一,hybrid是什麼,為何用hybrid? 二,hybrid更新和上線流程 三,hybrid和h5區別 四,前端js和客戶端如何通訊? 一,hybrid是什麼,為何用hybrid? 1,文字解釋 hybrid即“混合”,即前端和客戶端的混合開發 需前端開發人員和客戶端開發人員配合完成 某些環節也可 ...
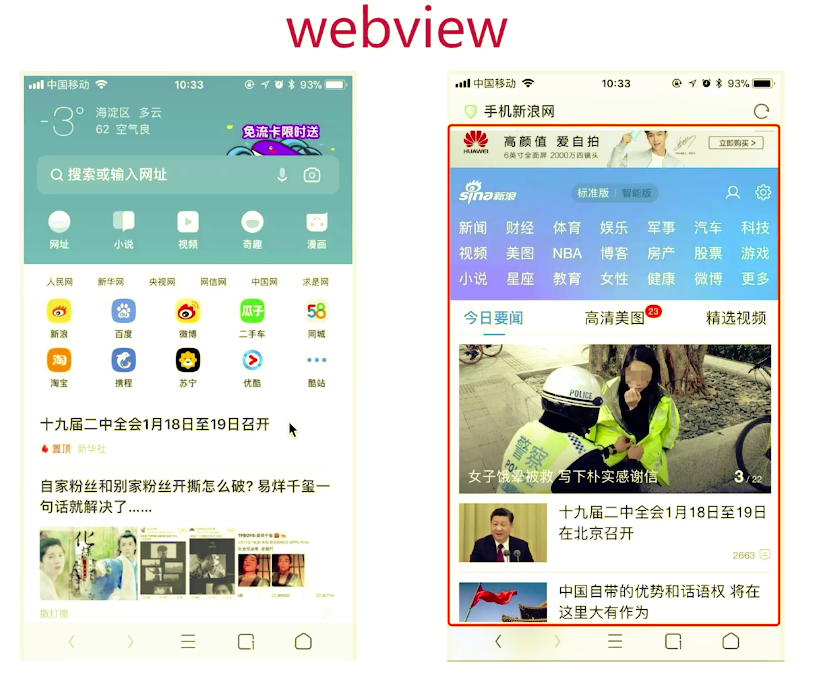
一,hybrid是什麼,為何用hybrid? 二,hybrid更新和上線流程 三,hybrid和h5區別 四,前端js和客戶端如何通訊? 一,hybrid是什麼,為何用hybrid? 1,文字解釋 hybrid即“混合”,即前端和客戶端的混合開發 需前端開發人員和客戶端開發人員配合完成 某些環節也可能涉及到server端 2,存在價值,為何用hybrid 可以快速迭代更新【關鍵】,無須app審核,(思考為何?,因為沒有許可權操作手機系統的API,不會有安全隱患) 體驗流暢(和NA的體驗基本類似)-肉眼區別不出來 減少開發和溝通成本,雙端公用一套代碼(ios和android) 3,webview 是app中的一個組件,app可以有webview,也可以沒有 用於載入H5頁面等,即一個小型的瀏覽器內核,是個統稱 例,瀏覽器中:
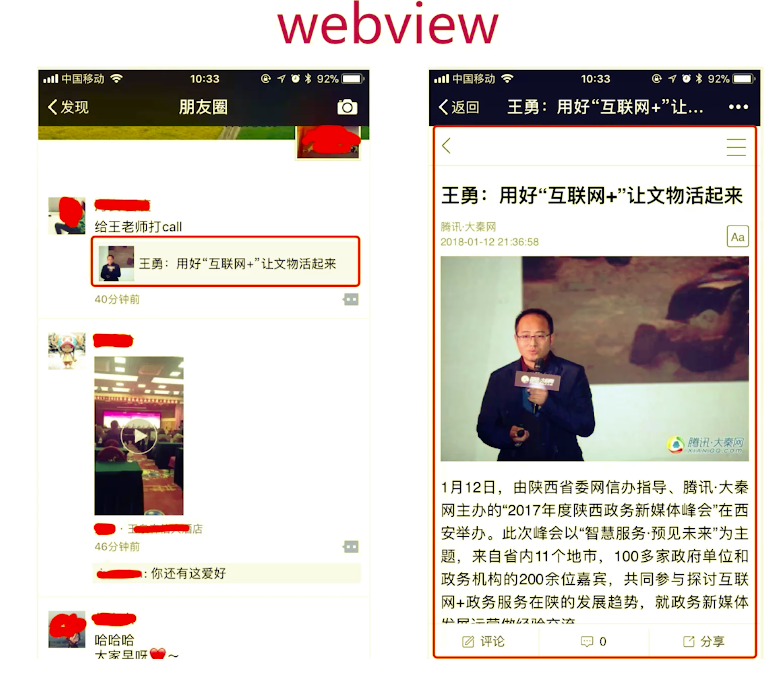
 微信中:
微信中:
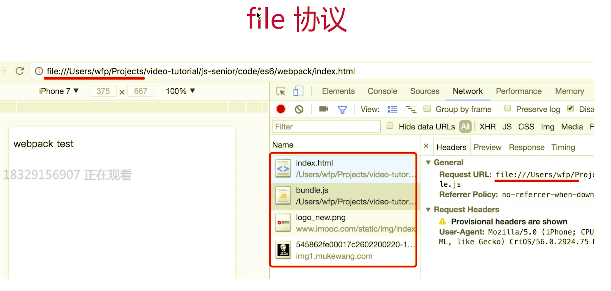
 4,file://協議
一開始做網頁,就已經使用file協議了,雙擊打開
只不過當初沒有協議,標準的概念
再次強調協議,標準的重要性!!!如前端的 w3c標準,promise標準等等啊
載入本地的資源
4,file://協議
一開始做網頁,就已經使用file協議了,雙擊打開
只不過當初沒有協議,標準的概念
再次強調協議,標準的重要性!!!如前端的 w3c標準,promise標準等等啊
載入本地的資源

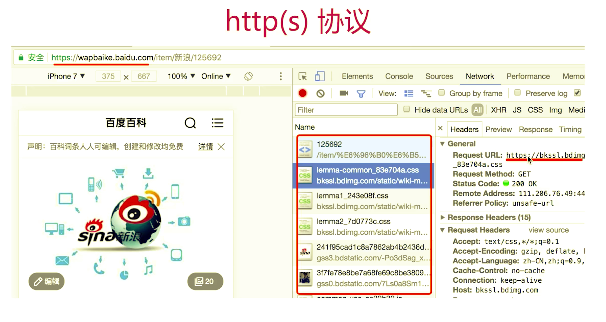
 01,http協議和file協議區別:
file協議:本地文件,快 file://
http/https協議:網路載入,慢 http://
5,hybrid實現流程
不是所有場景都適合hybrid:
使用NA:體驗要求極致,變化不頻繁(如頭條的首頁)
使用hybrid:體驗要求高,變化頻繁(如頭條的新聞詳情頁)
使用H5:體驗無要求,不常用(如舉報,反饋等頁面)
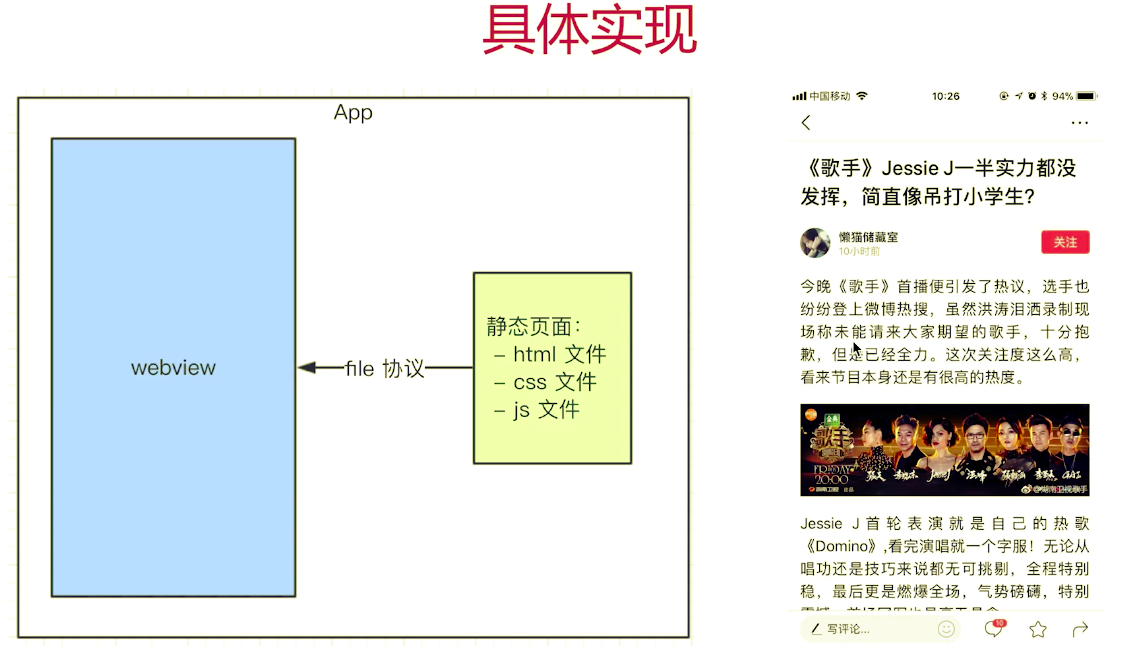
具體實現:
前端做好靜態頁面,(html,css,js)將文件交給客戶端
客戶端拿到前端靜態頁面,以文件形式存儲在app中
客戶端在一個webview中,使用file協議載入靜態頁面
具體流程圖:
01,http協議和file協議區別:
file協議:本地文件,快 file://
http/https協議:網路載入,慢 http://
5,hybrid實現流程
不是所有場景都適合hybrid:
使用NA:體驗要求極致,變化不頻繁(如頭條的首頁)
使用hybrid:體驗要求高,變化頻繁(如頭條的新聞詳情頁)
使用H5:體驗無要求,不常用(如舉報,反饋等頁面)
具體實現:
前端做好靜態頁面,(html,css,js)將文件交給客戶端
客戶端拿到前端靜態頁面,以文件形式存儲在app中
客戶端在一個webview中,使用file協議載入靜態頁面
具體流程圖:
 遺留問題:
app發佈之後,靜態文件如何實時更新?
靜態頁面如何獲取內容?
二,hybrid 更新上線流程
回顧hybrid實現流程
思考(目的,實現途徑)
遺留問題:
app發佈之後,靜態文件如何實時更新?
靜態頁面如何獲取內容?
二,hybrid 更新上線流程
回顧hybrid實現流程
思考(目的,實現途徑)
 serve端,可以隨時更新文件
更新流程
思考(目的,可行途徑):
要替換每個客戶端的靜態文件
只能客戶端來做
客戶端去server下載最新的靜態文件
維護server的靜態文件
完整流程:
分版本,有版本號,如201803211015
將靜態文件壓縮成zip包,上傳到服務端
客戶端每次啟動,都去服務端檢查版本號
如果服務端版本號大於客戶端版本號,就去下載最新的zip包
下載完之後解壓包,然後將現有文件覆蓋
要點1:服務端的版本和zip包維護
要點2:更新zip包之前,先對比版本號
要點3,zip包下載解壓和覆蓋
serve端,可以隨時更新文件
更新流程
思考(目的,可行途徑):
要替換每個客戶端的靜態文件
只能客戶端來做
客戶端去server下載最新的靜態文件
維護server的靜態文件
完整流程:
分版本,有版本號,如201803211015
將靜態文件壓縮成zip包,上傳到服務端
客戶端每次啟動,都去服務端檢查版本號
如果服務端版本號大於客戶端版本號,就去下載最新的zip包
下載完之後解壓包,然後將現有文件覆蓋
要點1:服務端的版本和zip包維護
要點2:更新zip包之前,先對比版本號
要點3,zip包下載解壓和覆蓋
 三,hybrid 和 H5 的比較:
1,優點:
體驗好,跟NA基本一致
可快速迭代,無需app審核(關鍵)
2,缺點:
開發成本高,連調,測試,查bug都比較麻煩
運維成本高,參考上面講的更新上線流程
3,適用的場景
hybrid:產品的穩定功能,體驗要求高,迭代頻繁,適用於產品型
h5:單次的運營活動(如XX紅包),或不常用功能,適用於運營型
四,前端和客戶端通訊
(微信公眾平臺:JS-SDk(微信公眾平臺封裝的,h5前端和客戶端的一個橋),下麵內容要深入一些)
1,回顧之前的問題
2,js和客戶端通訊的基本形式
3,schema協議簡介和使用(前端和客戶端通信的協議規定)
4,schema使用的封裝
5,內置上線
新聞詳情頁適用hybrid,前端如何獲取新聞內容?
不能用ajax獲取,第一,跨域,第二,速度慢
hybrid是客戶端獲取新聞內容(可以提前獲取),然後js通訊拿到內容,再渲染
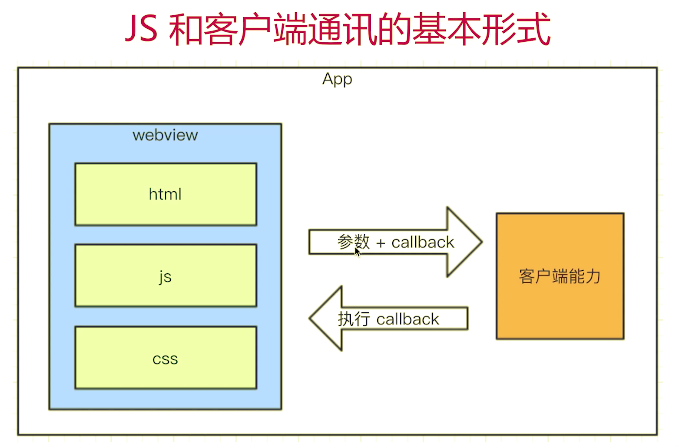
js和客戶端通訊的基本形式
js訪問客戶端能力,傳遞參數和回調函數
客戶端通過回調函數返回內容
三,hybrid 和 H5 的比較:
1,優點:
體驗好,跟NA基本一致
可快速迭代,無需app審核(關鍵)
2,缺點:
開發成本高,連調,測試,查bug都比較麻煩
運維成本高,參考上面講的更新上線流程
3,適用的場景
hybrid:產品的穩定功能,體驗要求高,迭代頻繁,適用於產品型
h5:單次的運營活動(如XX紅包),或不常用功能,適用於運營型
四,前端和客戶端通訊
(微信公眾平臺:JS-SDk(微信公眾平臺封裝的,h5前端和客戶端的一個橋),下麵內容要深入一些)
1,回顧之前的問題
2,js和客戶端通訊的基本形式
3,schema協議簡介和使用(前端和客戶端通信的協議規定)
4,schema使用的封裝
5,內置上線
新聞詳情頁適用hybrid,前端如何獲取新聞內容?
不能用ajax獲取,第一,跨域,第二,速度慢
hybrid是客戶端獲取新聞內容(可以提前獲取),然後js通訊拿到內容,再渲染
js和客戶端通訊的基本形式
js訪問客戶端能力,傳遞參數和回調函數
客戶端通過回調函數返回內容
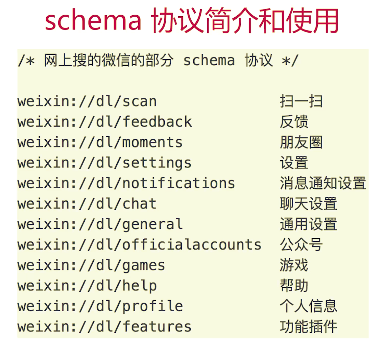
 schema協議簡介和使用(前端和客戶端)
之前介紹了http/https和file協議
scheme協議——前端和客戶端通訊的約定 如 weixin:// (APP自己定的)
schema協議簡介和使用(前端和客戶端)
之前介紹了http/https和file協議
scheme協議——前端和客戶端通訊的約定 如 weixin:// (APP自己定的)

// schema協議簡介和使用 // 以下是演示,無法正常運行,微信有嚴格的許可權驗證,外部頁面不能隨意使用schema var iframe = document.createElement('iframe'); iframe.style.display = 'none'; iframe.src = 'weixin://dl/scan'; //iframe訪問schema var body = document.body || document.getElementsByTagName('body')[0]; body.appendChild(iframe); setTimeout(function() { body.removeChild(iframe); //銷毀iframe iframe = null; })
加上參數和callback
// 如果要加上參數和callback,那麼就要這麼寫 window['_weixin_scan_callback'] = function(result) { alert(result); } // ..省略 iframe.src = 'weixin://dl/scan?k1=v1&k2=v2&callback=_weixin_scan_callback' // ..省略
schema協議的封裝
新建invoke.js
(function(window) { // 跳用schema的封裝 function _invoke(action, data, callback) { // 拼裝schema協議 var schema = 'myapp://utils/' + action; // 拼接參數 schema += '?a=a'; var key; for (key in data) { if (data.hasOwnProperty(key)) { schema += '&' + key + data[key]; } } // 處理callback var callbackName = ''; if (typeof callback === 'string') { callbackName = callback; } else { callbackName = action + Date.now(); window[callbackName] = callback; } schema += '&callback=' + callbackName; // 觸發 var iframe = document.createElement('iframe'); iframe.style.display = 'none'; iframe.src = schema; //重要 var body = document.body || document.getElementsByTagName('body')[0]; body.appendChild(iframe); setTimeout(function() { body.removeChild(iframe); //銷毀iframe iframe = null; }) } // 暴露到全局變數 window.invoke = { share: function(data, callback) { _invoke('share', data, callback) }, scan: function(data, callback) { _invoke('scan', data, callback) }, login: function(data, callback) { _invoke('login', data, callback) }, } })(window)
schema.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>schema</title> </head> <body> <button id="btn1">掃一掃</button> <button id="btn2">分享</button> <script src="./invoke.js"></script> <script> document.getElementById('btn1').addEventListener('click', function() { window.invoke.scan({}, function() {}) }) document.getElementById('btn2').addEventListener('click', function() { window.invoke.share({ title: 'xxx', content: 'yyy' }, function(result) { if (result.errno === 0) { alert('分享成功'); } else { // 分享失敗 alert(result.message); } }) }) </script> </body> </html>
內置上線
將以上封裝的代碼打包,invoke.js,內置到客戶端
客戶端每次啟動 webview,都預設執行 invoke.js
本地載入,免去網路載入的事件,更快
本地載入,沒有網路請求,黑客看不到 schema 協議,更安全
總結:前端如何和客戶端通訊
通訊的基本形式:調用能力,傳遞參數,監聽回調
對schema協議的理解和使用 (前端和客戶端通訊協議,可使用iframe)
調用 schema 代碼的封裝
內置上線的好處:更快,更安全



