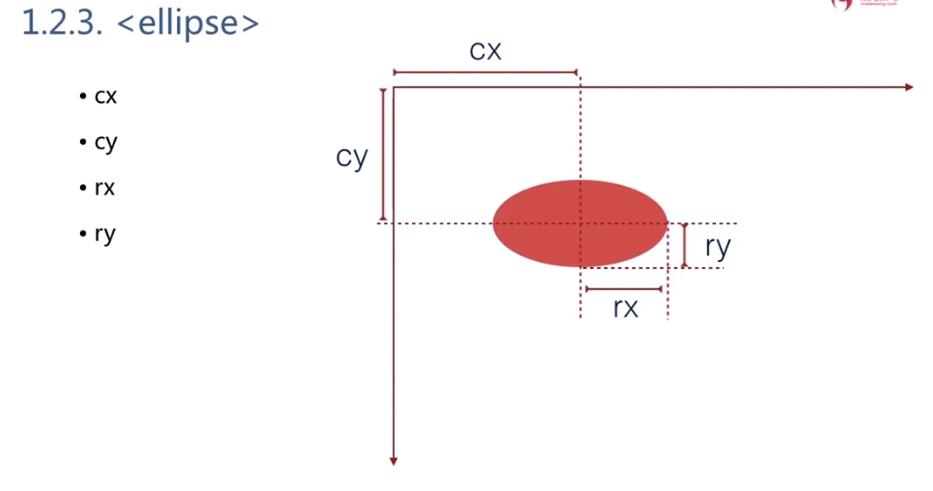
3、橢圓

x,y依舊為圓心的坐標;
橢圓相較於圓使半徑變為兩個值,分別為:rx 橫向半徑和 ry 縱向半徑;
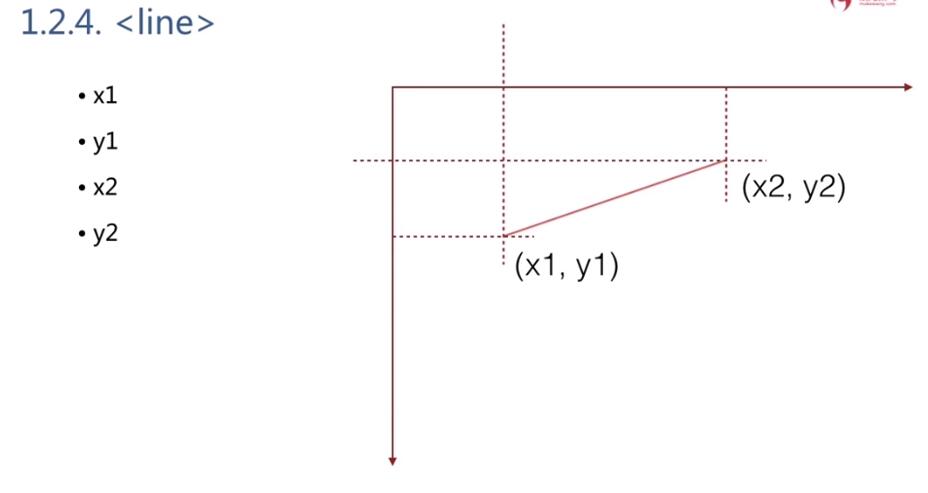
4、直線

這個較為簡單,x1,y1為起點坐標,x2,y2為終點坐標
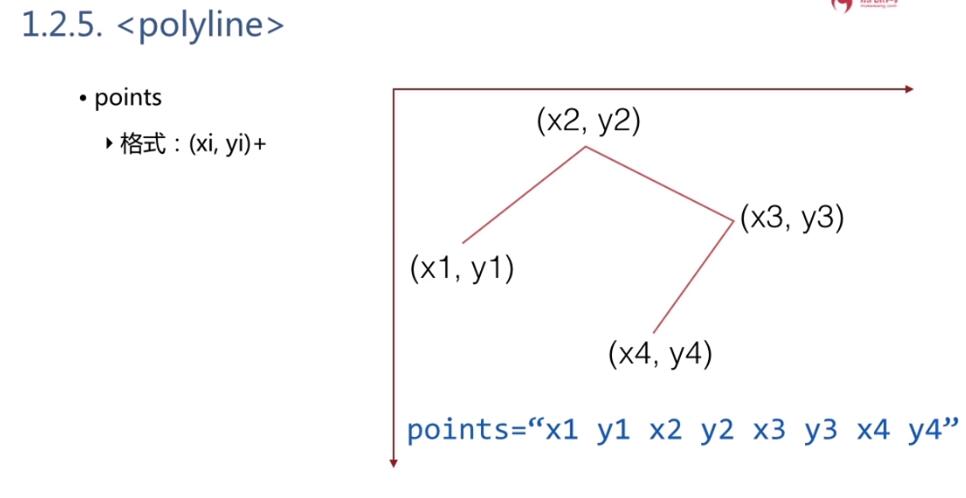
5、折線

points:坐標,折線也較為簡單,用空格或逗號間隔,依次寫下目標點坐標。
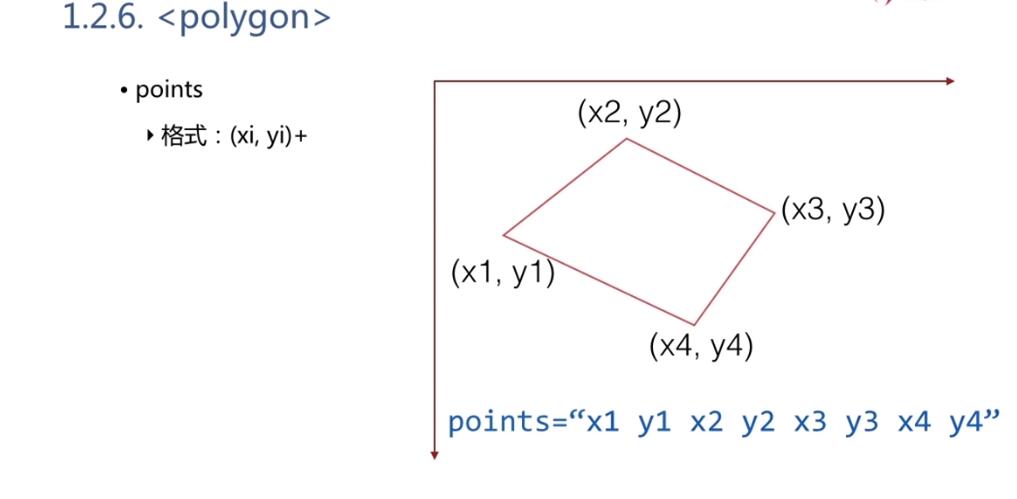
6、多邊形(閉合折線)

points:坐標,基本與第五的折線相同,唯一不同的是多邊形會把最後一個點和起點連接起來
二、屬性
1、fill 填充顏色
2、stork 描邊顏色
3、stork-width 描邊粗細
4、transform 變形,位移(相較於父親)等
5、opacity 透明度
6、 fill-opacity 屬性定義填充顏色透明度(合法的範圍是:0 - 1)
7、 stroke-opacity 屬性定義筆觸顏色的透明度(合法的範圍是:0 - 1)
做得不夠詳細,下次會進行補充,希望能對大家有一點點幫助。下一個筆記將會描述在代碼里的實際應用。



