我們在學習一種新事物的時候,總是知其然,而不知其所然。有些人會探究到底,有一些人會得過且過。 好了,開場白結束,直接進入正題。 js不像C語言那樣只要編譯一次之後成.exe文件之後就不用在編譯可以直接使用了,js是一種解釋型語言,就像你出國旅游,有一個人為你翻譯別人的 話一樣,別人說一句,你的翻譯就 ...
我們在學習一種新事物的時候,總是知其然,而不知其所然。有些人會探究到底,有一些人會得過且過。
好了,開場白結束,直接進入正題。
js不像C語言那樣只要編譯一次之後成.exe文件之後就不用在編譯可以直接使用了,js是一種解釋型語言,就像你出國旅游,有一個人為你翻譯別人的
話一樣,別人說一句,你的翻譯就翻譯一句。js同理 是邊解析邊執行。
js的解析分為兩個階段 1.預解析階段 2.執行階段
1.預解析階段
其實js執行代碼的時候都i是在執行一個作用域,而js一共就只有兩個作用域,全局作用域和函數作用域
在我們打開程式的一瞬間,全局作用域裡面的代碼就執行了,這個時候是和函數作用域雞毛關係都沒有
那麼與解析階段都幹啥了?
這個階段主要做的事 就是變數收集 也可以說聲明提前,用代碼表達更好的解釋
test();//帥哥天下9 var a=4; var b=function(){ console.log("帥氣喆"); } function test(){ console.log("帥哥天下9"); }
為什麼test方法能執行呢,先執行後定義,還有這種操作??
其實這就得歸公於與解析階段了
他會把變數聲明提前這個變數包括普通變數和函數變數
var a=function(){
//code 這個是函數表達式 並不是函數聲明!!!
}
所以上面的代碼應該是這樣子滴
var a; var b; function test(){ console.log("帥哥天下9"); } test(); a=4; b=function(){ console.log("帥氣喆"); };
所以這就解釋了為什麼可以先調用後定義了吧;
再舉個例子
function test1(){ console.log(a); //undefined var a=4; } test1();
輸出結果是 undefined 而沒有報錯 這就說明 在使用前已經聲明瞭 但是在調用之前沒有賦值而已嘍
其實是這樣的
function test1(){ var a; console.log(a); a=4; } test1();
現在理解了嗎?
執行階段
執行階段這一塊,就是說 變數賦值啦 函數執行啦都在這個階段,從上而下很好理解
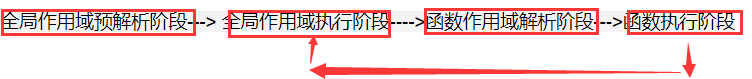
就是順序就是 :

用一段代碼來解釋吧
var a="boy"; var b="girl"; function test(){ var c="手牽手" console.log(c); } test(); console.log("結束了"); /* 全局預解析階段 變數收集 var a; var b; function test(){ var c="手牽手" console.log(c); } a="boy"; b="girl"; test();從這到函數預解析階段 var c; 函數執行階段 c="手牽手" console.log(c); 再回到全局執行階段 執行console.log("結束了"); 結束!! */
看到這裡的朋友都能差不多懂了吧!



