ios系統微信瀏覽器、safari瀏覽器中h5頁面上拉下滑導致懸浮層脫離視窗的解決方法 ios偶現下拉出現黑底時,界面第一次上拉時拉不動的解決方案: ios系統微信瀏覽器、safari瀏覽器中h5頁面上拉下滑導致懸浮層脫離視窗的解決方法 ios偶現下拉出現黑底時,界面第一次上拉時拉不動的解決方案: ...
ios系統微信瀏覽器、safari瀏覽器中h5頁面上拉下滑導致懸浮層脫離視窗的解決方法
ios偶現下拉出現黑底時,界面第一次上拉時拉不動的解決方案:
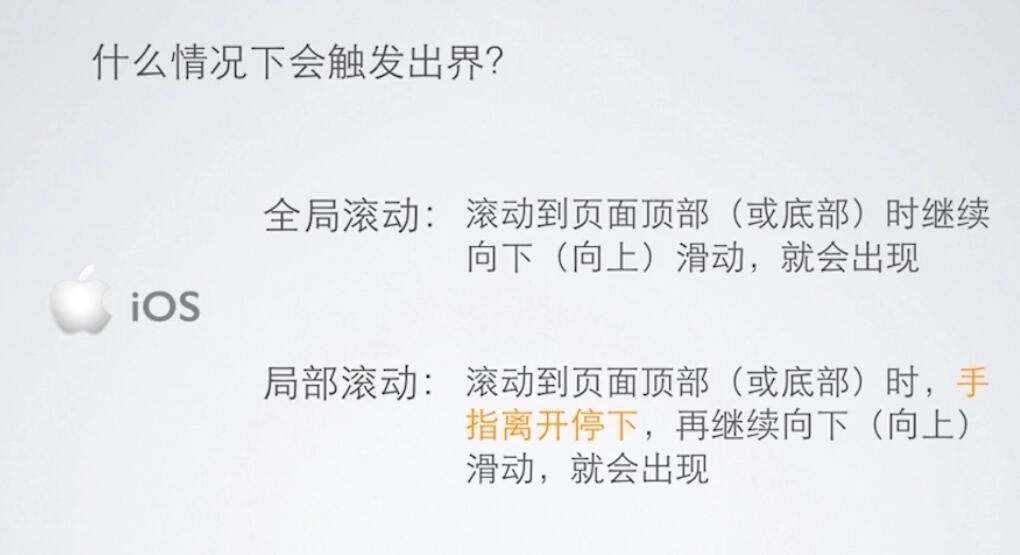
document.querySelector('#app').addEventListener('touchstart', function (ev) { let a=$('#app')[0].scrollTop if($('#app')[0].scrollTop <=0){ $('#app')[0].scrollTop =1 } });問題分析:首先要清楚出界是怎麼發生的

不同情況解決方案不同,局部滾動可以在github 上搜索scrollfix這個組件,也可以在頁面的固定區域禁止touchmove事件

全局滾動沒有特別好的解決方案,可以考慮變成局部滾動,然後在按照上面的方法解決
具體的可以看下慕課網的視頻課程我有我特色-開發眼中的前端交互(2)



