1. 下載並安裝 node.js 參照 Less 的用法 2. 新建一個項目 3. 控制台進入該項目目錄,初始化 根目錄中自動生成了package.json 4、全局安裝webpack和webpack-cli 5、在項目中安裝webpack和webpack-cli 6. 安裝babel 7. 編輯 ...
1. 下載並安裝 node.js
參照 Less 的用法
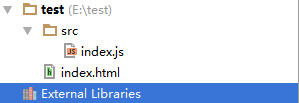
2. 新建一個項目

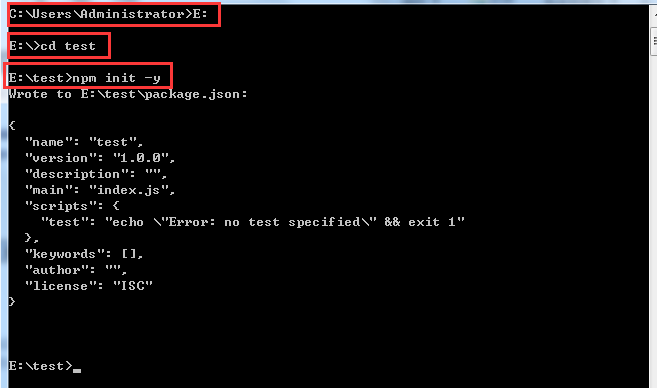
3. 控制台進入該項目目錄,初始化

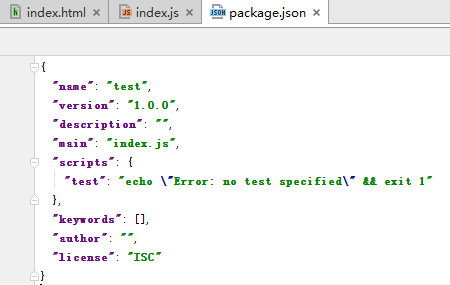
- 根目錄中自動生成了package.json

4、全局安裝webpack和webpack-cli
cnpm install webpack –g
cnpm install webpack-cli –g
5、在項目中安裝webpack和webpack-cli
cnpm install webpack -D
cnpm install webpack-cli –D
6. 安裝babel
cnpm install babel-loader –D
cnpm install babel-core –D
cnpm install babel-preset-env –D
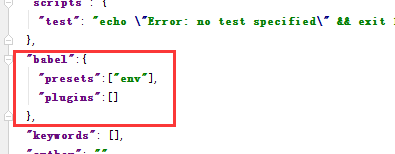
7. 編輯 package.json 文件
- 在文件中添加如下內容:
"babel":{ "presets":["env"], "plugins":[] },

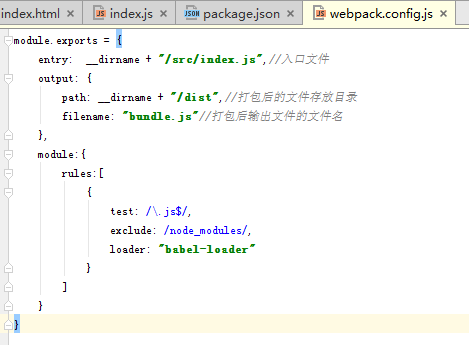
8. 新建webpack.config.js文件
module.exports = {
entry: __dirname + "/src/index.js",//入口文件
output: {
path: __dirname + "/dist",//打包後的文件存放目錄
filename: "bundle.js"//打包後輸出文件的文件名
},
module:{
rules:[{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}]
}
}

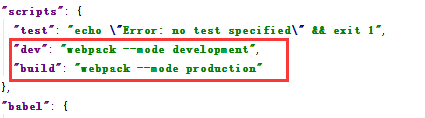
9. 編輯 package.json 文件
- 文件中添加
"dev": "webpack --mode development",
"build": "webpack --mode production"

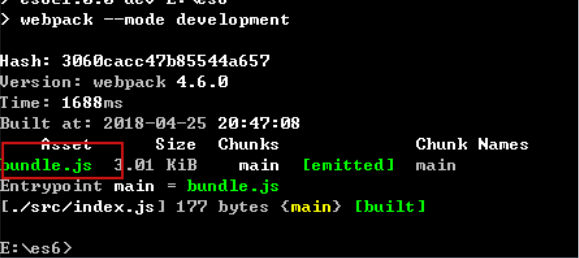
10. 控制台運行
- 命令行輸入 npm run dev 或者是npm run build看看效果
註:前提是 index.js 中已寫入 es6 代碼,然後 index.html 把解碼後的 bundle.js 引入
js 代碼
let a = 10; console.log(a); let arr1 = [1,2,3]; let arr2 = []; arr1.forEach(v => { if(v%3 === 0) arr2.push(v); });
- 在控制台輸入:
npm run dev
或者
npm run build

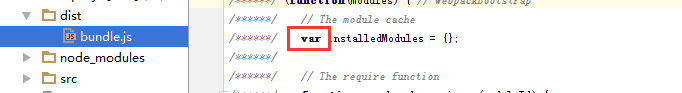
- 打開項目文件夾,dist 文件夾和裡面的 bundle.js 文件都是自動生成的,且文件中的 let 變成了 var