原文地址: "A cartoon guide to Flux by Lin Clark" Flux在目前web開發中最受歡迎也較不被人理解,本文會以簡單易懂的方式解釋它。 出現問題 首先,我要聲明Flux所解決的基本問題。Flux是一種幫助你處理數據的模式。Flux和React都由Facebook開 ...
原文地址:A cartoon guide to Flux - by Lin Clark
Flux在目前web開發中最受歡迎也較不被人理解,本文會以簡單易懂的方式解釋它。
出現問題
首先,我要聲明Flux所解決的基本問題。Flux是一種幫助你處理數據的模式。Flux和React都由Facebook開發。許多人把他們放在一起用,當然你也可以單獨使用它們。它們的形成是為瞭解決Facebook所面臨的一系列典型問題。
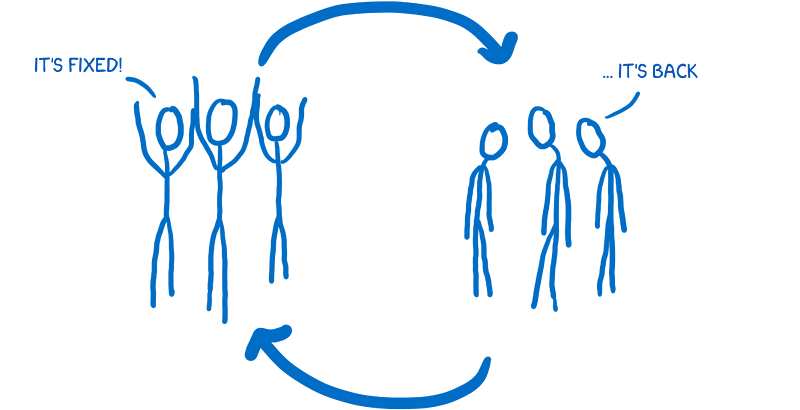
這些問題中一個廣為人知的例子就是關於通知的錯誤(notification bug). 當你登錄Facebook時,你會通過消息圖標(message icon)看到一則通知(notification)。然而你點擊消息圖標後,可能根本沒有新消息,通知消失了。接著,在與網站進行幾次交互之後,通知又回來了。你再一次點擊消息圖標...依然沒有新消息。這個情況會在迴圈中繼續往複發生。
這不僅僅是發生在用戶里的迴圈,對於Facebook團隊里也會有這個迴圈。他們修複了錯誤,一切在一段時間里看似表現很好,接著錯誤又回來了。這一直處於解決問題和再次出現問題之間來回切換。

所以Facebook在尋找跳出死迴圈的方法。他們不想僅僅是修複一次bug,他們希望保證系統可預測,這樣他們就能確保問題不會重新出現。
根本問題
他們發現根本問題在於數據流經應用程式的方式。
住:這是我從他們的分享會上展示的簡化版本中收集到的,我確定實際的架構看起來並不一樣。
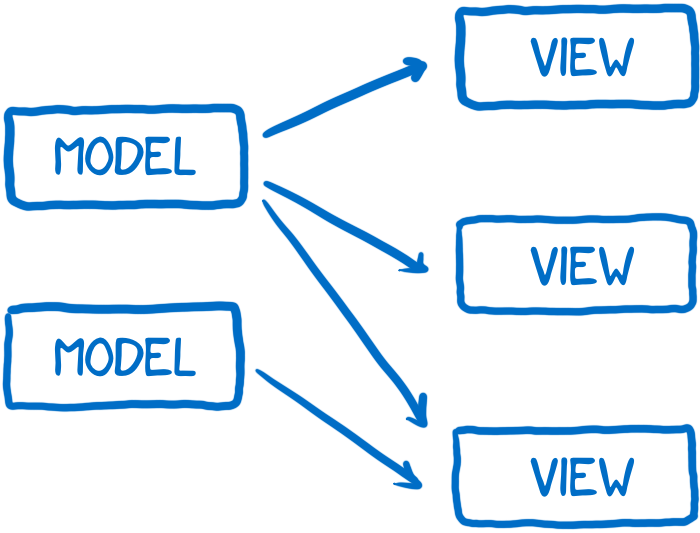
他們有保存數據的模型(Model),並將數據傳遞到視圖層(View Layer)渲染。

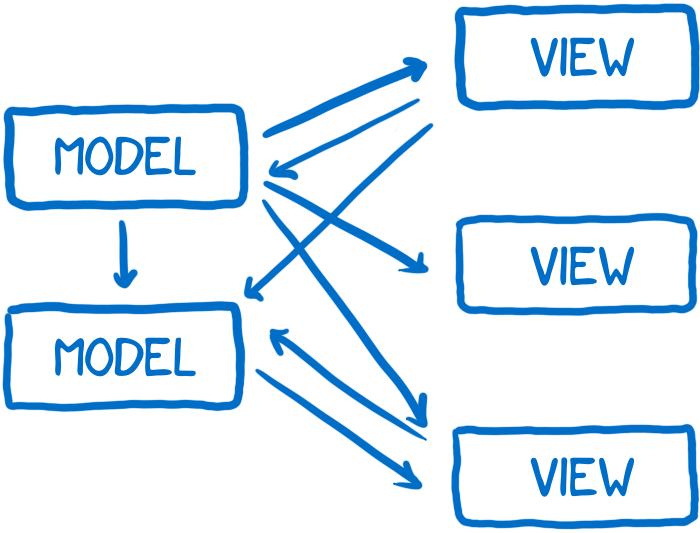
因為用戶交互發生在視圖層,視圖有時候需要根據用戶輸入來更新模型。有時模型還需要去更新其他的模型。最重要的是,這些行為有時會引發其他一系列的變化。我認為這非常有趣,因為你無法知道接下來會發生什麼!(作者此處用了比喻,I envision this as an edge-of-your-seat game of Pong — it’s hard to know where the ball is going to land (or fall off the screen))

不考慮這些變化會引起非同步發生的可能性。一個變化可能會一起多種其他變化。我想這就好像拋出一袋乒乓球到乒乓游戲中,隨著他們飛過整個地方並穿過小徑。
總而言之,它使得調試數據流變得很困難。
解決方案:單向數據流
Facebook覺得嘗試一種不同的架構,數據向一個方向流動——只有一個方向——當你插入新數據時,這個流程就從頭重新開始。他們稱這一架構為Flux。
實際上這個技術非常棒...但你可能無法從上面這張圖裡看出來。
一旦你理解了Flux,這張圖就顯得非常清晰。問題是如果你要找到對Flux完全新的文檔,我認為這張圖不能幫助你理解它...這就是圖應該做的事。在你開始深入瞭解如何做特定事情之前,圖會讓你對系統產生一個全面的瞭解。
幫助我更好理解Flux的不是這樣的圖,而是根據團隊中不同角色要實現共同目標來考慮這個系統。所以我會想你介紹我腦子裡的這些角色。
角色
在我將這些角色聯繫起來之前,我先對各個角色做簡單介紹。
行為創建者(Action)
第一個角色是這個行為創建者。他負責創建行為,這是所有改變和交互必須經歷的路徑。無論你是否想改變程式的狀態,或者讓視圖的渲染方式不同,你都需要創建行為。
我認為行為創建者就像電報員。他知道你想傳遞什麼消息,接著再以其他系統可以理解的方式格式化信息。

行為創建者創建行為時,會伴隨一個type和一個payload。type表示你在系統中定義為行為的類型之一(通常是常量列表),比如MESSAGE_CREATE或MESSAGE_READ。
讓系統的一部分知道所有可能的行為有一個很好的作用,那就是,當新人參與到項目里時,打開行為創建者的文件就能看到整個API——系統提供的所有可能的狀態改變。
一旦創建了行為消息,行為創建者就會將該行為傳遞給調度人員。
調度人員(Dispatcher)
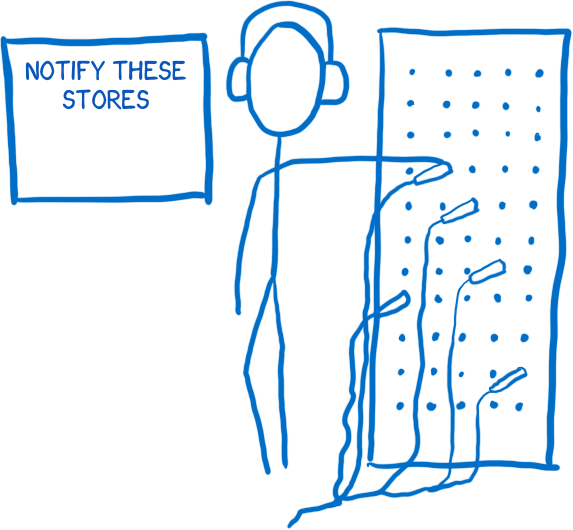
調度人員有一個大的回調(callbacks)註冊表(registry),在某種程度上像電話交換機上的接線員,保留數據層(store)中需要發送的行為列表。當行為被行為創建者創建後,調度人員會將行為發送給不同的數據層。
調度人員以同步方式完成工作,如果你需要在數據層之間設置依賴關係,以便在其他數據層更新前更新,你可以讓調度人員使用waitFor()進行管理。

Flux的調度人員與其他很多架構中的不同。無論行為類型是什麼,它都會被髮送到所有的註冊數據層里。這意味著數據層不僅僅收到一些行為消息,而是接收全部消息再就實際情況過濾。
數據人員(Store)
接下來就是數據人員了。數據人員掌控這程式里所有的狀態,以及狀態的改變邏輯。
我把數據人員比喻成權力極大的爺,所有的狀態改變必須由他親自完成。你不能直接要求他改變狀態,要請求更改狀態,你必須遵循適當的步驟:通過行為創建者或調度人員提交行為。

正如我之前提到的,如果一個數據層被調度人員註冊,所有的行為將會發送到那裡。在數據層里,數據人員一般會用一個switch語句查看行為類型,以決定這個數據層是否關心此行為。如果數據層關心此行為,那麼數據人員會根據這個行為找出需要做出哪些更改並更新狀態。
一旦數據人員改變了狀態,他就會提交一個改變事件,這會提示視圖控制員知道狀態變了。
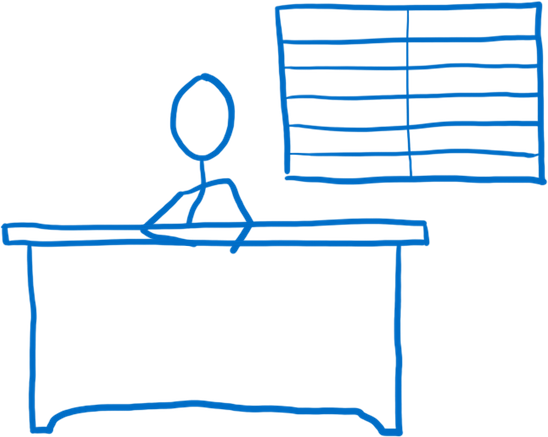
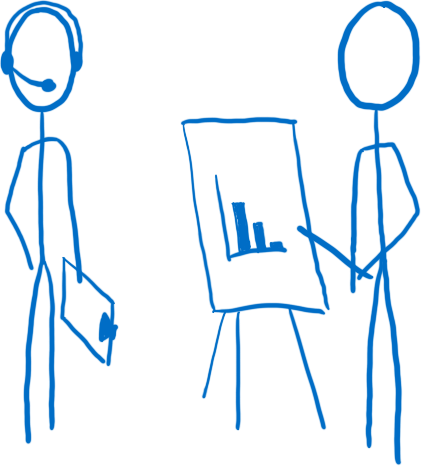
視圖與視圖控制員(Controller view & view)
視圖負責拿到狀態並將其渲染出來給用戶看,以及接收用戶輸入。
視圖是一個展示者,他並不知道程式里發生任何事,只知道接收到的數據,以及如何將數據格式化成用戶能理解的方式(通過HTML)。
視圖控制員更像一個在數據人員和視圖之間的中層經理,數據人員告訴他狀態什麼時候變了,他收集到新狀態再將更新狀態發送給他的子視圖。

他們怎麼一起工作
接下來看看這些角色怎麼共同工作的。
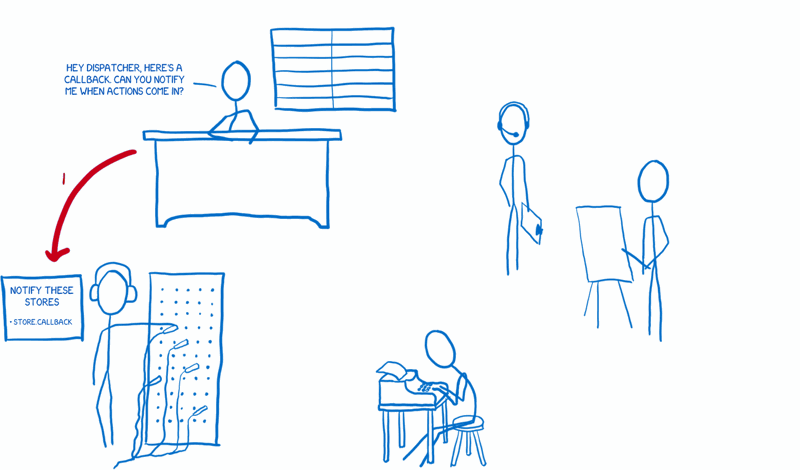
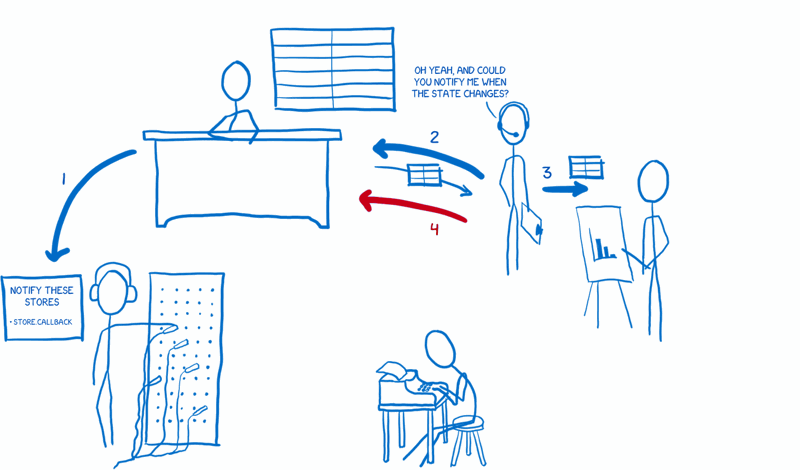
初始化(setup)
首先有個初始化:只發生一次的程式初始化。
- 數據員(stores)使得調度員(dispatcher)知道,無論何時有行為(action)來了,數據員需要被通知。

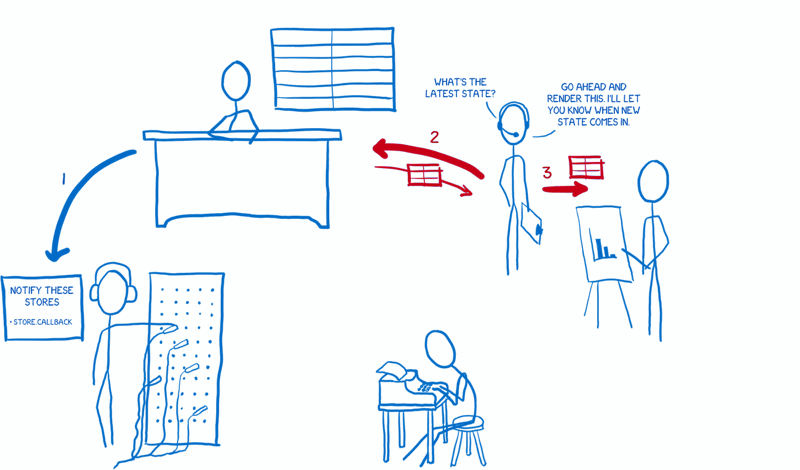
- 視圖控制員(controller views)向數據員(stores)詢問最新狀態(state)。
- 當數據員向視圖控制員說明瞭狀態後,視圖控制員把這個狀態告訴其子視圖去渲染。

- 視圖控制員也告訴數據員當其狀態改變時記得通知自己。

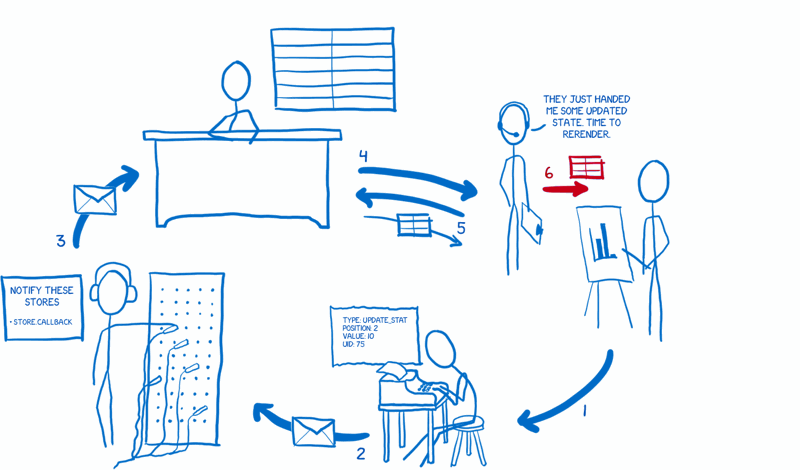
數據流(date flow)
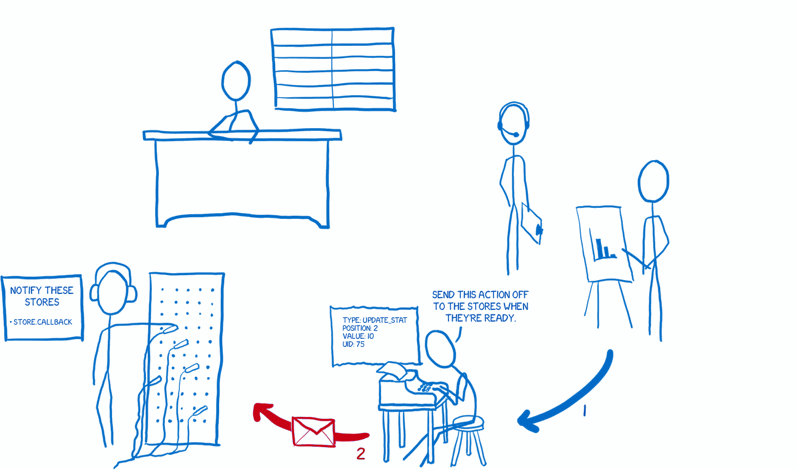
一旦初始化完成後,程式就準備好接收用戶輸入。現在,我們假設用戶做改變引起了一個行為(action)。
我們通過用戶交互來啟動數據流。
- 視圖(view)告訴行為創建者(action creator)準備行為。
- 行為創建者格式化行為併發送給調度員(dispatcher)。

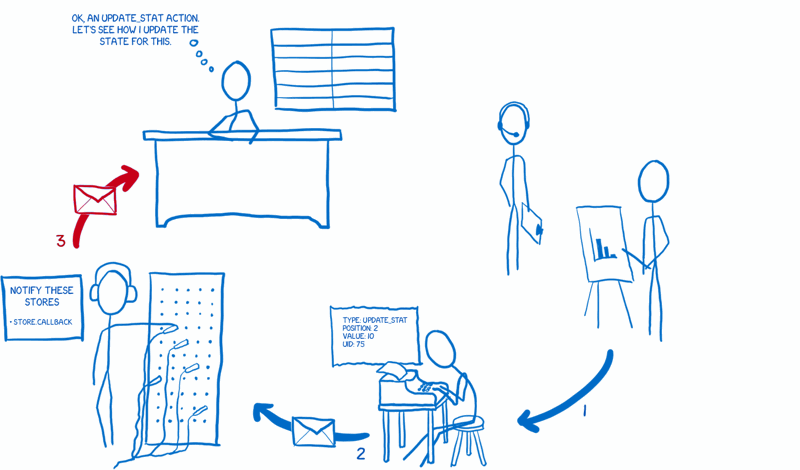
- 調度員按順序將行為發送給數據人員(store),每個數據員都收到了所有行為的提示,接著數據員篩選哪些是他關心的,再相應地改變數據層狀態(state)。

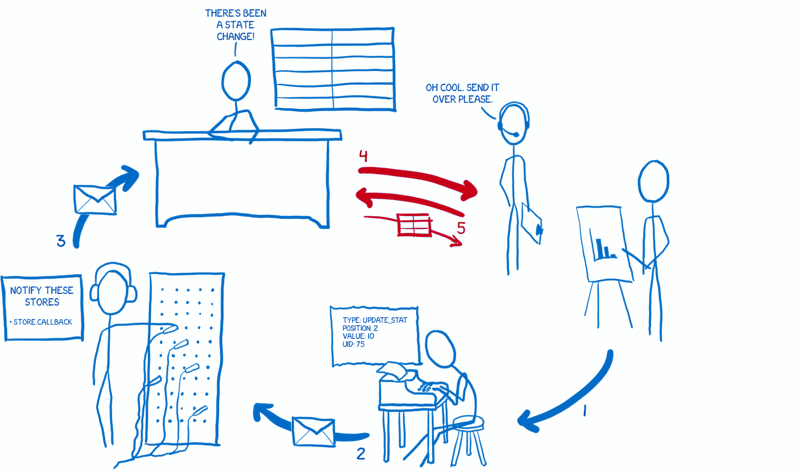
- 一旦狀態改變,數據員就會讓當時需要他通知的那些視圖控制員知道其狀態變化。
- 這些視圖控制員會向數據員要他們更新後的狀態。

- 在數據員給了自己更新後的狀態,視圖控制員就會告訴其子視圖根據新狀態重新渲染。

這就是我認為的Flux,希望對你有用!
譯者:如有翻譯錯誤,請指正喲,謝謝!(^U^)ノ~YO







