方法一:使用CSS溢出省略的方式解決 解決效果如下: css代碼: 方法二:使用jQuery截取替換文本內容的方式解決 解決效果如下: js代碼: 上述兩種方法作用在文本內容的類名即可。 ...
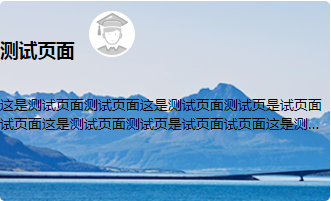
方法一:使用CSS溢出省略的方式解決
解決效果如下:

css代碼:
display: -webkit-box;
display: -moz-box;
white-space: pre-wrap;
word-wrap: break-word;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp:2; /*顯示行數*/
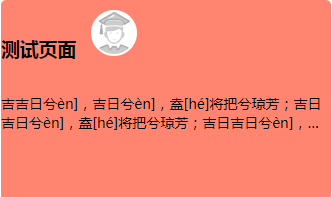
方法二:使用jQuery截取替換文本內容的方式解決
解決效果如下:

js代碼:
$(".text").each(function() {
if ($(this).text().length > 20) {//要求字數大於20才進行字數替換
$(this).html($(this).text().replace(/\s+/g, "").substr(0, 80) + "...")
//從0到80開始替換,將剩餘文本內容替換為"..."
}
})
上述兩種方法作用在文本內容的類名即可。



