目錄: (1)什麼是webpack (2)webpack核心概念 (3)環境安裝 (4)開始使用webpack 1、什麼是webpack 官網的一幅圖對webpack的解釋,從圖中可以看出,webpack 可以看做是模塊打包機:它做的事情是,分析你的項目結構,找到 JavaScript模塊以及其它的 ...
目錄:
(1)什麼是webpack
(2)webpack核心概念
(3)環境安裝
(4)開始使用webpack
1、什麼是webpack
官網的一幅圖對webpack的解釋,從圖中可以看出,webpack 可以看做是模塊打包機:它做的事情是,分析你的項目結構,找到 JavaScript模塊以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript 等),並將其轉換和打包為合適的格式供瀏覽器使用。

我們看維基百科對webpack的描述。
Webpack 是一個開源的前端打包工具。Webpack 提供了前端開發缺乏的模塊化開發方式,將各種靜態資源視為模塊,並從它生成優化過的代碼。Webpack可以從終端、或是更改 webpack.config.js 來設置各項功能。
簡單的說,通過webpack,我們可以以模塊化的方式開發我們的項目,我們可以把開發中的所有資源(.png、js 文件、css 文件等)都看成模塊,對資源進行處理和打包成瀏覽器可以直接使用的靜態資源文件。
2、核心概念
webpack的四個核心概念:
(1)entry(入口)
入口起點,指示webpack應該使用哪個模塊,來作為構建其內部依賴圖的開始
(2)output(輸出)
告訴webpack在哪裡輸出它所創建的bundles,以及如何命名這些文件
(3)loaders(載入器)
讓webpack能夠去處理那些非JavaScript文件,loader 可以將所有類型的文件轉換為 webpack 能夠處理的有效模塊,然後你就可以利用 webpack 的打包能力,對它們進行處理。
(4)plugins(插件)
插件可以用於執行範圍更廣的任務。插件的範圍包括,從打包優化和壓縮,一直到重新定義環境中的變數。插件介面功能極其強大,可以用來處理各種各樣的任務。
3、環境安裝
3.1、安裝Node.js(已安裝跳過)
要使用 Webpack 前須先安裝Node.js,下載直接安裝即可,
安裝完成後可以在命令行中使用 node -v 查看當前node.js 的版本

3.2、安裝cnpm(已安裝跳過)
因為npm的鏡像在國外,在國內下載速度會很慢。我們可以使用淘寶的鏡像
輸入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
然後通過cnpm -v 查看當前cnpm版本,能成功查看,說明安裝成功
3.3、安裝webpack
通過cnpm全局安裝webpack,輸入命令
cnpm install webpack@3.6.0 webpack-cli -g
安裝完成後輸入webpack -v 查看webpack版本
webpack -v
4、開始使用webpack
(1)首先新建一個文件夾,作為項目文件夾,如:新建一個 webpack-demo文件夾
(2)打開命令行進入到webpack-demo文件夾中,使用npm初始化項目,一直enter就OK
npm init
初始化完成後,會生成一個package.json文件。
(3)新建一個入口js,如app.js
簡單的輸出一句hello word

(4)在項目跟目錄下新建一個webpack配置文件,webpack.config.js
var path = require('path'); module.exports = { entry: { app: './app.js' // 入口js文件 }, output: { path: path.resolve(__dirname, './dist'), // 打包後文件輸出的目錄 filename: '[name].js' // 打包後輸出的文件名稱 } }
這是一個最簡單的webpack配置。
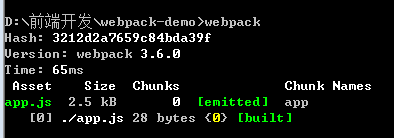
(5)最後在項目文件夾下通過命令行 webpack命令 執行 webpack打包

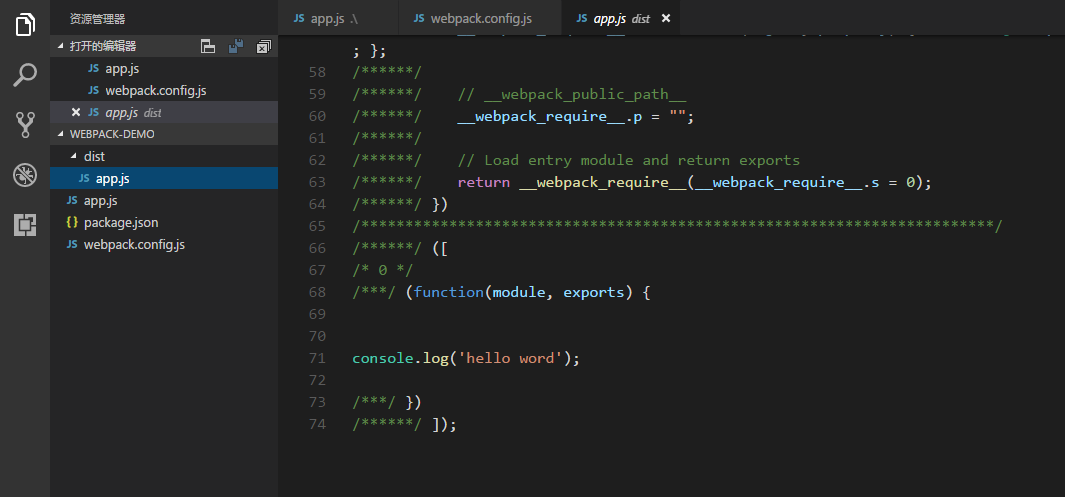
(6)最後可以在dist文件夾下看到webpack輸出的文件。