1、 JavaScript(弱類型語言):是一種描述性語言,也是一種基於對象(Object)和事件驅動(Event Driven)的,並具有安全性能的腳本語言。 特點:1、主要用來在HTML頁面中添加交互行為。 2、是一種腳本語言,語法和Java類似。 3、一般用於編寫客戶端的腳本。 4、是一種解釋 ...
1、 JavaScript(弱類型語言):是一種描述性語言,也是一種基於對象(Object)和事件驅動(Event Driven)的,並具有安全性能的腳本語言。
|
特點:1、主要用來在HTML頁面中添加交互行為。 2、是一種腳本語言,語法和Java類似。 3、一般用於編寫客戶端的腳本。 4、是一種解釋性語言,邊執行邊解釋。 |
2、JavaScript的組成:
|
組成:1、ECMAScript標準:規定了腳本語言的標準,主要描述:語法、變數和數據類型、運算符、邏輯控制語句、關鍵字、保留字、對象,是一個描述,規定了語言腳本的所有屬性、方法和對象的標準,在使用web客戶端腳本語言編碼時一定要遵守此標準; 2、瀏覽器對象模型(Browser Object Model)(BOM):提供獨立於內容與瀏覽器進行交互的對象; 3、文檔對象模型(Document Object Model)(DOM):訪問和操縱HTML文檔; |
|
組成: |
3、 JavaScript的基本結構:
|
語法: <script type="text/javascript"> JavaScript 語句; </script > 註:type是<scrip>標簽的屬性,用於指定文本使用的語言類別為text/javascript 有的網頁中預設type="text/javascript",這種寫法是正確的,因為HTML5中可以省略type屬性HTML5默為"text/javascript"; |
|
JavaScript:寫入 HTML 輸出: document.write("內容"); 註:<script>…</script>可以包含在文檔中的任何地方,只要保證這些代碼在被使用前已讀取並載入到記憶體即可; 建議放在</body>的前面; |
4、JavaScript的執行原理:
|
分析:★瀏覽器客戶端向伺服器發送請求:一個用戶瀏覽器的地址輸入要訪問的頁面(頁面中包含JavaScript程式); ★數據處理:服務端將某個包含JavaScript的頁面進行處理; ★發送響應:服務端將包含有JavaScript的HTML文件處理頁面發送到瀏覽器客戶端,然後由瀏覽器客戶端從上到下逐條解析HTML標簽和JavaScript,並將頁面效果呈現給用戶; |
|
使用客戶端腳本的好處: ●包含JavaScript的頁面只要下載一次即可,這樣能減少不必要的網路通信; ●JavaScript程式由瀏覽器客戶端執行,而不是由伺服器執行,因此能減輕伺服器的壓力; |
|
網頁中引用JavaScript的方式: ●內部JavaScript 文件:直接使用<script>標簽將JavaScript代碼加入HTML文檔中; ●使用外部JavaScript 文件; eg:<script src="export.js" type="text/javascript"></script> ●直接在HTML標簽中; eg:<input name="btn" type="button" value="彈出消息框" onclick="javascript:alert('歡迎你');"/> 註:alert("輸出語句"),提示對話框:prompt( ”提示語句”, 給的預設值):單引號 雙引號都可以 三種方式的應用場合: ●內部JavaScript文件適用於JavaScript特效代碼量少,僅用於單個頁面; ●外部js文件則適用於代碼較多,重覆應用於多個頁面; ●直接在HTML標簽中寫JavaScript則適用於極少代碼,僅用於當前標簽,會增加代碼,很少使用; |
5、JavaScript核心語法:
|
變數(變數名區分大小寫): ◆var - 用於聲明變數的關鍵字; ◆變數可以不經聲明而直接使用, 但這種方法很容易出錯,也很難查找排錯,不推薦使用 ●先聲明變數再賦值 eg: var width; width = 5; ●同時聲明和賦值變數: eg:var catName= "皮皮"; var x, y, z = 10; ●不聲明直接賦值: eg:width=5; 數據類型:
eg:var width;變數width沒有初始值,將被賦予值undefined
eg:var iNum=23; //整數 var iNum=23.0; //浮點數
eg;var string1="This is a string";
|
||||||||||||||||
|
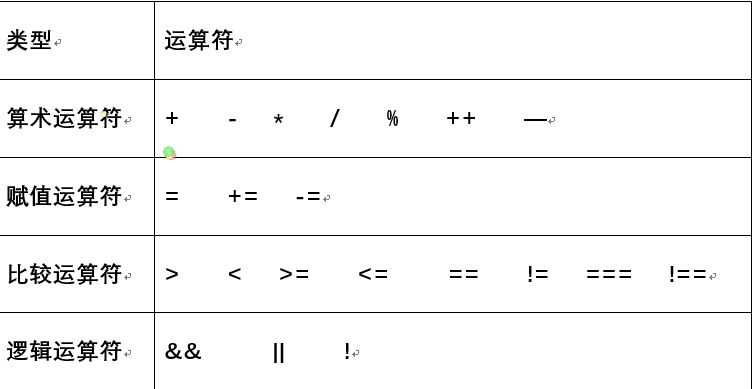
typeof運算符:typeof檢測變數的返回值: 語法:typeof(變數或值) typeof運算符返回值如下 undefined:變數被聲明後,但未被賦值 String:用單引號或雙引號來聲明的字元串 boolean:true或false number:整數或浮點數 object:javascript中的對象、數組和null
運算符號: ===表示恆等(嚴格比較,數據類型不匹配就返回false); !==表示不恆等;
|
||||||||||||||||
|
String對象:
Eg:var str="this is JavaScript"; var strLength=str.length; //長度是18 方法的調用: ●字元串對象.方法名();
|
||||||||||||||||
|
數組:
eg: var 數組名稱 = new Array(size);//Array:數組的關鍵字;size:表示數組中可存放的元素總數
//賦值方式1: eg:var fruit= new Array("apple", "orange", " peach","banana"); //賦值方式2: eg:var fruit=new Array(1); fruit[0]=”apple”; //賦值方式3: eg:var fruit= ["apple", "orange", " peach","banana"]; ●訪問數組元素: 數組名[下標] ●數組的常用屬性和方法:
|
||||||||||||||||
|
邏輯控制語句: |
||||||||||||||||
|
if條件語句 if(條件) { //JavaScript代碼; } else { //JavaScript代碼; } |
||||||||||||||||
|
*switch多分支語句 switch (表達式){ case 常量1 : //JavaScript語句1; break; case 常量2 : //JavaScript語句2; break; ... default : //JavaScript語句3; } |
||||||||||||||||
|
*for迴圈語句 for(初始化; 條件; 增量) { JavaScript代碼; |
||||||||||||||||
|
*do-while迴圈語句 do { JavaScript代碼; } while(條件) |
||||||||||||||||
|
*while迴圈語句 while(條件) { JavaScript代碼; } |
||||||||||||||||
|
*for-in迴圈 語法: for(變數 in 對象){ //JavaSacript語句; } Eg: var fruit=[ "apple", "orange", "peach","banana"]; for(var i in fruit){ document.write(fruit[i]+"<br/>"); } 結果: |
||||||||||||||||
|
中斷迴圈: ◆break: 立刻退出整個迴圈; ◆continue: 退出當前迴圈, 進入下一次迴圈; |
||||||||||||||||
|
註釋: 單行註釋以 // 開始,以行末結束 多行註釋以 /* 開始,以 */ 結束,符號 /*…… */ 指示中間的語句是該程式中的註釋; |
||||||||||||||||
|
常用的輸入/輸出: 警告:alert() alert("提示信息"); 註意:console.log();建議使用此方法列印; 提示:prompt():彈出一個提示你對話框, 等待用戶輸入一行數據; eg:三種方式: prompt("提示信息", "輸入框的預設信息"); prompt("請輸入你喜歡的顏色","紅色"); prompt("請輸入你喜歡的顏色",""); prompt("請輸入你喜歡的顏色"); 註:(第二個參數省略會顯示undefined)
語法約定: 1、代碼區分大小寫: ★JavaScript的關鍵字,永遠都是小寫;eg:for、if; ★內置對象;eg:Date、Math都是以大寫字母開頭; ★對象名通常都小寫; 2、變數、對象和函數的名稱: ★名稱可以包括大小寫字母、數字、下劃線、美元符號; ★但是必須以字母、下劃線、美元符號($)開頭; 3、 分號: ★JavaScript運行開發這自行決定是否以分號結束一行代碼; ★如果沒有分號,JavaScript就將行代碼的結尾看作該語句的結尾;
|
||||||||||||||||
|
JavaScript關鍵字和保留字: ●不能把關鍵字、保留字、true、false和null用作標識符。 ●js中的關鍵字可用於表示控制語句的開始或結束,或者用於執行特定操作等。按照規則,關鍵字也是語言保留的,不能用作標識符。 以下就是ECMAScription的全部關鍵字(帶*號上標的是第5版新增的關鍵字): break、else、new、var、 case、 finally 、 return、 void 、 catch 、for switch 、 while 、 continue、 function 、this 、 with 、default 、 if throw 、 delete 、 in 、 try 、do 、 instranceof、 typeof、debugger* ●ECMA還描述了另外一組不能用作標識符的保留字。儘管保留字在這門語言中還沒有任何特定的用途,但它們有可能將來被用作關鍵字。 下麵是ECMA第3版定義的全部保留字: abstract 、 enum 、int 、 short 、 boolean 、export 、interface、 static byte 、extends 、 long 、 super 、 char 、 final 、native 、synchronized class 、float 、 package 、throws 、 const 、goto 、private 、transient debugger 、 implements 、protected 、 volatile 、 double 、import 、public ●第5版把在非嚴格模式下運行時的保留字縮減為下列這些: class、enum、extends、super、const、export、import ●在嚴格模式下,第5版還對以下保留字施加了限制: implements、package、public、interface、private、static、let、protected、yield 註:let和yield是第5版新增的保留字;其他保留字都是第3版定義的 |
||||||||||||||||
6、程式調試:
|
Chrome開發工具的八個模塊: Element 標簽頁: 用於查看和編輯當前頁面中的 HTML 和 CSS 元素。 Network 標簽頁:用於查看 HTTP 請求的詳細信息,如請求頭、響應頭及返回內容等。 Source 標簽頁:用於查看和調試當前頁面所載入的腳本的源文件。 TimeLine 標簽頁: 用於查看腳本的執行時間、頁面元素渲染時間等信息。 Profiles 標簽頁:用於查看 CPU 執行時間與記憶體占用等信息。 Resource 標簽頁:用於查看當前頁面所請求的資源文件,如 HTML,CSS 樣式文件等。 Audits 標簽頁:用於優化前端頁面,加速網頁載入速度等。 Console 標簽頁:用於顯示腳本中所輸出的調試信息,或運行測試腳本等。 |
|
Chrome開發人員工具五個圖標代表的含義: ⑴、停止斷點調試 ⑵、單步調試,不進入函數體內部 ⑶、單步調試,進入函數體內部 ⑷、跳出當前函數 ⑸、禁用所有的斷點,不做任何調試 |
|
alert()方法:可以通過此方法將不確定的數據信息以信息框的方式展示,以此來判斷出現錯誤的位置; |
7、 函數:
|
函數的含義:類似於Java中的方法,是完成特定任務的代碼語句塊 使用更簡單:不用定義屬於某個類,直接使用 函數分類:系統函數和自定義函數 |
|
系統函數: parseInt ("字元串"):將字元串轉換為整型數字 如: parseInt ("86")將字元串“86“轉換為整型值86 parseFloat("字元串"):將字元串轉換為浮點型數字 如: parseFloat("34.45")將字元串“34.45“轉換為浮點值34.45 isNaN(): 用於檢查其參數是否是非數字 |
|
自定義函數: 1、定義函數: 語法: function 函數名(參數1,參數2,參數3,…){ // function 是定義函數關鍵字必須存在;參數可有可無:有參函數和無參函數; //JavaScript語句 [return 返回值] //可有可無;return用來規定函數返回的值; } //{}定義了函數的開始和結束; 2、調用函數:函數調用一般和表單元素的事件一起使用; 調用格式:事件名= "函數名( )" ; |
8、變數的作用域:全局變數和局部變數;
9、事件:
|
名稱 |
說明 |
|
一個頁面或一幅圖像完成載入 |
|
滑鼠單擊某個對象 |
|
滑鼠指導移到某元素上 |
|
某個鍵盤按鍵被按下 |
|
域的內容被改變 |