當你想要做成這種佈局效果的時候 紫色框裡面的內容那樣 它是一個列表 li元素是塊級元素 預設大小是父元素ul的寬 並且換行 如果li沒有背景的話那就不用管了 可是問題來了它不但有背景 而且是根據文字自適應的寬高 這就是inline-block類型的功能了 那麼想讓li是inline-block 設置 ...
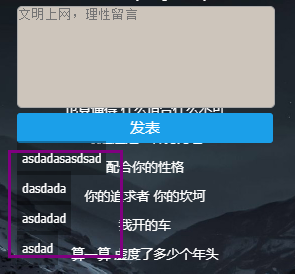
當你想要做成這種佈局效果的時候

紫色框裡面的內容那樣
它是一個列表
li元素是塊級元素 預設大小是父元素ul的寬 並且換行
如果li沒有背景的話那就不用管了
可是問題來了它不但有背景 而且是根據文字自適應的寬高
這就是inline-block類型的功能了
那麼想讓li是inline-block 設置float 隱形改變
可是浮動的話 就不會換行了呀
問題又來了
沒事滴 給li folat:left 然後在clear:both 清除浮動不就好了
清除浮動一共四個屬性
clear:both|left|right|none;
我都測試了一下
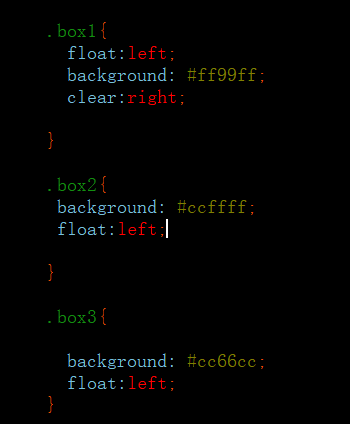
首先box1 設置右clear:right 來達到不在同一行的目的


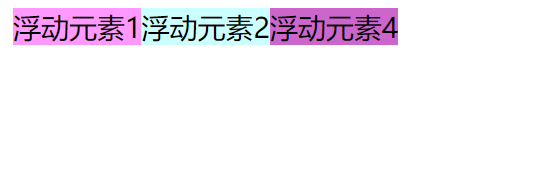
嗯 難道博主翻車了嗎 怎麼沒有達到理想的效果呢??
那麼我們把第二個元素box2設置clear:left; 看看結果

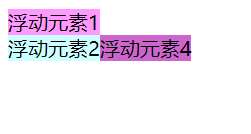
嗯 box1 box2 不在同一行了 實現了目的
那為什麼box1設置clear:right 不好使呢
因為呢box1 只能通過改變自己的位置來讓自己右邊沒有浮動的元素
就像生活中 你改變不了別人 但是你可以改變自己
但是 box1就算改變了自己位置 box2 還會緊跟著box1的 因為浮動元素都是脫離文檔流的
並且脫離文檔流的理應去找脫離文檔流的元素 因為元素變成了特殊的inline-block類型
有寬高 並且不換行 inline 和 block 特征合體 很牛逼
這裡box1 就算清除右浮動 box2還是會跟著它 最終結果 box1 box2 box3 還是在一行
ps 可能你會想 那box1 跑到下一行 讓box2 box3 不動就好了 那不行的 清除浮動 不是float:none 都是浮動 並且 在html
中box1 box2 box3 是依次創建的 憑什麼你在我前面 你以為你是定位呢呢??瞎TM跑
但是box2清除左浮動 通過改變自身位置 換行
順序還是不變的 box1 box2 box 3
box3跟著box2 驗證了前面說的
通過這次理解 對浮動又有了一個深刻的認知
所以你把需要換行的元素 都設置成clear:both
一點問題都沒有了
左邊不行 右邊 右邊也不行 那就靠下一個元素
對吧



