一:聲明文檔類型 <!DOCTYPE html> 二:註釋方式 <!--註釋內容--> 快捷鍵:ctrl+/ 三:文檔結構 四:<head></head>標簽內的六大標簽 link: 鏈接外部的css和js文件 script: 定義頁面腳本 base: 鏈接定位,少用 title: 定義頁面標題 s ...
一:聲明文檔類型
<!DOCTYPE html>
二:註釋方式
<!--註釋內容--> 快捷鍵:ctrl+/
三:文檔結構
1 <!DOCTYPE html> 2 <html> 3 <head> 4 ...... 5 </head> 6 <body> 7 ...... 8 </body> 9 </html>
四:<head></head>標簽內的六大標簽
- link: 鏈接外部的css和js文件
- script: 定義頁面腳本
- base: 鏈接定位,少用
- title: 定義頁面標題
- style: 定義css內部樣式
- meta: 元信息標簽,定義信息給搜索引擎看,告訴它該網頁的作用,優化搜索結果,不顯示(前期少用)
五:<body></body>標簽內
標簽對:
- 標題<h1>~<h6>:<h1>標題的重要性最高,<h6>標題最低,一個頁面只能有一個<h1>,而<h2>~<h6>可以有多個,標題標簽<h1>~<h6>是有順序的
- 段落<p>:段落與段落之間會自動換行,並且段落與段落之間有一定的空隙
- 文本格式化:斜體<em>,粗體<strong>,上標sup,下標sub
- 長文本引用:<blockquote></blockquote>
- 短文本引用:<q></q>
- 地址信息:<address></address>
- 網頁需要顯示一行代碼:<code></code>
- 網頁顯示多行代碼:<pre></pre>
- 塊元素:<div>行內元素:<span></span>
單標簽:
- 水平線<hr/>
- 換行<br/>
<br/>換行和<p></p>換行的區別:
- <p></p> 是分段,會造成段與段之間有空隙
- <br/>是換行,不會有空隙
六:插入圖像:<img>
1 <img src="" alt="" title="" /> 2 <!--src:文件地址,alt:圖片的描述信息,給搜索引擎看,title:滑鼠移動到圖片上時顯示的文字,給用戶看-->
七:超鏈接:<a>
- 外部鏈接:
1 <a href="鏈接地址" target="視窗打開方式">使用超的鏈接文字</a> 2 <!--視窗打開的方式:"_blank": 在新的空白視窗打開;"_self":在當前視窗打開-->
- 內部鏈接:
1.自家網站的網頁切換:使用路徑定義 如:href="網頁3.aspx "
2.錨點鏈接:(網頁的上下內容切換)步驟:
01.div設置內容塊的id
02.在href=" " 中加上#id
- 鏈接郵件:
使用方法:href=" mailto : [email protected]?subject=郵件主題 & body= 郵件內容 "
註意:mailto後要再加參數,第一個須加上?,此後用&代替。
八:列表:
- 有序列表
01. <ol></ol>內定義,列表項是<li></li>
02. ol和li配合使用,不能獨立!不能插入其他標簽!
03. 樣式用css控制!!!這裡摒棄所有修飾性屬性
1 <ol> 2 <li>有序列表項</li> 3 <li>有序列表項</li> 4 <li>有序列表項</li> 5 </ol>
- 無序列表
01. <ul></ui>內定義,列表項是<li></li>
02,03同上
1 <ul> 2 <li>無序列表項</li> 3 <li>無序列表項</li> 4 <li>無序列表項</li> 5 </ul>
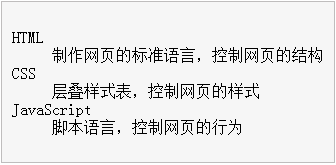
- 自定義列表
01.<dl></dl>內定義
02.<dt></dt> :要定義的名詞
03.<dd></dd> :具體解釋(dt 和 dd 要交替使用!!!)
1 <dl> 2 <dt>定義名詞</dt> 3 <dd>定義描述</dd> 4 …… 5 </dl>
案例效果圖:

九:表格
- 基本結構:
1 <table> 2 <tr> 3 <td>單元格1</td> 4 <td>單元格2</td> 5 </tr> 6 <tr> 7 <td>單元格3</td> 8 <td>單元格4</td> 9 </tr> 10 </table>
效果:

- 合併:
1. rowspan=" "(合併“行”):是td內屬性,<td rowspan="跨度的行數">
例子(行):
2. colspan=“ ”(合併“列”) :是td內屬性,<td colspan="跨度的列數">
例子(列):
- 表格結構優化:
1 <table> 2 <caption>表格標題</caption> 3 <!--表頭--> 4 <thead> 5 <tr> 6 <th>表頭單元格1</th> 7 <th>表頭單元格2</th> 8 </tr> 9 </thead> 10 <!--表身--> 11 <tbody> 12 <tr> 13 <td>標準單元格1</td> 14 <td>標準單元格2</td> 15 </tr> 16 <tr> 17 <td>標準單元格1</td> 18 <td>標準單元格2</td> 19 </tr> 20 </tbody> 21 <!--表腳--> 22 <tfoot> 23 <tr> 24 <td>標準單元格1</td> 25 <td>標準單元格2</td> 26 </tr> 27 </tfoot> 28 </table>
如圖:把<table>的結構分割為四部分:caption、thead、tbody、tfoot
caption作為標題,thead表頭、tbody表身、tfoot表腳
好處:雖然結構變得複雜了,但會讓代碼更具有邏輯性,後臺更加條理清晰。
2018-04-10 22:11:09



