一、什麼是“蟬原則”? “蟬原則”,英文稱作“cicada principle”,是一種讓事物的重覆出現符合“自然隨機性”的規則,為什麼這麼說呢? “蟬原則”源自於北美,中國似乎並未有這樣的說法,這背後是有有故事的: 北美和東亞蟬的種群是不一樣的,在東亞蟬的幼蟲生活在土中3年5年或7年;但是北美有一 ...
一、什麼是“蟬原則”?


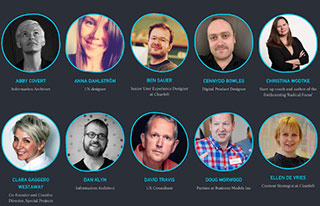
1 .stripes { 2 background-color: #026873; 3 background-image: linear-gradient(90deg, rgba(255,255,255,.07) 50%, transparent 50%), 4 linear-gradient(90deg, rgba(255,255,255,.13) 50%, transparent 50%), 5 linear-gradient(90deg, transparent 50%, rgba(255,255,255,.17) 50%), 6 linear-gradient(90deg, transparent 50%, rgba(255,255,255,.19) 50%); 7 background-size: 13px, 29px, 37px, 53px; 8 }上面CSS代碼顯示總共有4個漸變背景圖,然後每個背景圖的顏色透明度以及區域範圍都不一樣,然後最終的隨機效果,最關鍵的就是控制4個背景圖迴圈尺寸的background-size屬性,其對應的4個尺寸值13px, 29px, 37px, 53px全部都是質數,於是保證了最大的自然隨機,最終的隨機線條效果更自然。 三、“蟬原則”下的CSS3 border-radius隨機圓角效果 這裡隨機圓角效果可以參見這個站點:http://2016.uxlondon.com/speakers,效果截圖如下:


1 .list:nth-child(2n) {} 2 .list:nth-child(3n) {} 3 .list:nth-child(5n) {} 4 .list:nth-child(7n) {} 5 .list:nth-child(11n) {}但是發現不能覆蓋所有的列表項,反而有些不自然,因此,進行瞭如下的改進:
1 .list:nth-child(2n + 1) {} 2 .list:nth-child(3n + 2) {} 3 .list:nth-child(5n + 3) {} 4 .list:nth-child(7n + 4) {} 5 .list:nth-child(11n + 5) {}也就是後面再加一個小一號的質數值,於是,再配合預設效果,天衣無縫的隨機列表交互就實現了,拿2n+1項舉例:
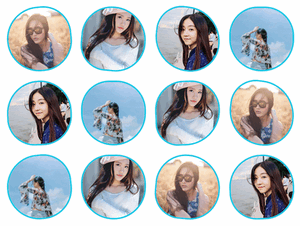
1 .list { 2 border-radius: 87% 91% 98% 100%; 3 } 4 .list:hover { 5 border-radius: 95% 70% 100% 80%; 6 transform: rotate(-2deg); 7 } 8 9 .list:nth-child(2n+1) { 10 border-radius: 59% 52% 56% 59%; 11 transform: rotate(-6deg); 12 } 13 .list:nth-child(2n+1):hover { 14 border-radius: 51% 67% 56% 64%; 15 transform: rotate(-4deg); 16 }於是效果達成! 本例原文章介紹地址為:Magic randomisation with nth-child and Cicada Principle 四、“蟬原則”其他衍生以及結語 在web設計或交互實現的時候,隨機效果是非常常見的,比如說我們希望我們動畫看上去運行的是更隨機,則可以把動畫分解為多個維度,例如水平移動,垂直移動以及旋轉縮放等,然後不停的迴圈,然後很關鍵的一點就是每個維度動畫迴圈的時間必須是質數,這樣最後實現動畫效果就顯得非常隨機以及豐富等。 本文幾個案例主要目的就是拋磚引玉,順便順便科普一點生物學知識。突然發現自己的生物專業原來對現在做前端還是有幫助的呀,啊哈哈! 用一句總結本文的內容就是,想要模擬自然的隨機效果,請使用質數作為迴圈單元。 好了,就這些,感謝閱讀,歡迎交流!
1 .list { 2 margin: 10px; 3 display: inline-block; 4 width: 168px; height: 168px; 5 border: 4px solid #00C7E9; 6 border-radius: 87% 91% 98% 100%; 7 -webkit-transition: all .35s; 8 transition: all .35s; 9 overflow: hidden; 10 } 11 12 .list:hover { 13 border-radius: 95% 70% 100% 80%; 14 transform: rotate(-2deg); 15 } 16 17 .list:nth-child(2n+1) { 18 border-radius: 59% 52% 56% 59%; 19 transform: rotate(-6deg); 20 } 21 22 .list:nth-child(2n+1):hover { 23 border-radius: 51% 67% 56% 64%; 24 transform: rotate(-4deg); 25 } 26 27 .list:nth-child(3n+2) { 28 border-radius: 84% 94% 83% 72%; 29 transform: rotate(5deg); 30 } 31 32 .list:nth-child(3n+2):hover { 33 border-radius: 69% 64% 53% 70%; 34 transform: rotate(0deg); 35 } 36 37 .list:nth-child(5n+3) { 38 border-radius: 73% 100% 82% 100%; 39 transform: rotate(7deg); 40 } 41 42 .list:nth-child(5n+3):hover { 43 border-radius: 73%; 44 transform: rotate(7deg); 45 } 46 47 .list:nth-child(7n+5) { 48 border-radius: 93% 90% 85% 78%; 49 transform: rotate(-2deg); 50 } 51 52 .list:nth-child(7n+5):hover { 53 border-radius: 53% 70% 85% 68%; 54 transform: rotate(-2deg); 55 } 56 57 .list:nth-child(11n+7) { 58 border-radius: 68% 68% 83% 53%; 59 transform: rotate(-2deg); 60 } 61 62 .list:nth-child(11n+7):hover { 63 border-radius: 58% 98% 78% 83%; 64 transform: rotate(3deg); 65 }HTML代碼:
<div class="constr"> <div class="list"><img src="mm1.jpg"></div> <div class="list"><img src="mm2.jpg"></div> <div class="list"><img src="mm3.jpg"></div> <div class="list"><img src="mm4.jpg"></div> <div class="list"><img src="mm3.jpg"></div> <div class="list"><img src="mm4.jpg"></div> <div class="list"><img src="mm2.jpg"></div> <div class="list"><img src="mm1.jpg"></div> <div class="list"><img src="mm4.jpg"></div> <div class="list"><img src="mm2.jpg"></div> <div class="list"><img src="mm1.jpg"></div> <div class="list"><img src="mm3.jpg"></div> </div>
原文地址:http://www.zhangxinxu.com/wordpress/?p=5963


