n CSS浮動和清除 Float:讓元素浮動,取值:left(左浮動)、right(右浮動)。 Clear:清除浮動,取值:left(清除左浮動)、right(清除右浮動)、both(同時清除上面的左浮動和右浮動)。 1、CSS浮動 l 浮動的元素將向左或向右浮動,浮動到包圍元素的邊上,或上一個浮動 ...
n CSS浮動和清除
- Float:讓元素浮動,取值:left(左浮動)、right(右浮動)。
- Clear:清除浮動,取值:left(清除左浮動)、right(清除右浮動)、both(同時清除上面的左浮動和右浮動)。
1、CSS浮動
l 浮動的元素將向左或向右浮動,浮動到包圍元素的邊上,或上一個浮動元素的邊上為止
l 浮動的元素,不再占空間了,並且浮動元素的層級要高於普通元素。
l 浮動的元素,一定是“塊元素”。不管它原來是什麼元素。
l 如果浮動元素,沒有指定寬度的話,浮動後它將儘可能的變窄。因此,浮動元素一般要定寬和高。
l 一行中的多個元素,要浮動一起浮動,要不浮動都不浮動
浮動元素的功能:可以實現將多個塊元素併列顯示。
1、 CSS浮動清除
需要在浮動元素的下邊,使用清除浮動操作。 clear:both | left | right;
或在父元素使用。 overflow: hidden;
- CSS清除浮動的功能有兩個:(1)可以使包圍元素從“視覺上”包住浮動元素,(2)清除之下的其它元素將恢復預設排版。
- 有浮動就得有清除。
- 如果包圍元素(裡面只有浮動元素,沒有其它內容)指定了高度,那麼可以不使用清除功能。



n CSS繼承性
CSS屬性繼承:外層元素的樣式,會被內層元素進行繼承。多個外層元素的樣式,最終都會“疊加”到內層元素上。
CSS文本屬性都會被繼承的:color、font-size、font-family、font-style、font-weight、text-align、text-decoration、text-indent、letter-spacing、line-height等
提示:<body>中的CSS屬性會被所有的子元素繼承
n CSS優先順序
(1) 單個選擇器的優先順序
行內樣式>id選擇器>class選擇器>標簽選擇器
(2) 多個選擇器的優先順序
多個選擇器的優先順序,一般情況下,指向越準確,優先順序越高。
n display屬性
- 功能:規定網頁元素如何顯示的問題。
- 取值:none(隱藏)、block(以塊元素顯示)、inline(以行內元素顯示)
- block:可以實現將行內元素轉成塊元素。
- inline:可以實現將塊元素轉成行內元素
- inline-block:轉成行內塊元素。

n overflow屬性:當內容溢出時,該如何顯示
- overflow:當內容溢出時,溢出的內容如何顯示。取值:visible(可見(預設值))、hidden(影藏)、scroll(出現滾動條)、auto(自動)
n cursor游標類型
cursor:網頁中游標的類型,取值:text(文本)、help(幫助)、pointer(手形)等。
n CSS定位
- Position:元素定位方式,取值static、fixed、relative、absolute
- Static:靜態定位(預設狀態、不定位)
- Fixed:固定定位。
- Relative:相對定位。
- Absolute:絕對定位。
定位方式,要與定位屬性配合使用
- 定位坐標:指定定位的元素,距離目標元素多遠的距離。
- Left:定位元素,距離目標元素左邊的距離。
- Top:定位元素,距離目標元素上邊的距離。
- Right:定位元素,距離目標元素右邊的距離。
- Bottom:定位元素,距離目標元素下邊的距離。
n 固定定位,position:fixed
l 固定定位,是相對於瀏覽器視窗來進行的定位。
l 固定定位,不占空間,層級要高於普通元素。它不會隨著網頁的滾動而滾動。
l 如果不指定定位的坐標的話,固定定位元素的位置在原地不動。
l 固定定位元素,一定是“塊元素”,不管原來它是什麼元素。
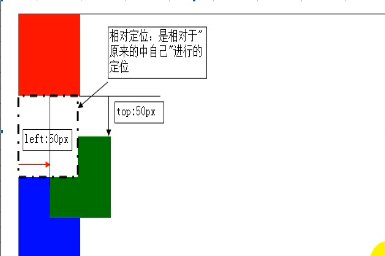
n 相對定位,position:relative;
l 相對定位,是相對於“原來的自己”進行定位。
l 相對定位,依然占空間,層級高於普通元素。
l 如果不指定定位坐標的話,相對定位元素的位置在原地不動。
l 相對定位,原來是行內元素,定位後還是行內元素;原來是塊元素,定位後還是塊元素。

提示:相對定位和絕對定位,一般情況下是配合使用的。
n 絕對定位,position:absolute;
l 相對於祖先定位元素(相對定位),來進行定位。
u 如果它的父元素沒有進行任何定位的話,再往上找定位元素。
u 如果一直找到<body>都沒有找到定位元素的話,那就相對於<body>來進行定位。
l 絕對定位元素,不占空間,層級要高於普通元素。
l 如果不指定定位坐標的話,絕對定位元素的位置在原地不動。.
l 絕對定位元素,一定是“塊元素”,不管原來它是什麼元素。
l 多個定點陣圖片層疊時:

n HTML引入CSS的方法
1、嵌入式
通過<style>標記,來引入CSS樣式。
語法格式:<style type=”text/css”></style>
提示:<style>中的CSS樣式,只能給當前網頁使用。
同一個網頁中,<style>標記可以多次使用。
2、外聯式
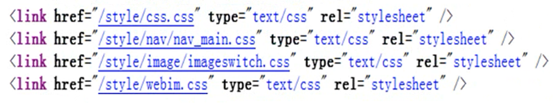
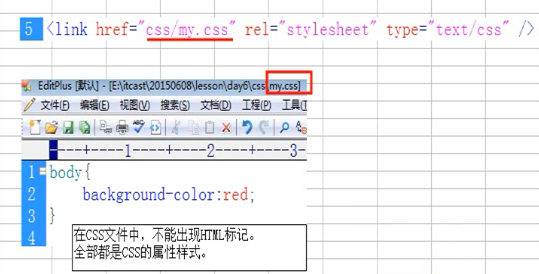
通過<link>標記,來引入一個外部的CSS文件(.css),這樣的話,可以實現公共的CSS代碼被多個網頁共用
<link rel=”stylesheet” type=”text/css” href=”css/public.css”>
<link>標記的常用屬性
l rel:也就是引入的是什麼類型的文件,取值:stylesheet。
l type:內容類型。
l href:引入的CSS文件地址。
提示:<link>標記放在<head>標記中。
同一個網頁中,可以使用多個<link>來鏈入多個外部文件。


2、 行內式(主要用於js控制元素的樣式)
每一個HTML標記,都有一些公共的屬性:class、id、title(滑鼠放上有一個提示信息)、style。
HTML標記中的style屬性的值,與CSS中樣式一模一樣。
行內樣式的優先順序最高,比ID選擇器還要高。
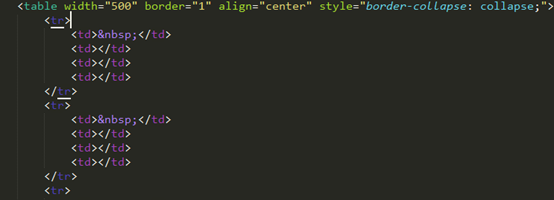
n CSS表格屬性
Border-collapse:表格邊框線合併,取值:collapse


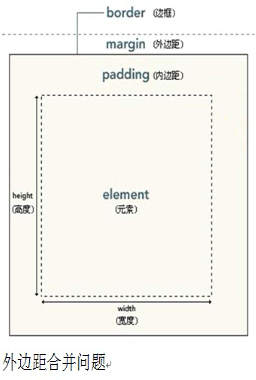
n 盒子模型
我們可以把每一個HTML標記,都看成是一個“盒子”。
“盒子”特征:內容的高度或高度、邊框線、內填充、外邊距。
“盒子”的總寬度:內容的寬度+邊框寬度*2+左填充*2+左外邊距*2

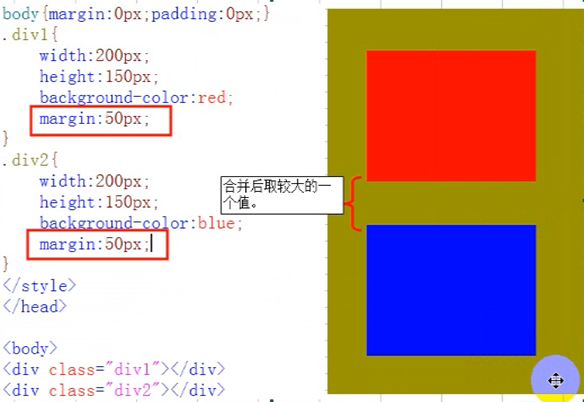
n 上下外邊距合併問題——這是一種現象
上下兩個塊元素,如果每一個元素都指定了四個外邊距,那麼上下相鄰的那個外邊距會發生合併的現象,合併後取其中較大的外邊距。

要實現上下兩個<div>之間的距離為100px,該如何實現呢?
1、 上下兩個<div>其中一個只指定margin-bottom:100px,而另外一個<div>的margin-top:0px,這樣可以實現。
2、 可以在上下兩個<div>中間,添加一個空的<div>,並且給空<div>指定高度為100px,也可以實現。



