開發微信小程式需要註冊一個小程式賬號,具體流程可以參照官方教程: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 開通賬戶之後,在 “開發設置” 中獲取到 AppID,然後打開開發工具創建項目 一、創建項目 創建項目的時候,建議把 AppId ...
開發微信小程式需要註冊一個小程式賬號,具體流程可以參照官方教程:
https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
開通賬戶之後,在 “開發設置” 中獲取到 AppID,然後打開開發工具創建項目
一、創建項目
創建項目的時候,建議把 AppId 填上,不然會影響部分功能的使用
一個 AppId 可以開發多個小程式,不過發佈的時候只能發佈一個
生成的項目結構如下:
其中 project.config.json 是整個項目的配置文件,裡面包含了微信(小程式基礎庫)版本、appid 等信息
具體配置項可以參考 https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html
utils 文件夾用於存放一些公用腳本,pages 文件夾存放頁面文件,app.js、app.json、app.wxss 構成程式主體
二、認識頁面
微信小程式中採用 WXML + WXSS + JS + JSON 的方式渲染頁面
1. WXML 網頁模板,用於編譯小程式的 html 部分
微信小程式也採用了MVVM的形式,所以 WXML 實際寫法更類似於 Vue
比如常見的用 {{ }} 綁定數據
// 基礎綁定 <view> {{ message }} </view> // 組件屬性 <view id="item-{{id}}"> </view> // 控制屬性 <view wx:if="{{condition}}"> </view>
WXML 還可以實現列表渲染、自定義模板,詳情可以查看文檔中關於WXML的介紹
需要留意的是,小程式底層將 html 元素都封裝成了組件
所以不能在 WXML 文件中直接使用 div、p、span 等標簽,而是使用組件
2. WXSS 樣式語言,基於CSS擴展
可以直接寫CSS樣式,但是只支持部分選擇器,比如 * 和 > 選擇器都是不支持的
另外只有 app.wxss 中的樣式是全局樣式,對所有組件生效。pages 目錄下的 wxss 僅對當前組件生效
WXSS 中還新增了尺寸單位 rpx,並規定屏幕寬度固定為750rpx
所以在寬度為 750px 的設計稿中,1rpx = 750/750 = 1px,
如果是寬度為 640px 的設計稿,1rpx = 750/640 = 1.17px
3. js 還需要解釋麽
微信小程式中沒有再對 js 進行擴展,只是在觸發事件的時候,分為 bind 和 catch 兩種形式
<view id="outer" bind:tap="handleTap1"> outer view <view id="middle" catch:tap="handleTap2"> middle view <view id="inner" bind:tap="handleTap3"> inner view </view> </view> </view>
二者的區別在於,bind 不會阻止冒泡事件向上冒泡,catch 可以阻止冒泡事件向上冒泡
另外,bind 和 catch 後面的冒號可以省略
4. json 頁面配置文件
app.json 是小程式的全局配置文件,包括了小程式的所有頁面路徑、界面表現等
詳細配置信息可以查看這裡:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
pages 目錄下的 json 文件和 app.json 類似,但是 page.json 只對當前組件生效
三、添加 tabBar
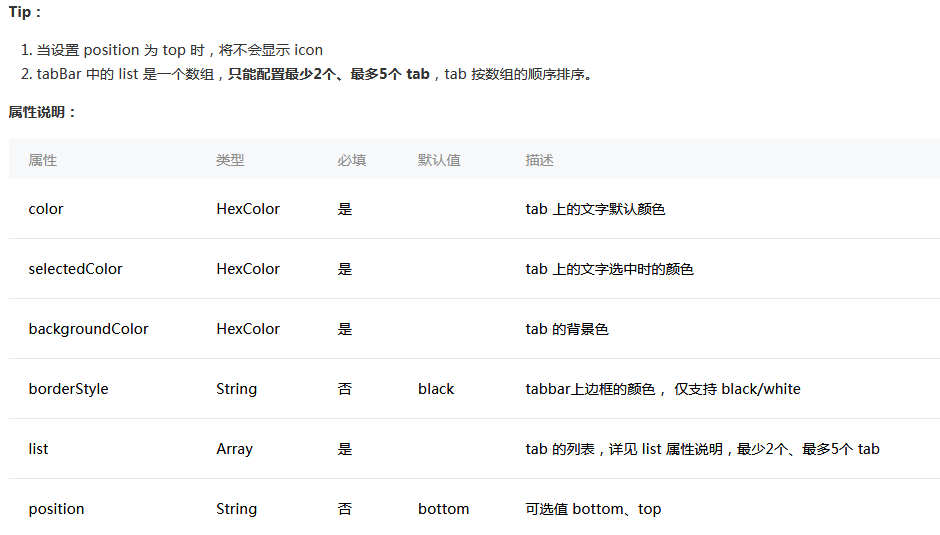
app.json 中有一個配置項 tabBar,可以通過它生成 tab 欄,具體的文檔如下:

創建項目時生成的快速模板,包含“首頁”和“日誌”兩個頁面,其對應的 tabBar 可以這麼寫:
"tabBar": { "selectedColor": "#1296db", "borderStyle": "#e4e4e4", "list": [ { "pagePath": "pages/index/index", "iconPath": "assets/homepage.png", "selectedIconPath": "assets/homepage_fill.png", "text": "首頁" }, { "pagePath": "pages/logs/logs", "iconPath": "assets/order.png", "selectedIconPath": "assets/order_fill.png", "text": "日誌" } ] }
這裡 list 中的 pagepath 是頁面路徑,相當於路由地址
iconPath 和 selectedIconPath 指的是對應的圖標路徑
但圖標路徑只能是本地圖片路徑,不能使用網路圖片,也無法用 class 引入字體圖標
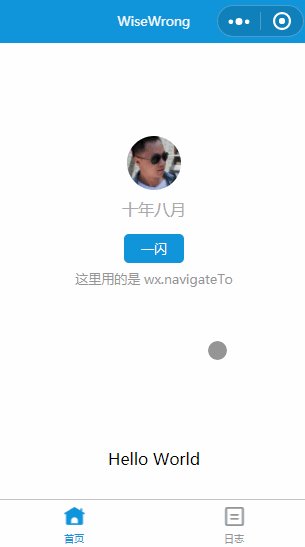
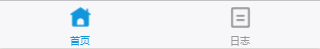
配置好的 tabBar 效果:

四、導航方法
通過 tabBar 可以實現簡單的導航跳轉功能,此外還可以使用 wx.navigateTo、wx.switchTab 等導航方法來切換頁面
如果已經設置了 tabBar,那麼在使用這些導航方法的時候,需要註意一些細節:
wx.navigateTo 只能跳轉到沒有在 tabBar 上配置的頁面
如果需要跳轉到 tabBar 配置的頁面,需要使用 wx.switchTab
舉個慄子~
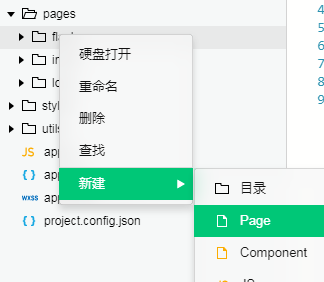
在 pages 下新建一個頁面

PS:可以在文件夾下快速創建 page 組成文件(wxml、wxss、js、json)

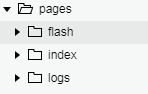
這下就有了 index、 logs、flash 三個頁面
其中 index 和 logs 已經在 tabBar 中的 list 添加了路徑,而 flash 沒有被添加,所以 tabBar 只有“首頁”和“日誌”
在三個頁面中都添加一個 <button>

並添加對應的事件處理函數

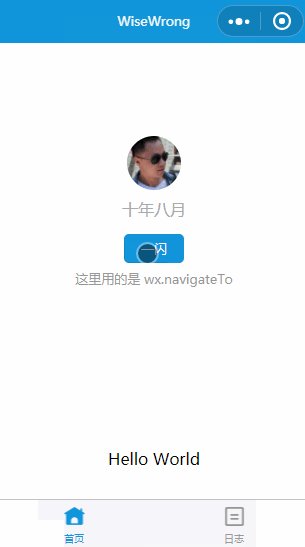
如果所有的頁面都使用 wx.navigateTo 方法的話,
當 url: '/pages/index/index' 或者 url: '/pages/logs/logs'
無法正常切換頁面
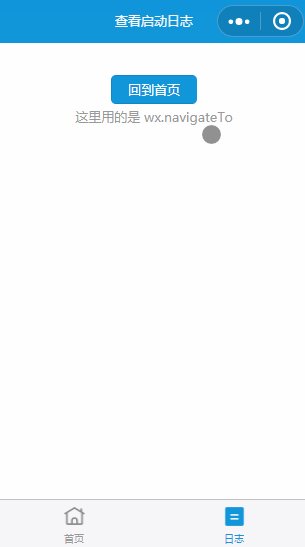
而 url: '/pages/flash/flash' 能正常切換
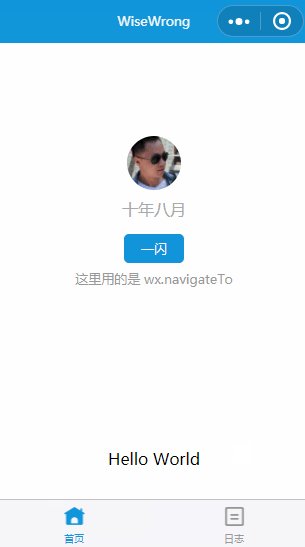
這時只要在跳轉到“首頁”和“日誌”的方法中,使用 wx.switchTab 就能正常切換

過程如下: