結論:getMeasuredWidth()獲取的是view原始的大小,也就是這個view在XML文件中配置或者是代碼中設置的大小。getWidth()獲取的是這個view最終顯示的大小,這個大小有可能等於原始的大小也有可能不等於原始大小。 1.getMeasuredWidth 從源碼上來看,getM ...
結論:getMeasuredWidth()獲取的是view原始的大小,也就是這個view在XML文件中配置或者是代碼中設置的大小。getWidth()獲取的是這個view最終顯示的大小,這個大小有可能等於原始的大小也有可能不等於原始大小。
1.getMeasuredWidth

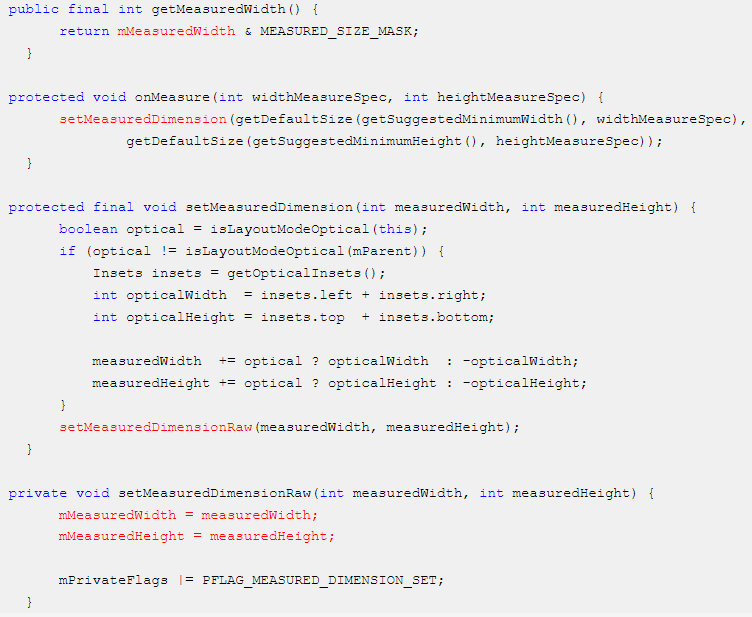
從源碼上來看,getMeasuredWidth()獲取的是mMeasuredWidth的這個值。這個值是一個8位的十六進位的數字,高兩位表示的是這個measure階段的Mode的值,具體可以查看MeasureSpec的原理。這裡mMeasuredWidth & MEASURED_SIZE_MASK表示的是測量階段結束之後,view真實的值。而且這個值會在調用了setMeasuredDimensionRaw()函數之後會被設置。所以getMeasuredWidth()的值是measure階段結束之後得到的view的原始的值。
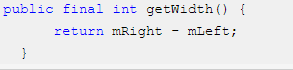
2.getWidth()

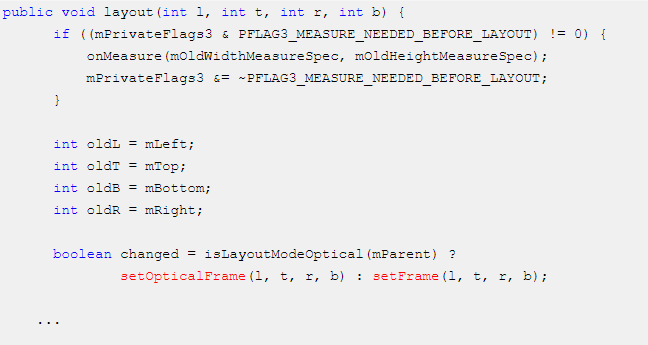
那麼問題來了,mRight和mLeft是什麼值,是在什麼時候被設置的。我們再看layout階段的源碼:

在layout階段會去調用setOpticalFrame()或者調用setFrame()方法,從源碼中可知setOpticalFrame()方法,最終還是調用的setFrame()方法。

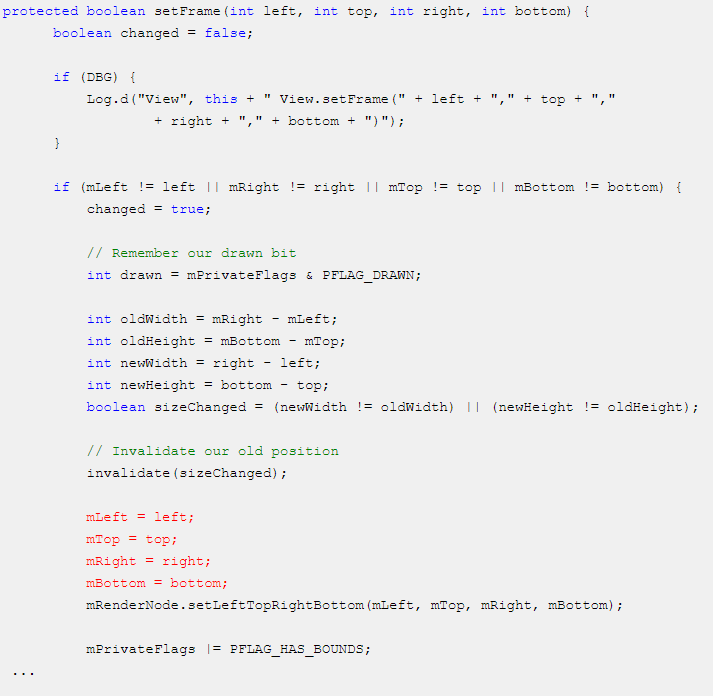
所以最終的mLeft和mRight的值是在setFrame()方法中被設置的。而且這些mLeft,mRight代表了view最終顯示在界面中的大小。
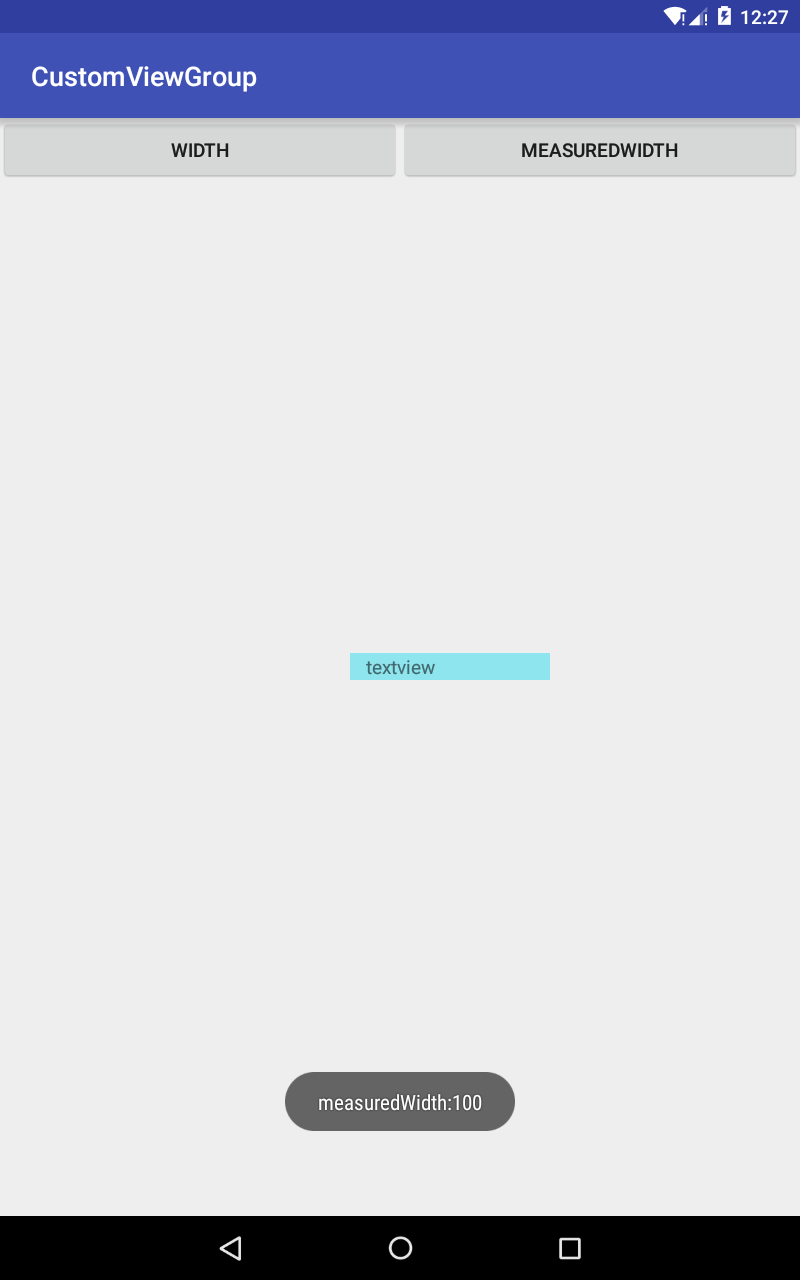
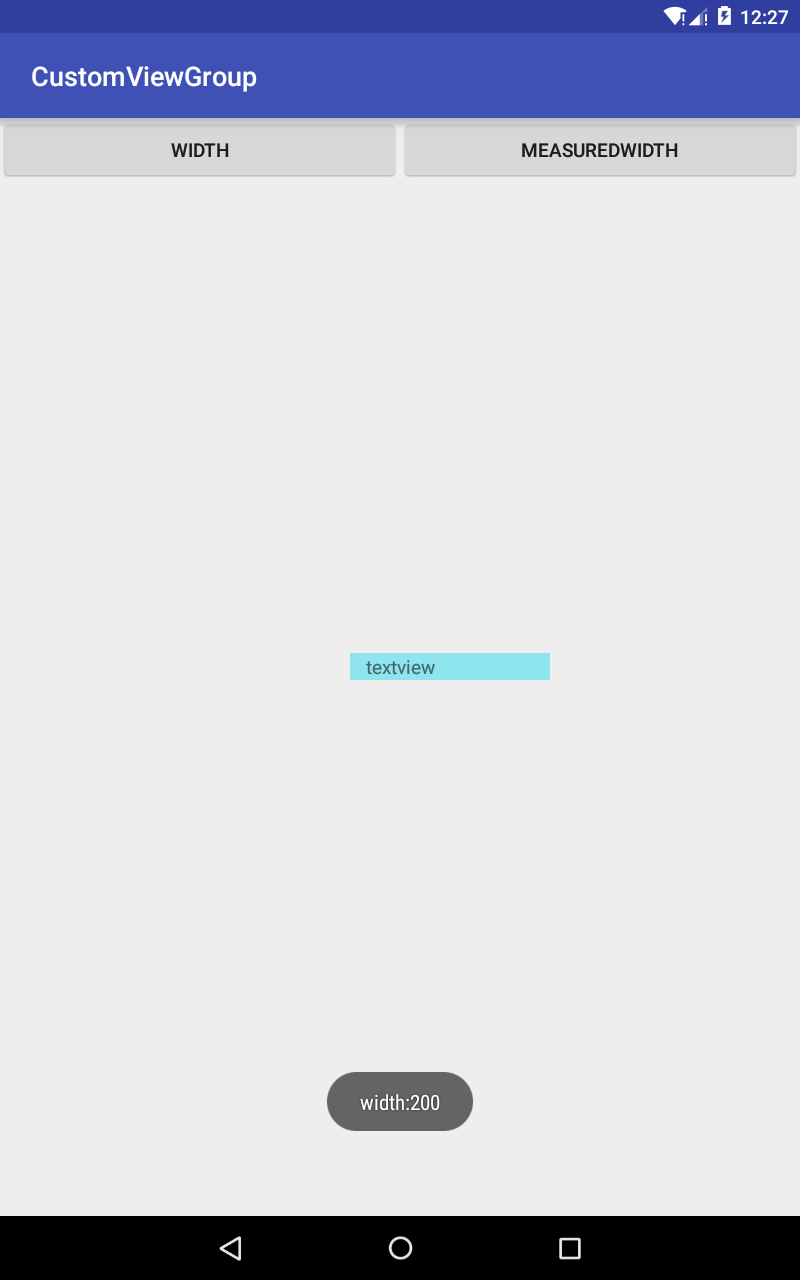
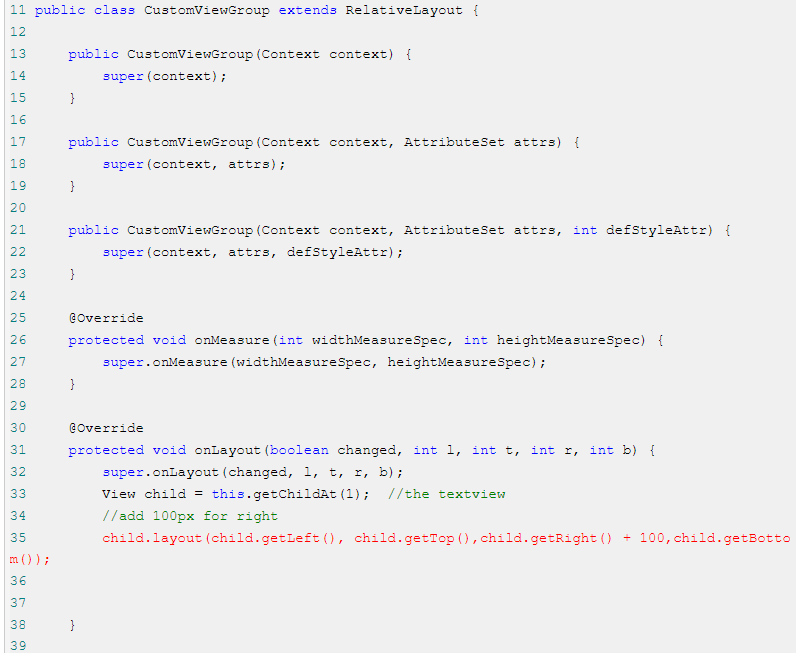
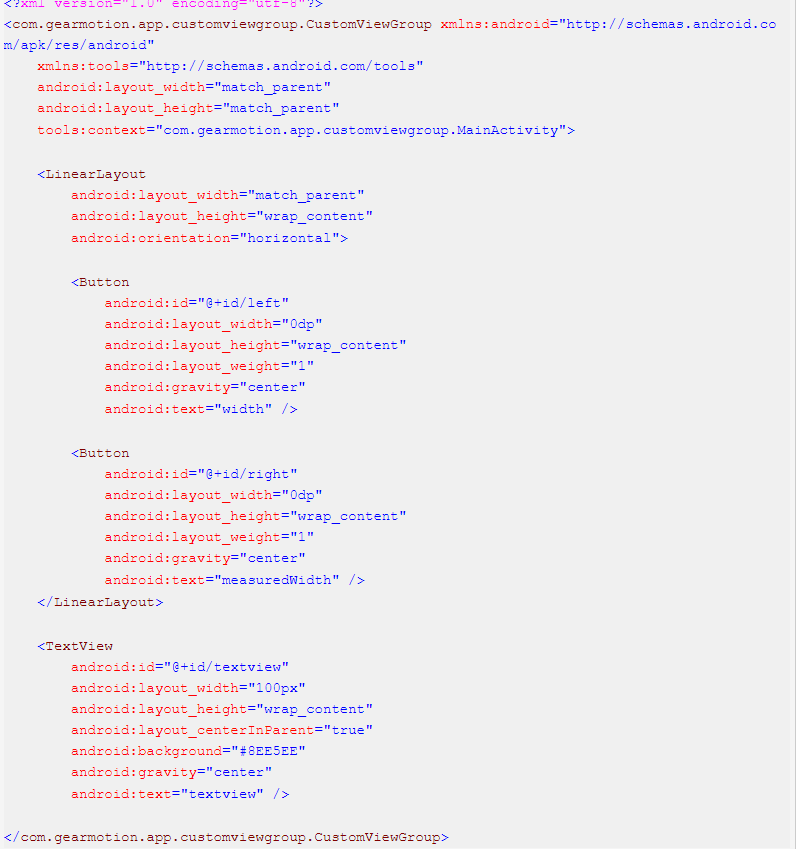
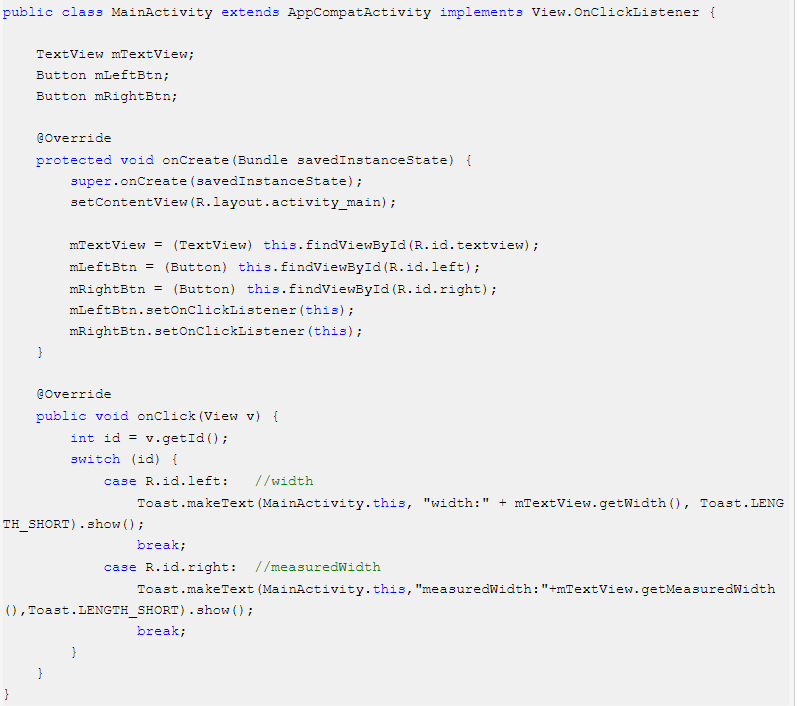
3.下麵我們自定義一個簡單的ViewGroup,在layout階段改變left,right的值,觀察getMeasuredWidth()和getWidth()方法之間的區別。



在這個demo中,我們給textview設置寬度為100px,但是在layout階段給它加大到200,最終結果是:點擊width按鈕,顯示為200,點解measuredWidth按鈕顯示為100.