迭代器在STL運用廣泛,類似容器的迭代已經成為其重要特性,而迭代器模式則是利用迭代器概念進行的抽象運用,迭代器模式運用廣泛和有用,因為其能夠不考慮數據的存儲方式,而是直接面對數據進行迭代,也就是說我們不用考慮集合是數組(或vector)、鏈表、棧還是隊列,而是通過統一的介面進行順序的訪問。 作用 迭 ...
迭代器在STL運用廣泛,類似容器的迭代已經成為其重要特性,而迭代器模式則是利用迭代器概念進行的抽象運用,迭代器模式運用廣泛和有用,因為其能夠不考慮數據的存儲方式,而是直接面對數據進行迭代,也就是說我們不用考慮集合是數組(或vector)、鏈表、棧還是隊列,而是通過統一的介面進行順序的訪問。
作用
迭代器模式提供了一種順序訪問容器中元素的方法,而無需瞭解器內部的類型和結構,該模式的核心思想將訪問和遍歷容器對象的功能交給一個外部的迭代器對象,該迭代器定義了訪問聚合對象的介面,
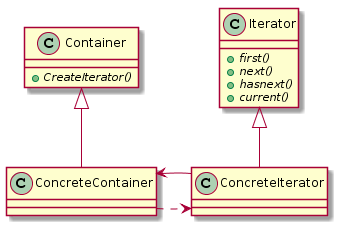
類視圖

實現
class Item
{
public:
Item(string strName,float price):
m_name(strName),m_price(price){}
Item(Item& item):
m_name(item.strName),m_price(item.price){}
string tostring()
{
std::ostringstream buffer;
buffer << f;
string strPrice = buffer.str();
strName += " :";
return strName + strPrice;
}
private:
string m_name;
float m_price;
}
class Container;
class Menu;
class Iterator
{
public:
virtual ~Iterator(){}
virtual void first()=0;
virtual void next()=0;
virtual bool hasnext()=0;
virtual Item* current()=0;
protected:
Container * m_pContainer;
}
class Container
{
public:
virtual ~Container() {};
virtual void CreateIterator()= 0;
protected:
Observer(){};
};
class MenuIterator : public Iterator
{
Menu * m_menu;
int curpos;
public:
MenuIterator(Menu*a):m_menu(a),curpos(0){}
virtual void first()
{
curpos=0;
}
virtual void next()
{
curpos++;
}
virtual bool hasnext()
{
if(curpos >=0 && curpos< m_menu->size())
}
virtual Item* current()
{
return m_menu->value(curpos);
}
};
class Menu : public Container
{
public:
virtual ~Menu()
{
for(int i=0 ; i< m_items.size(); i++)
{
delete m_items[i];
}
};
Iterator* CreateIterator()
{
return new MenuIterator(this);
}
int size()
{
return m_items.size();
}
Item* value(int nIndex)
{
if(nIndex>=0 && nIndex<m_items.size())
{
return m_items[nIndex];
}
else
{
return NULL;
}
}
void additem(Item& item)
{
Item *pItem = new Item(item);
m_items.push_back(pItem);
}
private:
vector<item* > m_items;
};
int main()
{
Item it1("chicken", 10.0);
Item it2("Apple", 5.0);
Item it3("Beaf", 20.0);
Item it4("soup",15.0);
Menu menu;
menu.additem(it1);
menu.additem(it2);
menu.additem(it3);
menu.additem(it4);
Iterator itor = menu.CreateIterator();
while(itor->hasnext())
{
Item* pItem = itor->current();
if(pItem)
cout<<pItem->tostring()<<endl;
itor->next();
}
}
對於上例來說,Iterator介面是不變的,不管menu中的聚合內容的形式如何變化,只要menu根據其類型提供其取值、大小等的操作,那麼對於使用者來說都是一樣的操作。
應用場景
- 訪問一個聚合對象的內容而無需暴露它的內部表示;
- 支持對聚合對象的多種遍歷(從前到後,從後到前);
- 為遍歷不同的聚合結構提供一個統一的介面,支持多態迭代。



