測試jQuery模板 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery Ajax</title> <!-- 引用線上jQuery文件 --> <script src="https://code.j ...
測試jQuery模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery Ajax</title> <!-- 引用線上jQuery文件 --> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> </head> <body> </body> </html>
- 靜態頁面
<button>按鈕</button> <div id="xiu"></div>
<p class="p">文章</p> <p>內容</p>
$('button').click(function(){
$('#xiu').load('text.html')
})
$('button').click(function(){
$('#xiu').load('text.html .p') //只顯示class為p的文章
})
<button>按鈕</button> <div id="xiu"></div>
$("button").click(function(){
$("#xiu").load("php/text.php?url=kang");
})
text.php文件
if($_GET["url"]=="kang"){ echo "成功"; }else { echo "失敗"; }
$("button").click(function(){
$("#xiu").load("php/text.php",{
url:'kang'
})
})
if($_POST["url"]=="kang"){ echo "成功"; }else { echo "失敗"; }
$("button").click(function(){
$("#xiu").load("php/text.php",{},function(resp,stat,xhr){
alert(resp);//返回PHP數據
$("#xiu").html(resp + "添加");//修改resp數據
alert(stat);//成功返回:success,錯誤返回:error
alert(xhr);//返回對象
});
})
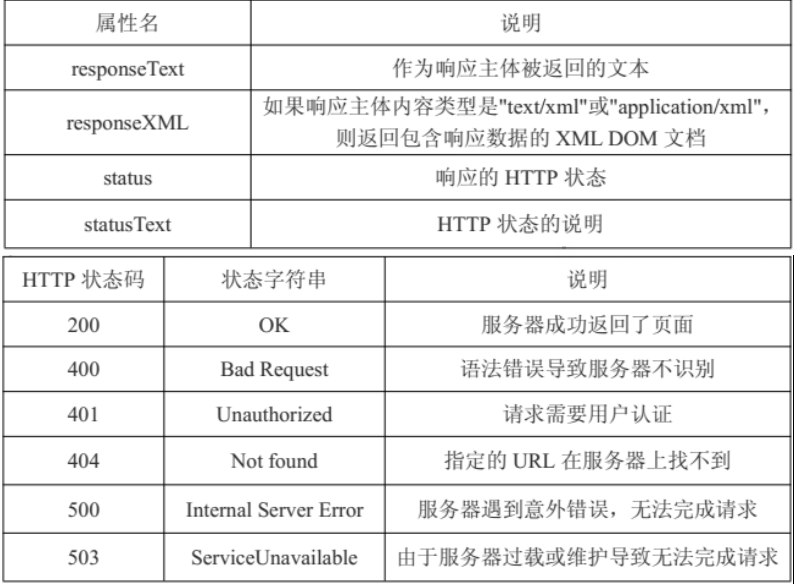
xhr對象屬性

<?php if($.GET['url']=='xx'){ echo "url=xx列印" } ?>
$("button").click(function(){
$.get("text.php?url=xx&a=b",function(resp,stat,xhr){
$("#xiu").html(resp)
})
})
$("button").click(function(){
$.get("text.php","url=xx",function(resp,stat,xhr){
$("#xiu").html(resp)
})
})
$("button").click(function(){
$.get("text.php",{
url:xx
},function(resp,stat,xhr){
$("#xiu").html(resp)
})
})
$("button").click(function(){
$.get("text.php","url=xx",function(resp,stat,xhr){
$("#xiu").html(resp)
},"html") //本身是超文本,如果強行按照xml或者json數據格式返回的話,那就無法獲取數據
})
<?xml version="1.0"?> <root> <url>xx</url> </root>
$("button").click(function(){
$.get("text.xml",function(resp,stat,xhr){
alert($(resp).find("root").find("url").text()) //輸出xx
},"xml") //如果強行設置html數據格式返回的話,會把源文件輸出
})
[
{
"url" : "xx"
}
]
$("button").click(function(){
$.get("text.json",function(resp,stat,xhr){
alert(resp[0].url) //輸出xx
},"json") //如果強行設置html數據格式返回的話,會把源文件輸出
})
$("button").click(function(){
$.getScript("text.js")
})
$("button").click(function(){
$.getJSON("text.json",function(resp,stat,xhr){
alert(resp[0].url)
})
})
$("button").click(function(){
$.ajax({
type : "POST", //預設GET提交
url : "text.php", //提交的地址
data : {
url : xx
},
success : function(response,status,xhr){
$(".xiu").html(response)
}
})
})
<form> <input type="text" name="user"/> <input type="text" name="pass"/> <input type="radio" name="sex" value="男"/>男 <input type="button" value="提交"/> </form>
<?php echo $_POST["user"]."*".$_POST["pass"] ?>
$("input[type=button]").click(function(){
type : "POST",
url : "text.php",
data : {
user : $("input[name=user]").val(),
pass : $("input[name=pass]").val()
}
//data : $("form").serialize(), //表單序列化,可以不用寫上面的data對象
success : function(resp,stat,xhr){
$(".xiu").html(resp);
}
})
$("input[name=sex]").click(function(){
$(".xiu").html($(this).serialize());
//serialize()方法進行傳輸的時候進行了編碼,所以需要decodeURIComponent()進行解碼才能正常顯示
$(".xiu").html(decodeURIComponent($(this).serialize()))
})
$("input[name=sex]").click(function(){
console.log($(this).serializeArray()); //console.log()可以列印任何數據類型
var json = $(this).serializeArray();
$(".xiu").html(json[0].value); //頁面上列印輸出
})
$.ajaxSetup({ type : "POST", url : "text.php", date : $("form").serialize() }) $("input[type=button]").click(function(){ success : function(resp,stat,xhr){ $(".xiu").html(resp); } })
$(document).ajaxStart(function(){ alert("Ajax載入前執行"); }).ajaxStop(function(){ alert("Ajax載入後執行"); })
$(document).ajaxSend(function(){ alert("發送請求前執行"); }).ajaxComplete(function(){ alert("請求完成後執行,不管對錯最後執行"); }).ajaxSuccess(function(){ alert("請求成功後執行"); }).ajaxError(funtion(){ alert("請求失敗後執行"); })
有時程式對於複雜的序列化解析能力有限,可以使用$.param()方法將對象轉換為字元串鍵值對格式可以更加穩定准確的傳遞表單內容
$("input[type=button]").click(function(){
type : "POST",
url : "text.php",
data : $param({
user : $("input[name=user]").val(),
pass : $("input[name=pass]").val()
}),
success : function(resp,stat,xhr){
$(".xiu").html(resp);
},
error : function(xhr,errorText,errorType){
alert("自定義錯誤")
alert(errorText+"*"+errorType)
alert(xhr.status+"*"+xhr.statusText)
},
timeout : 1000, //設置響應時間後停止
global : false, //取消全局事件
})
<?php $xiu = array('a'=>1,'b'=>2,'c'=>3) $kang = json_encode($xiu) //將數組轉換為json格式 echo $kang ?>
$.ajax({ url : "text.php", dataType : "json", success : function(ersponse,status,xhr){ alert(ersponse.a); //輸出1 } })
$_getJSON("http://www.xiu.com/text.php?callback=?",function(response,status,xhr){
$(".xiu").html(response.a)
})
$.ajax({ url : "http://www.xiu.com/text.php?callback=?", dataType : "json", success : function(response,status,xhr){ $(".xiu").html(response.a) } })
$.ajax({ url : "http://www.xiu.com/text.php", dataType : "jsonp", success : function(response,status,xhr){ $(".xiu").html(response.a) } })
jqXHR.dome(function(response,status,xhr){ $(".xiu").html(response) })
jqXHR.dome().dome() //同時執行多個成功後的回調函數
var jqXHR = $.ajax("text.php") var jqXHR2 = $.ajax("text2.php") $.when(jqXHR,jqXHR).done(function(x,y){ alert(x[0]) alert(y[0]) })



