NET Core應用框架之BitAdminCore框架應用篇系列 一、簡介 增刪查改是管理程式最基礎的模式,以下介紹BitAdminCore是如何用最快的效率創建一個模塊。 二、建表 第一件事就是建表,本示例提供最簡單表結構,複雜的功能會在後續一步步釋放。 三、生成實體 1、生成實體之前項目要保證編 ...
NET Core應用框架之BitAdminCore框架應用篇系列
一、簡介
增刪查改是管理程式最基礎的模式,以下介紹BitAdminCore是如何用最快的效率創建一個模塊。
二、建表
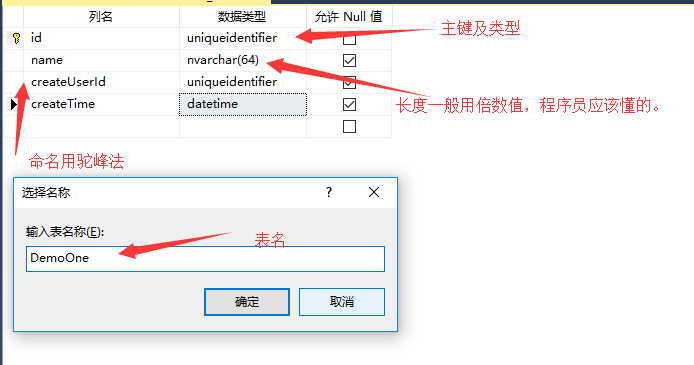
第一件事就是建表,本示例提供最簡單表結構,複雜的功能會在後續一步步釋放。

三、生成實體
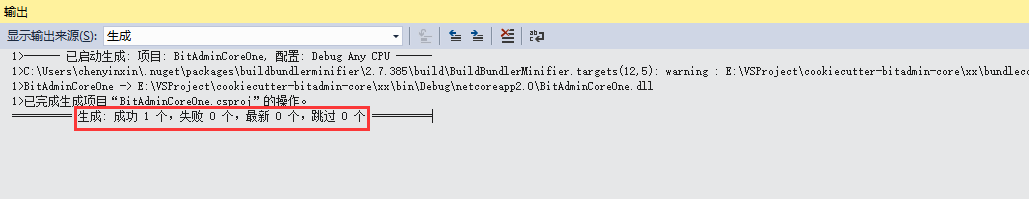
1、生成實體之前項目要保證編譯成功。

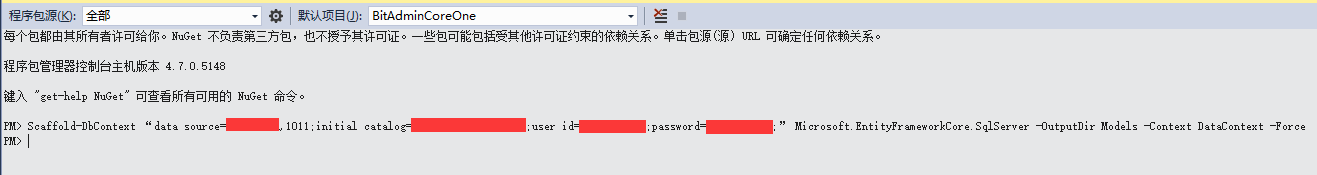
2、在程式包控制如中執行命令,資料庫值自己改。
Scaffold-DbContext “data source=.;initial catalog=BitAdminCore;user id=sa;password=123456;” Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models -Context DataContext -Force

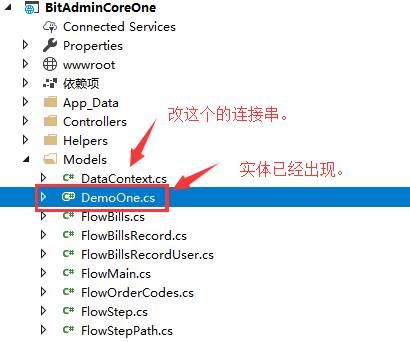
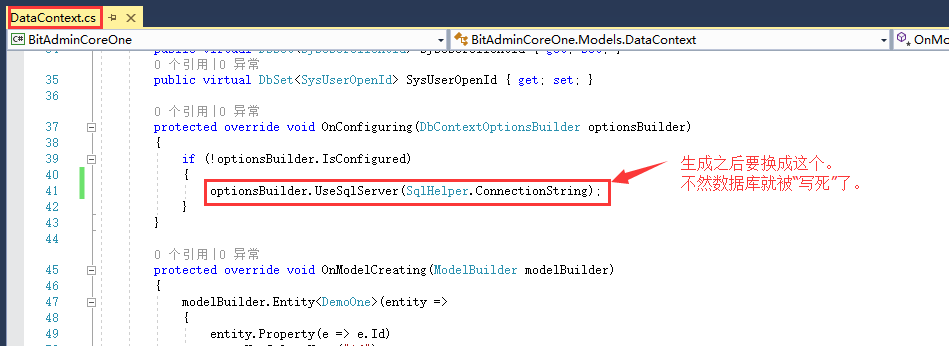
3、修改連接串


4、編譯,再次成功生成。

四、編寫後端API
1、創建controller
2、參考"頁面操作"模塊,進行實現。主要是把代碼拷過來改下就行。

代碼如下,自己簡單讀一下
namespace BitAdminCoreOne.Controllers { public class DemoOneController:Controller { DataContext dbContext = new DataContext(); /// <summary> /// 獲取頁面操作數據 /// </summary> /// <returns></returns> public JsonResult QueryDemoOneData(int offset, int limit) { try { var list = dbContext.Set<DemoOne>().OrderBy(a => a.CreateTime).Skip(offset).Take(limit).ToList(); return Json(new { Code = 0, Total = dbContext.Set<DemoOne>().Count(), Data = list }); } catch (Exception ex) { LogHelper.SaveLog(ex); return Json(new { Code = 1, Msg = "伺服器異常,請聯繫管理員!" }); } } /// <summary> /// 保存頁面操作(新增、修改) /// </summary> /// <returns></returns> public JsonResult SaveDemoOneData(Guid? id) { try { //標識唯一性驗證 var smodel = dbContext.Set<DemoOne>().FirstOrDefault(so => so.Id != id); if (smodel != null) return Json(new { Code = 1, Msg = "該標識已存在!" }); DemoOne model = dbContext.Set<DemoOne>().FirstOrDefault(so => so.Id == id); if (model == null) { model = new DemoOne(); this.ToModel(model); model.Id = Guid.NewGuid(); model.CreateUserId = SSOClient.UserId; model.CreateTime = DateTime.Now; dbContext.Set<DemoOne>().Add(model); } else { this.ToModel(model); } dbContext.SaveChanges(); return Json(new { Code = 0, Msg = "保存成功!" }); } catch (Exception ex) { LogHelper.SaveLog(ex); return Json(new { Code = 1, Msg = "伺服器異常,請聯繫管理員!" }); } } /// <summary> /// 載入頁面操作數據 /// </summary> /// <returns></returns> public JsonResult LoadDemoOneData(Guid id) { try { var model = dbContext.Set<DemoOne>().FirstOrDefault(so => so.Id == id); return Json(new { Code = 0, Data = model }); } catch (Exception ex) { LogHelper.SaveLog(ex); return Json(new { Code = 1, Msg = "伺服器異常,請聯繫管理員!" }); } } /// <summary> /// 刪除頁面操作 /// </summary> /// <returns></returns> public JsonResult DeleteDemoOneData(string IDs) { try { var result = SqlHelper.ExecuteSql(QuerySuite.DeleteSql(IDs, "DemoOne", "id")); return Json(new { Code = 0, Msg = "刪除成功!" }); } catch (Exception ex) { LogHelper.SaveLog(ex); return Json(new { Code = 1, Msg = "伺服器異常,請聯繫管理員!" }); } } } }
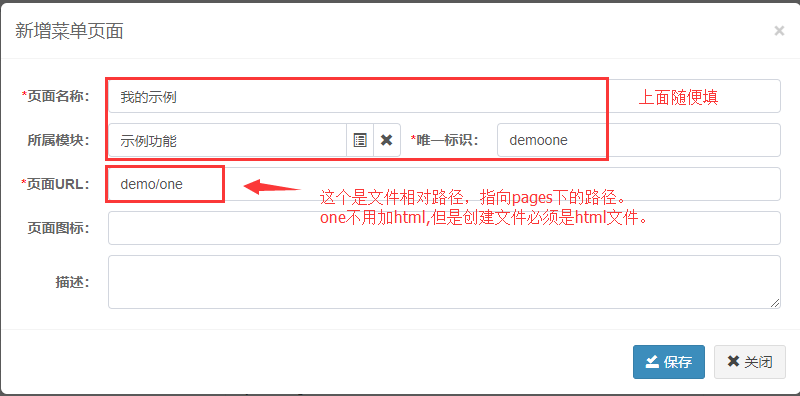
五、添加菜單


六、添加前端頁面

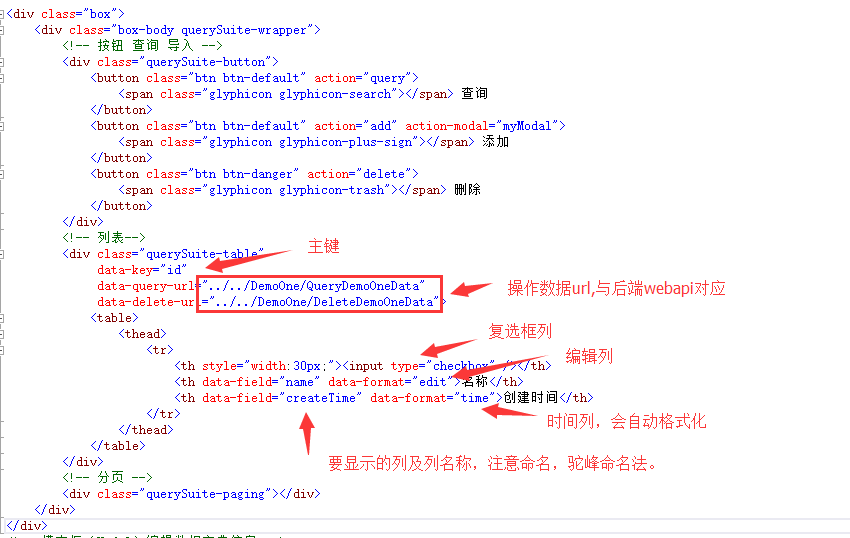
七、修改前端頁面內容
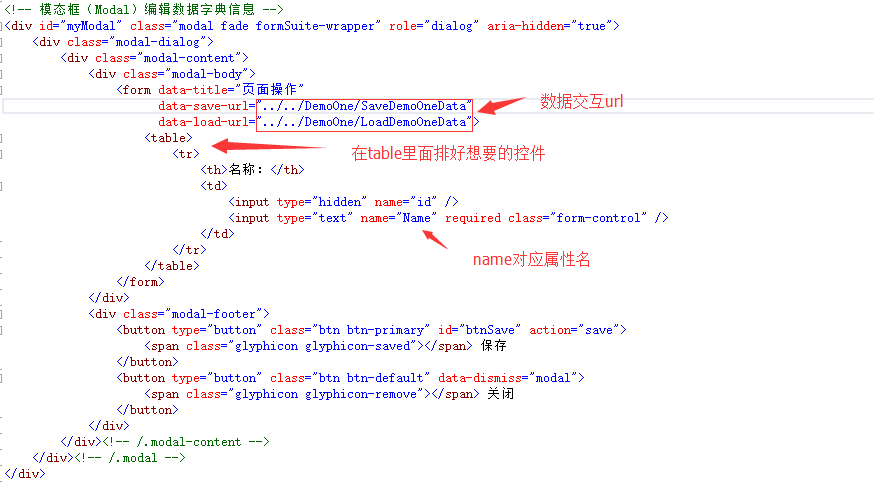
BitAdminCore做增刪查改使用的是一套自主研發的套件,後續會一一介紹 ,以下是增刪改查的前端代碼,自己感受一下就知道了。


<div class="box"> <div class="box-body querySuite-wrapper"> <!-- 按鈕 查詢 導入 --> <div class="querySuite-button"> <button class="btn btn-default" action="query"> <span class="glyphicon glyphicon-search"></span> 查詢 </button> <button class="btn btn-default" action="add" action-modal="myModal"> <span class="glyphicon glyphicon-plus-sign"></span> 添加 </button> <button class="btn btn-danger" action="delete"> <span class="glyphicon glyphicon-trash"></span> 刪除 </button> </div> <!-- 列表--> <div class="querySuite-table" data-key="id" data-query-url="../../DemoOne/QueryDemoOneData" data-delete-url="../../DemoOne/DeleteDemoOneData"> <table> <thead> <tr> <th style="width:30px;"><input type="checkbox" /></th> <th data-field="name" data-format="edit">名稱</th> <th data-field="createTime" data-format="time">創建時間</th> </tr> </thead> </table> </div> <!-- 分頁 --> <div class="querySuite-paging"></div> </div> </div> <!-- 模態框(Modal)編輯數據字典信息 --> <div id="myModal" class="modal fade formSuite-wrapper" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-body"> <form data-title="頁面操作" data-save-url="../../DemoOne/SaveDemoOneData" data-load-url="../../DemoOne/LoadDemoOneData"> <table> <tr> <th>名稱:</th> <td> <input type="hidden" name="id" /> <input type="text" name="Name" required class="form-control" /> </td> </tr> </table> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" id="btnSave" action="save"> <span class="glyphicon glyphicon-saved"></span> 保存 </button> <button type="button" class="btn btn-default" data-dismiss="modal"> <span class="glyphicon glyphicon-remove"></span> 關閉 </button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> <script type="text/javascript"> $(function () { //查詢套件初始化 var querySuite = $(".querySuite-wrapper").querySuite().sortable(function (ids) { querySuite.query(); }).query(); //表單套件初始化 var formSuite = $("#myModal").formSuite() .add(function () {//點擊添加:初始化表單後 }) .edit(function () {//點擊編輯:載入數據後 }) .submit(function () {//點擊保存:數據保存成功後 querySuite.query(); }); }); </script>
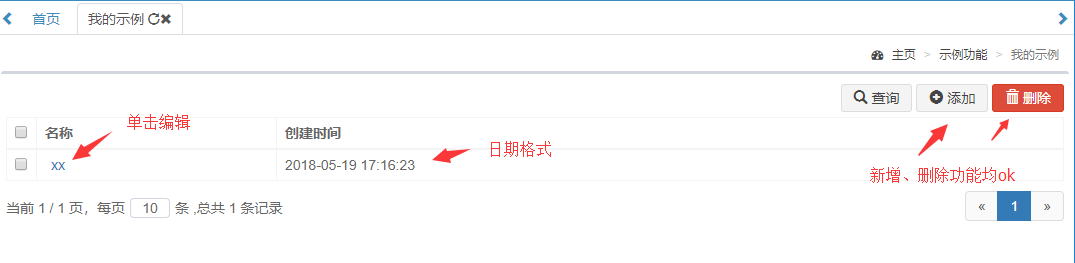
八、運行,查看效果

九、總結
1、極少的代碼便能完成一個增刪查改的功能。
2、還有強大的擴展功能,大家慢慢探索。


