最近想用LayaBox做個小游戲,然而Laya本身不自帶構建工具。然後覺得寫模塊化的東西還是用webpack好使,用es6的語法也比較清晰。 於是就裝了webpack,只用babel-loader來編譯用es6寫的代碼。配置文件如下: 一開始我沒有設定mode,雖然我在babelrc裡面寫了comp ...
最近想用LayaBox做個小游戲,然而Laya本身不自帶構建工具。然後覺得寫模塊化的東西還是用webpack好使,用es6的語法也比較清晰。
於是就裝了webpack,只用babel-loader來編譯用es6寫的代碼。配置文件如下:
const webpack = require('webpack');
module.exports = {
entry: {
index:'./src/scence1.js'
},
output: {
filename: '[name].js',
path: __dirname + '/src'
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
use: 'babel-loader'
}]
}
mode: 'development'//關鍵
};
一開始我沒有設定mode,雖然我在babelrc裡面寫了compact:false,但是最後構建出來的js還是壓縮的。就很懵逼。
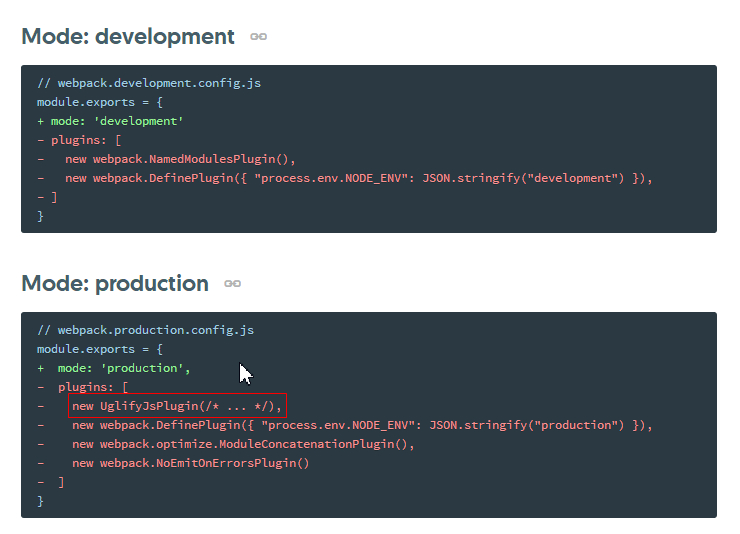
後面上網查資料,發現新版的webpack要設定mode,就是指構建的環境,它會自動幫忙加一些預設的配置
比如mode為production時就會幫你自動壓縮。。。

所以應該是它預設設置為production就幫我自動壓縮了。
恩,前端的東西更新的很快,要跟上腳步!
官方文檔:https://webpack.js.org/concepts/mode/#mode-development



