ImageView是用於界面上顯示圖片的控制項。 屬性 1、為ImageView設置圖片 ①android:src="@drawable/img1"; src設置圖片,預設圖片等比例放縮,以最適應的大小顯示。 ②android:background="@drawable/img1" backgroun ...
ImageView是用於界面上顯示圖片的控制項。
屬性
1、為ImageView設置圖片
①android:src="@drawable/img1";
src設置圖片,預設圖片等比例放縮,以最適應的大小顯示。
②android:background="@drawable/img1"
background是組件通用屬性,不僅可以設置組件的背景顏色,也可以用圖片做背景。
【提示】①以圖片做背景,那麼圖片將適應組件的大小。
②但如果控制項是寬高為wrap_content,則和src的效果相同。
③如果src和background屬性同時設置,src設置的圖片將在上方,background設置的圖片將在上方。src圖片不一定完全遮蓋下麵的圖片,根據src的放縮模式而定。
④資源文件名稱由小寫字母、數字、下劃線組成。(註意:不能用大寫字母)
③案例
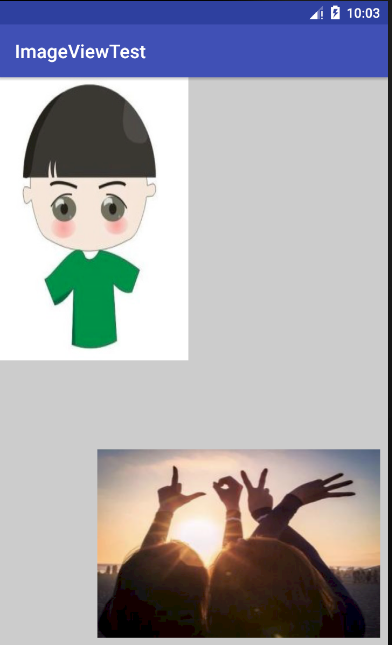
【準備】對應的圖片資源可以放再 res/drawable文件夾下,這是兩張圖片沒有進行任何縮放的效果

【代碼】
1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity" 8 android:background="#ccc"> 9 10 <ImageView 11 android:id="@+id/iv" 12 android:layout_width="200dp" 13 android:layout_height="300dp" 14 android:background="@drawable/img1" /> 15 16 <ImageView 17 android:id="@+id/iv2" 18 android:layout_width="300dp" 19 android:layout_height="200dp" 20 android:layout_marginBottom="8dp" 21 android:layout_marginEnd="8dp" 22 android:background="@drawable/img2" 23 app:layout_constraintBottom_toBottomOf="parent" 24 app:layout_constraintEnd_toEndOf="parent" /> 25 26 </android.support.constraint.ConstraintLayout>
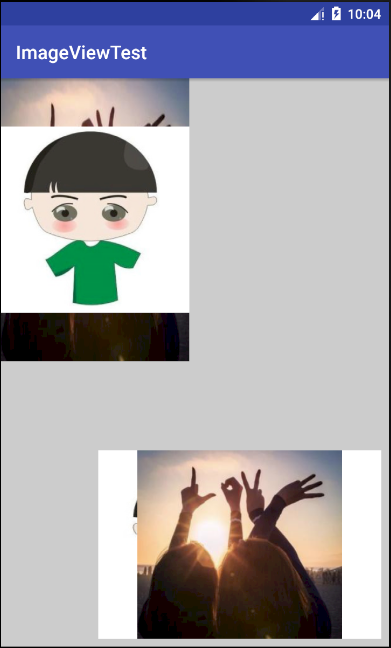
【效果】


【提示】
【提示】①這裡為了更好地說明background和src的區別,我們將ImageView設置具體的寬度。
②其他一些margin和constraintEnd等屬性只是用來調整位置。具體根據你的父容器而定。
③左圖是background的效果,右圖是在src的效果,並未其添加了圖片作為背景,便於觀察ImageView的位置和大小。
2、放縮屬性ScaleType
android:scaleType="fitXY"
【提示】ScaleType屬性要結合src屬性一起使用,對background設置的圖片沒有效果
【代碼】
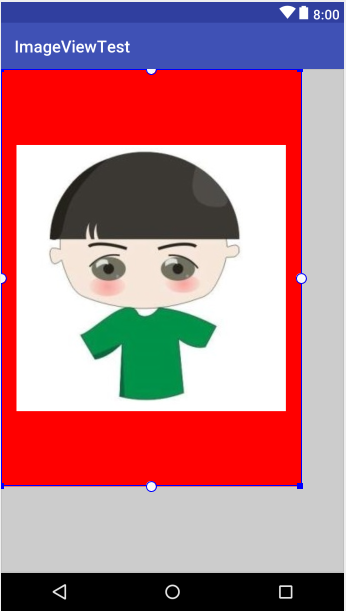
1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity" 8 android:background="#ccc"> 9 10 <ImageView 11 android:id="@+id/iv" 12 android:layout_width="360dp" 13 android:layout_height="500dp" 14 android:src="@drawable/img1" 15 android:background="#f00" 16 android:scaleType="fitCenter"/> 17 18 </android.support.constraint.ConstraintLayout>
【屬性值】

以下只修改ScaleType的屬性值
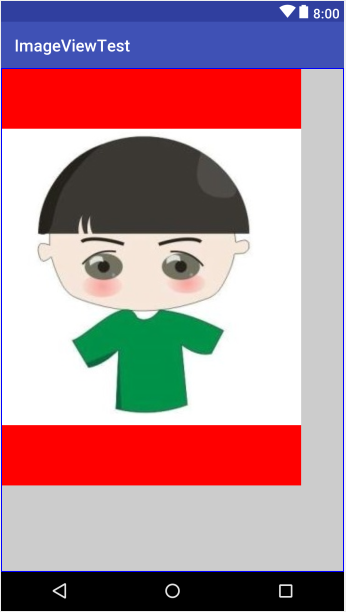
①fixCenter:這是圖片預設的屬性值,表示會填充控制項,不會讓圖片變形。

②fixXY:表示圖片填充控制項,允許圖片拉伸,會根據ImageView的大小而適配。和background的效果相同。

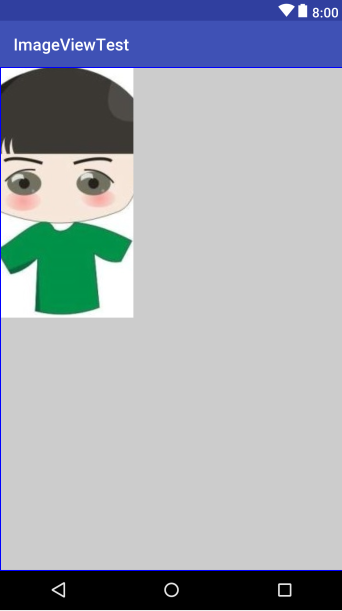
③centerCrop:以填滿整個ImageView為目的,將ImageView的中心對準ImageView的中心,等比例放大原圖,直到填滿ImageView為止(ImageView的寬高都要填滿),原圖超出部分做裁剪處理。
【效果】

④center:保持原圖大小,顯示在ImageView的中心。當原圖大小小於ImageView大小時,旁邊部分將空白,如左圖。反之,原圖將將做裁剪處理,如右圖(這裡將ImageView的大小修改成比原圖小的值)
【效果】


⑤matrix:不改變原圖的大小,從ImageView的左上角開始繪製原圖。原圖超過部分將作裁剪。
【提示】用Matrix對ImageView作放大和縮小的效果是,ImageView的ScaleType必須設置為matrix

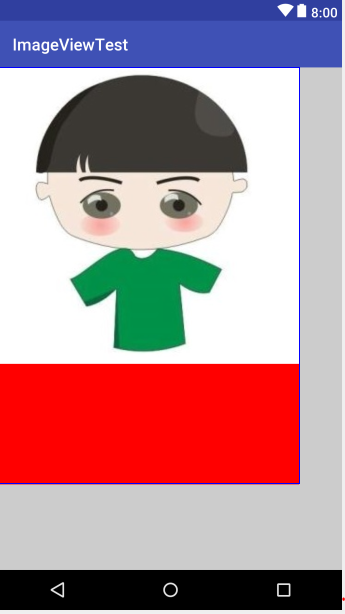
⑥fitEnd:把原圖按比例放縮到ImageView的寬度,顯示在下方的位置。左圖
⑦fitStart:把原圖按比例放縮到ImageView的寬度,顯示在上方的位置。右圖


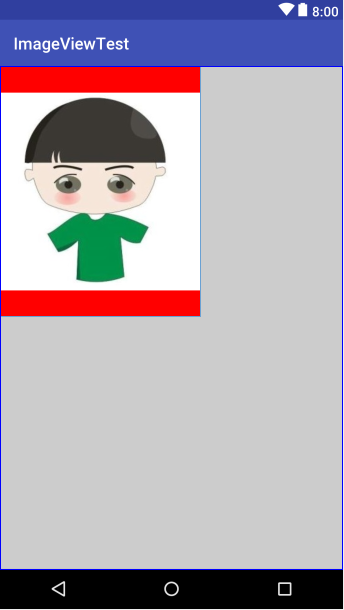
⑧centerInside:以原圖完全顯示為目的,將圖片的內容完整居中顯示,通過按比例縮小的原圖寬高等於或者小於ImageView的寬高。如果原圖小於ImageView的寬高,則原圖不做處理,居中顯示在ImageView上(如左圖)。反之,和fixCenter效果相同。以短的一邊為基準等比例放縮圖片,完整的顯示在ImageView的中間(如右圖)。


3、調整邊界來適應圖片
android:adjustViewBounds="true/false"
表示是否可以通過調整邊界來適應圖片(與maxWidth或者maxHeight配合使用)。一般此屬性和maxHeight和maxWidth屬性一起使用。最大寬度和高度。
【提示】①如果設置的layout_width與layout_height都是定值,則設置adjustViewBounds是沒有效果的,ImageView將為設定的定值的寬高。
②如果設置的layout_width與layout_height都是wrap_content,則設置adjustViewBounds是沒有意義的,因為ImageView將始終與圖片擁有相同的寬高比(但是並不是相同的寬高值,通常都會放大一些)



