一個前端在調試本地頁面時,總會有些稀奇古怪的需求,比如產品立刻要看你的頁面效果,而此時有沒有上線環境折騰給他看,那此時通過內網穿透的方式,實時把你的項目生成一個線上鏈接丟給他,讓他去找那一像素的bug! ...
一個前端在調試本地頁面時,總會有些稀奇古怪的需求,比如產品立刻要看你的頁面效果,而此時有沒有上線環境折騰給他看,那此時通過內網穿透的方式,實時把你的項目生成一個線上鏈接丟給他,讓他去找那一像素的bug!
什麼是內網穿透
我的理解是:將您的本地主機公開到世界各地,便於測試和共用,無需混淆DNS或部署只是為了讓其他人測試您的更改。
localtunnel
通過localtunnel就能把你的本地地址映射到一個公共地址,讓其他用戶也能訪問,比如我本地地址localhost:8888,通過localtunnel生成一個指定首碼的https://huqi.localtunnel.me地址,讓測試人員無需通過區域網等就能訪問。
安裝及使用
預設你安裝了node的環境
npm install -g localtunnel
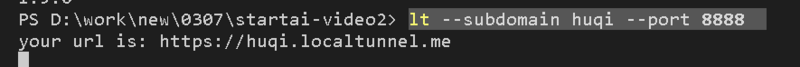
lt --subdomain <個性首碼> --port <要映射的埠>
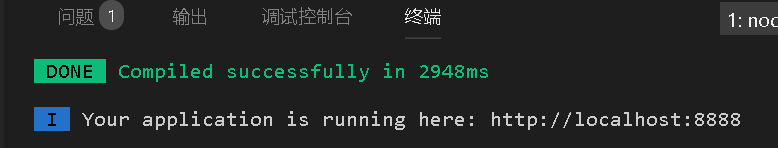
比如我本地開啟了一個8888的服務

接著我就開啟localtunnel

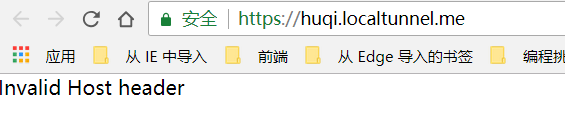
瀏覽器輸入地址即可訪問

遇到的坑
顯示無效的主機:Invalid Host header,
經查是因為wepack配置的問題
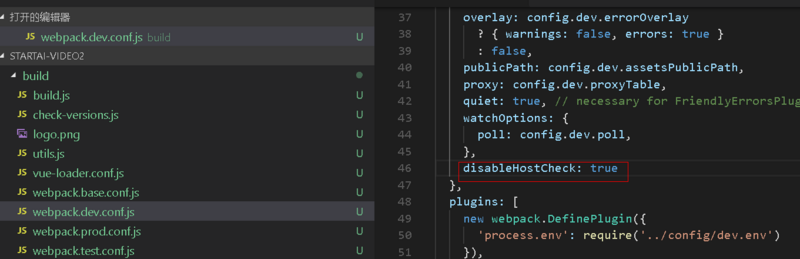
- 問題

- 解決:webpack配置文件devServer添加:disableHostCheck: true

其他有趣的現象
當已經有了一個自定義的功能變數名稱,另外一個人又開啟一個同樣的功能變數名稱會怎樣?
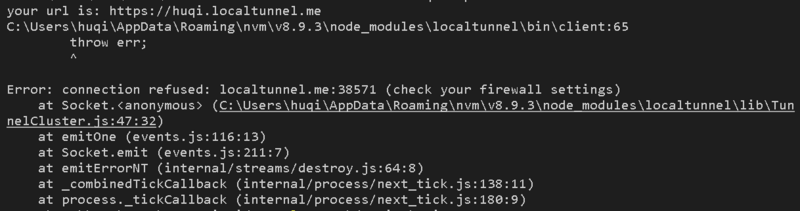
很大幾率會出現如下情況(當然不是防火牆的問題):
- Error: connection refused: localtunnel.me:38571 (check your firewall settings)